flash8.0自定义缓入/缓出动画范例
本小节我们利用自定义缓入/缓出动画制作一个逼真弹跳的球范例,范例效果如图3-96所示。

图3-96 范例效果
下面讲解制作过程。
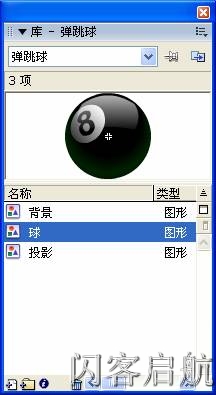
(1)为了方便本范例的制作,笔者已经事先制作好了一些图形元件。我们直接打开本实例中的提供素材的原始文件,在这个文件的基础上进行操作。如图3-97所示是事先制作好的三个图形元件。

图3-97 事先制作的图形元件
(2)将“图层1”重新命名为“背景”。在这个图层上,将“库”中的“背景”图形元件拖放到舞台上。在“属性”面板上设置坐标为(0,0)。
(3)新建一个图层,将其重新命名为“球”。在这个图层上将“库”中的“球”图形元件拖放到舞台正上方。如图3-98所示。

图3-98 “球”图层第1帧
(4)在“球”图层的第60帧插入一个关键帧,并将60帧上球移动到舞台中央。在“背景”图层的第60帧插入一个帧。如图3-99所示。

图3-99 “球”图层第60帧
(5)选择“球”图层第1帧,在“属性”面板中,选择“补间”下拉菜单中的“动画”选项。这样定义了从第1帧到第60帧的补间动画。
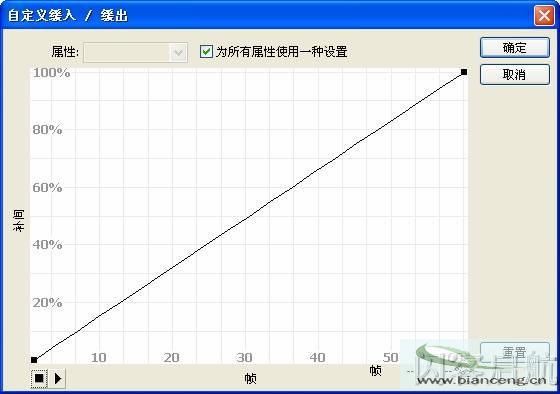
(6)单击“缓动”右边的“编辑”按钮,弹出“自定义缓入/缓出”对话框。如图3-100所示。

图3-100 “自定义缓入/缓出”对话框#p#副标题#e#
实例:海底世界
实例简介
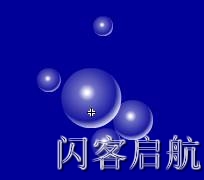
海底是很多人向往的神秘世界,今天,我们就用Flash来试着描绘这个世界。这个实例中包括了补间运动动画、补间形状动画、遮罩动画、引导路径动画等四种动画形式,制作上要比前面几课中的实例难度大一些,不过,它能综合复习前面学过的内容,操作原理也是我们熟悉的,相信你一定能顺利完成这个实例,其运行效果如图3-6-19所示。

图3-6-19 海底
知识提要
综合应用四种动画形式 创建透明水泡 创建多层遮罩
制作步骤
(1)创建影片文档
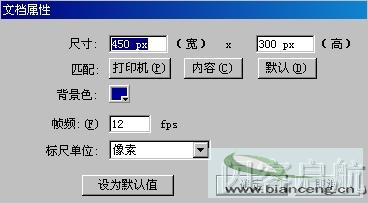
新建一个影片文档,舞台尺寸设置为450*300象素,【背景色】设置为深蓝色,如图3-6-20所示。

图3-6-20 文档属性
(2)创建元件
本例中的元件较前面的实例要多一些,我们把它们分成“水泡部分”.“海底部分”.“游鱼部分”三个部分来叙述。先来创建和水泡有关的部分。
1.创建“单个水泡”元件
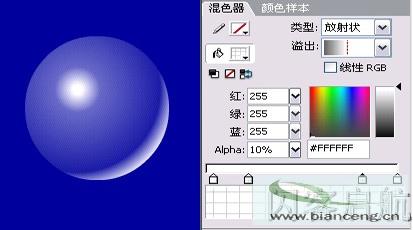
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“单个水泡”。先在场景中画一个无边的园,颜色任意,大小为30*30,再设置混色器面板的参数,四个调节手柄全为白色,Alpha值从左向右依次为100%、40%、10%、100%,如图3-6-21所示,用油漆筒工具 在画好的圆的中心偏左上的地方点一下,如对填充的颜色不满意,可以用填充变形工具
在画好的圆的中心偏左上的地方点一下,如对填充的颜色不满意,可以用填充变形工具 进行调整。
进行调整。

