Photoshop鼠绘教程:绘制立体金属效果蝙蝠侠标志(1)
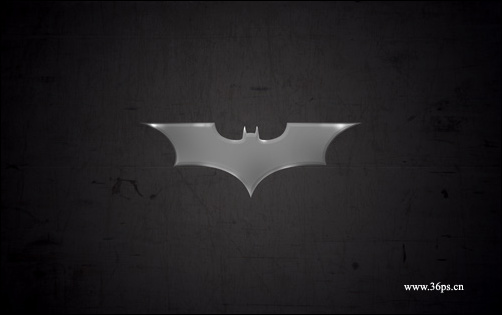
不少读者很喜欢上次的蝙蝠侠标志的文章,这次我们来一个加强效果版~会用到上次的一些思路,不过效果上强悍了很多!先看看效果~~~

加强版效果图

上次的效果图
下面开始制作:
1、还是要新建一个画布啊~~渐变填充一下。这里使用的是#3d3b3c到#0e0d11的径向渐变!(这里不讲解细节操作了,不会画径向渐变的可以去参考一下相关资料~~~)

图1
2、拖入一张素材背景图片~~~

将素材图片的混合模式修改为颜色减淡。填充调整为30%

图2
3、再在这里找一张图片,拖入画布。混合模式改为线性加深,填充为10%。

图3
4、勾勒出一个蝙蝠侠标志的图标。或者简单点,直接去搜索引擎搜一个,去一下色就可以了!
我们这里用钢笔工具勾勒了一个出来,看效果(填充灰色#878787):

图4
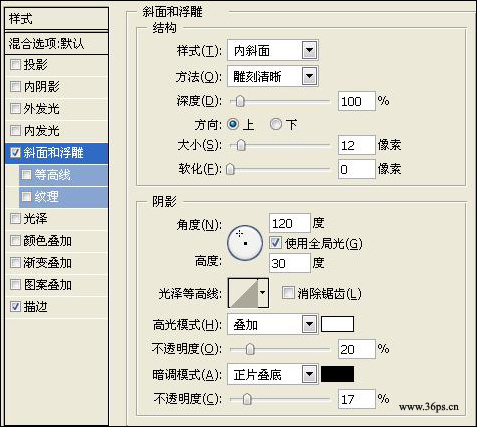
5、下面开始添加效果了!斜面与浮雕,设置如下:

图5
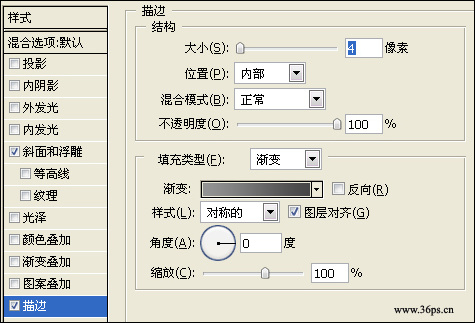
描边:设置如下,其中填充的渐变描边的颜色左边是#949494,右边#464546。

图6
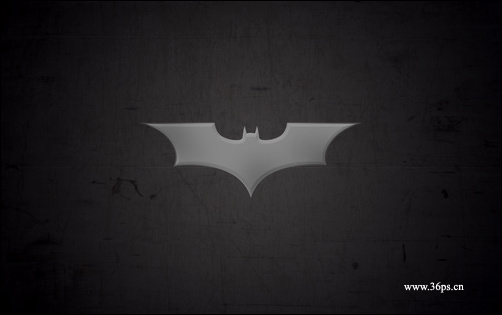
确定后效果如下:

图7
6、复制一下蝙蝠图层(注意复制过的这个图层是带图层样式的),新图层取名叫蝙蝠标志。将原始的蝙蝠图层隐藏掉吧,不需要用到了!
再新建一个图层,将新建的图层与蝙蝠标志图层合并起来。提示:合并的目的是让刚才我们添加的图层样式像素化,合并后就不能修改图层样式咯~~。
使用加深工具,设置范围为中间调,曝光度30%,选择一款小一点柔边的画笔,为蝙蝠标志的内侧添加一下阴影效果,不用太多的。
我们制作的效果如下:
提示:这里最好新复制一个新的蝙蝠标志图层去操作!防止操作失误,并且复制新图层的好处是可以多次尝试。

图8
7、再使用减淡工具,范围选择高光,曝光度选择35%,为蝙蝠翅膀周围再添加一些金属感觉。

图9
8、继续使用加深工具,设置范围为中间调,曝光度30%,将蝙蝠标志的中间部分添加一些阴影。

图10
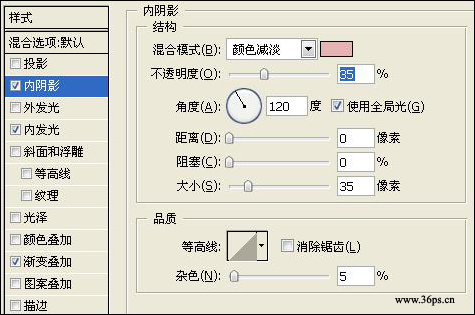
9、下面继续添加图层样式。首先确保你上面涂抹的所有效果都在一个图层里面(如果你复制了新图层制作效果,请将图层合并起来)。内阴影(颜色#e6b2b2,其实这里颜色不重要):

图11
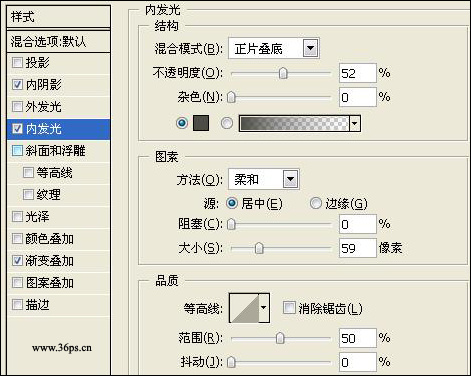
内发光:颜色#4d4d35

图12
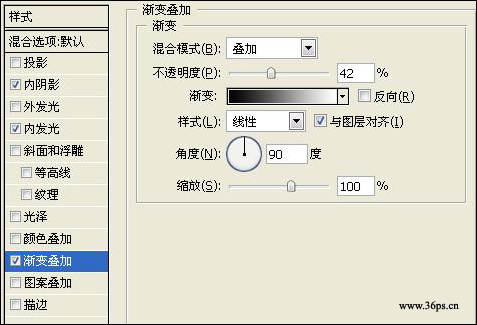
渐变叠加:

图13
点击确定后看到如下效果:

图14
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
追觅科技多项全球首创技术获沙利文权威认证 引领智能清洁行业未来
百万级网红“王红权星”因违规行为遭社交平台封禁
苹果WWDC 2024前瞻:iOS 18和macOS 15携AI创新功能登场!
华为余承东:不善言辞的领导者如何引领创新与变革
驱动号 更多