Photoshop结合Imageready制作春节鞭炮春联小动画

一、 在Photoshop中新建400*800像素的画布,新建图层,用矩形工具画一个正方形,填充红色,在“图层样式”中勾选浮雕效果,可自由设置成合适大小样式,再将此图层旋转90度。
二、 将素材纹样缩放至合适大小,放入方形正中间,并改合适颜色。
三、 用打字工具输入“福”字,黄色,并做“浮雕效果”,将此图层旋转180度。



四、 将素材纹样缩放至合适大小,设置成黄色,在空白处填充深蓝色。
五、 新建图层,用矩形工具画一个长方形,连接上下部分,选择渐变工具,打开“渐变编辑器”,设置三个“色标”,两边色标颜色为深红,中间色标颜色为浅红。
以上图层可以合并。



六、新建图层,用图六方法制作一个矩形,在顶端与底端各加一个椭圆形,底端椭圆应用与矩形一样的渐变设置,项端的在渐变编辑器中只用两个色标,左端为深红,右端为浅红,再利用椭圆形工具在两端各加上黄色边。



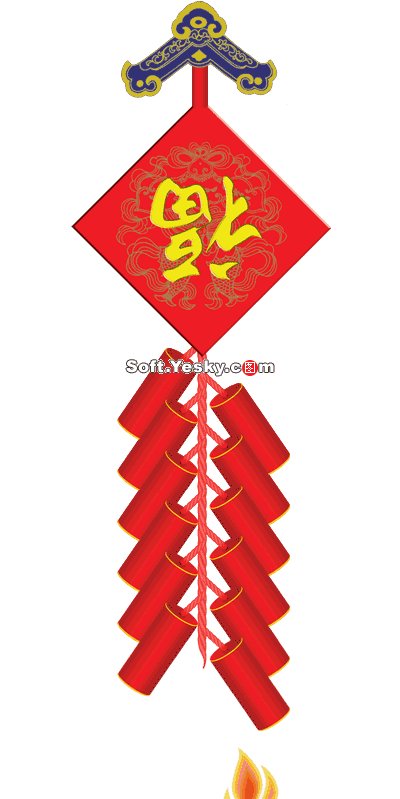
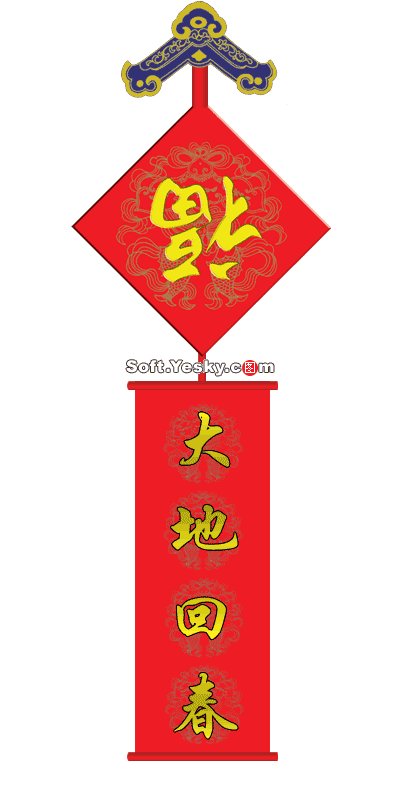
七、新建图层,用矩形工具做细长形鞭炮的芯,并将鞭炮排列好,创建一个序列,并将所有鞭炮图层放入。隐藏鞭炮序列,用矩形工具拉一个长方形春联,上下两头加上卷轴。



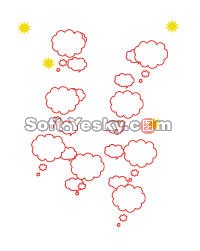
八、将素材图片复制四个排列制作春联背景,并用文字工具打上文字,描黑边。


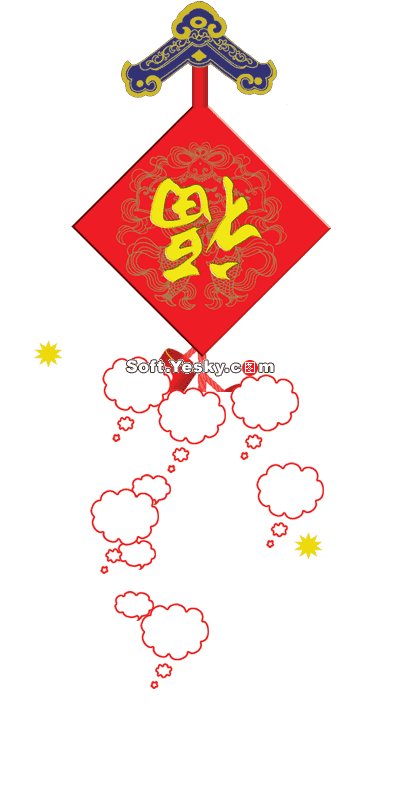
九、用矩形工具与自定义形状工具做出火柴,火焰用渐变工具做桔红到黄的渐变。用自定义形状工具做爆竹炸开的效果,组件要分层,便于在imageready中移动。


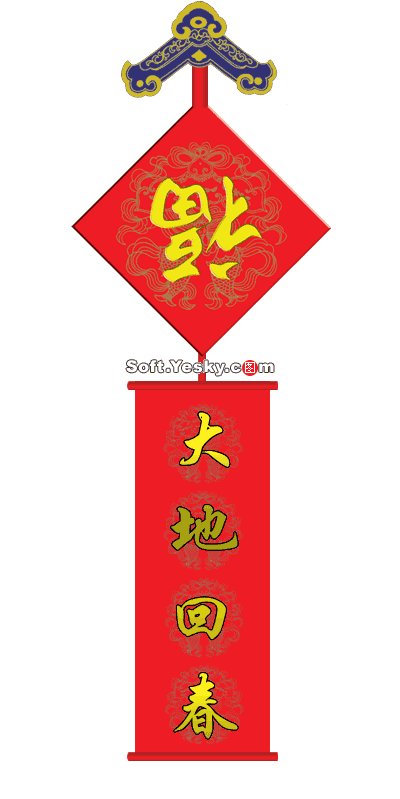
十、另外要做几个春联在打开时的几个即时状态。







十一、文字的渐变可以单独留一下文字层做不同的渐变叠加就可以,而不用做整个春联的即时状态。



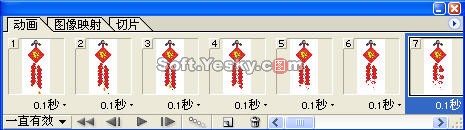
十二、转入imageready,首先隐藏所有的春联图层,将火柴点爆竹的动画按顺序进行,火柴在不同的帧中可以用移动的方法,爆竹爆炸的过程是在不同的帧由低向高隐藏爆竹序列中的不同图层,并配以爆炸效果中不同图层的隐藏与移动。




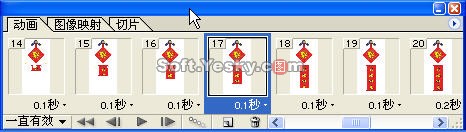
十三、将爆竹图层隐藏完后,再依次在不同帧打开春联展开的各种即时状态,最后用文字渐变层,方法同样是隐藏与打开。


评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