图3-6-21 水泡(放大400倍)、填充位置及混色器面板参数
2.创建“一个水泡及引导线”元件
执行【插入】|【新建元件】命令,新建影片剪辑,名称为“一个水泡及引导线”。点击添加引导层按钮  添加一个引导层,在此层中用铅笔工具
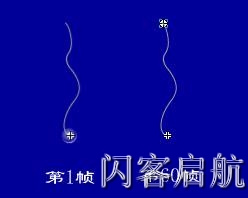
添加一个引导层,在此层中用铅笔工具 从场景的中心向上画一条曲线并在第60帧处加普通帧。在其下的被引导层的第一帧,拖入库中的名为“单个水泡”的元件,放在引导线的下端,在第60帧加关键帧,把“单个水泡”元件移到引导线的上端并设置Alpha值为50%,如图3-6-22所示。
从场景的中心向上画一条曲线并在第60帧处加普通帧。在其下的被引导层的第一帧,拖入库中的名为“单个水泡”的元件,放在引导线的下端,在第60帧加关键帧,把“单个水泡”元件移到引导线的上端并设置Alpha值为50%,如图3-6-22所示。

图 3-6-22 水泡及引导线
3.创建“成堆的水泡”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“成堆的水泡”。从库里拖入数个“一个水泡及引导线”元件,任意改变大小位置,图3-6-23仅供参考。

图3-6-23 成堆的水泡(放大200倍)
4.创建“鱼及引导线”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“鱼及引导线”。此元件只有引导层和被引导层二层,点击时间轴面板上的添加引导层图标 ,新建引导层,在引导层中用铅笔工具
,新建引导层,在引导层中用铅笔工具 画一条曲线作鱼儿游动时的路径,在被引导层中执行【文件】|【导入到场景】命令,将本实例中的名为“鱼”的元件导入到场景中,在第1帧及第100帧中分别置于引导线的两端,在第一帧中建立补间运动动画,在【属性】面板上的【路径调整】.【同步】.【对齐】三项前均打勾,如图3-6-25所示。
画一条曲线作鱼儿游动时的路径,在被引导层中执行【文件】|【导入到场景】命令,将本实例中的名为“鱼”的元件导入到场景中,在第1帧及第100帧中分别置于引导线的两端,在第一帧中建立补间运动动画,在【属性】面板上的【路径调整】.【同步】.【对齐】三项前均打勾,如图3-6-25所示。

图3-6-25 鱼及引导线
下面我们来创建海底实例中“水波荡漾”效果所需的元件。#p#副标题#e#
5.创建“海底”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“海底”。选择第一帧,然后再执行【文件】|【导入到场景】命令,将本实例中的名为“海底.bmp”的图片导入到场景中。
6、创建“遮罩矩形”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“遮罩矩形”。在场景中画一个500*4的无边矩形,因为“遮罩层”中的图形在播放时不会显示,所以颜色任意。
复制并粘贴这个矩形,向下移一点位置,使其变成二个,再复制并粘贴这二个矩形,再向下移一点位置,使其变为四个,如此循环,直至创建出一个500*540的矩形,如图3-6-26所示。

图3-6-26 遮罩矩形
7、创建“水波效果”元件
水波荡漾的效果是用遮罩动画的手法做的,看着挺漂亮,实际制作却很简单,只用三层就完成了,里面有二个小技巧,在下面的讲解过程中会着重介绍。
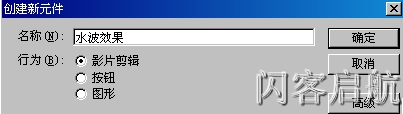
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“水波效果”,如图3-6-27所示。

图3-6-27 创建“水波效果”元件
先把最下面图层作为当前编辑图层,从库里拖入名为“海底”的图形元件,在【属性】面板上设置元件的X值为0,Y值为0,在时间帧上点一下右键,在弹出菜单中选择【复制帧】,在第100帧加普通帧。
然后新建一个图层,在这层的第一帧上点一下右键,在弹出菜单中选择【粘贴帧】,就把刚才的元件粘到第二层里了,在【属性】面板上设置此元件的X值为0,Y值为1,Alpha值为80%,在第100帧加普通帧。
注意:这里是一个技巧:第二层图片与第一层图片的位置差决定水波荡漾的大小!位置差越大,水波越大,其Alpha值的大小决定水波的清晰程度,Alpha值越大,水波越清晰,反之越模糊。
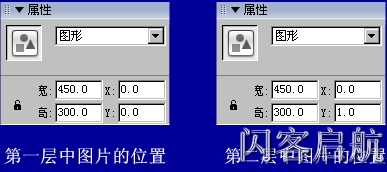
图3-6-28是第一层和第二层中两张图片在X,Y轴的位置的不同的对比。

图3-6-28 两张图片在场景中的位置对比
要实现水波荡漾,光有二层图片是不行的,还要用遮罩动画实现光线的明暗变化才行,这样,才能产生水的流动感。
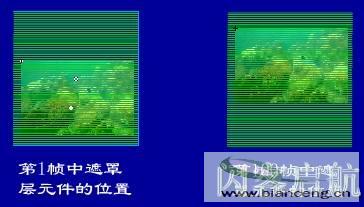
新建一层,在第1帧上拖入库中名为“遮罩矩形”的元件,注意下面的边缘对着“海底图片”的下边缘。在第100帧上加关键帧,拖动“遮罩矩形”,使其上边缘对着“海底图片”的上边缘,在第1帧创建补间动作动画。如图3-6-29所示。

图3-6-29 遮罩层中矩形元件的位置
至此,这个动画所需的基本构件已经制作完成,大功告成,接下来还必需在场景中把各个构件“组装”起来。
在主场景中一共需要5个图层,我们由下而上一层一层地叙述,请随时参考图3-6-32。
(3)创建动画
1.创建背景层
从库中把名为“水波效果”的元件拖到场景中,在第134帧加普通帧,该层命名为“背景”。
2.创建水泡层
新建名为“水泡”的图层,在第1帧,第30帧从库里把名为“成堆的水泡”的元件拖到场景中来,数目、大小、位置任意,在第134帧加普通帧。
3.创建游鱼层
新建名为“鱼”的图层,从库里把名为“鱼及引导线”的元件拖放到场景的左侧,数目、大小、位置任意,在第134帧加普通帧。

图3-6-31 图片、鱼、水泡的位置
从场景中你是否发现,我们在制作过程中免不了会在场景外放置一些对象(图3-6-32所示在场景外就有一条鱼),这些“场外对象”在本地播放器中不会出现,而当你在网上发布swf文件时,由于网站(尤其各种论坛)默认的swf文件的尺寸不尽相同,有的会显示出“场外对象”,这好比一个舞台剧演出时,幕后候台演员的情况也暴露出来,非常不美观,怎么办呢?
记得在谈到“遮罩动画”时,我们曾提到过“遮罩”的另外一个作用是“用来遮罩全部场景或某个特殊区域”,那么,下面就试试用遮罩来为我们管理舞台界面!
步骤5 创建遮罩层
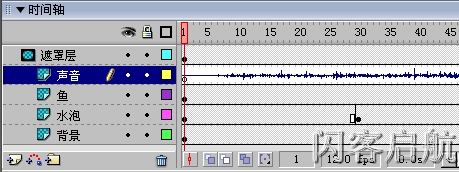
在场景中画一个无边矩形,大小为450*300,盖住全部场景,设此层为遮罩层,此时下面的声音层自动缩进被遮罩了,用鼠标左键分别按住下面的各层,向上略移一点点,松手,各层就会自动缩进被遮罩了,如图3-6-32所示。
这样,在播放时,我们就只能看到场景中的情形了,场景外的元件被遮罩了。

图3-6-32 遮罩层遮住下面各层
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































