用Photoshop设计特效文字之潜水字效果
作者:李东博 编译
使用Photoshop的图层样式可以打造出无穷多种文字特效。本例介绍如何制作一种“潜”在水中的文字效果。
先看一下最终效果。
 图1 最终效果
图1 最终效果
本文以Photoshop CS2中文版为例,其它版本的Photoshop在操作步骤上可能会略有差异。
具体操作步骤如下。
1.启动Photoshop CS2中文版,按Ctrl+N打开“新建”对话框,将文档大小设置为500×350像素,背景内容为白色,如图1所示。
 图2
图2
2.选择工具箱中的“渐变工具”,将背景色数值设置为“1a687b”,前景色数值设置为“10a6c1”。设置完这两种颜色后,使用“渐变工具”从底部向顶部绘制如图2所示的渐变色。
 图3
图3
3.选择工具箱中的“文本工具”, 然后输入文本,并选择合适的字体和字号。例如在本例中,我们输入“UNDERWATER”,然后选择字体“Impact”,字号设置为“72”,并将文本颜色设置为白色。现在在我们的文档中就有了一个渐变填充的背景,并且有一行文本位于文档的中央,如图3所示。
 图4
图4
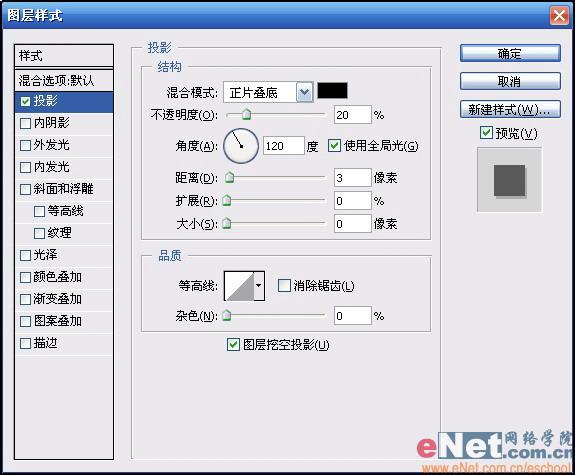
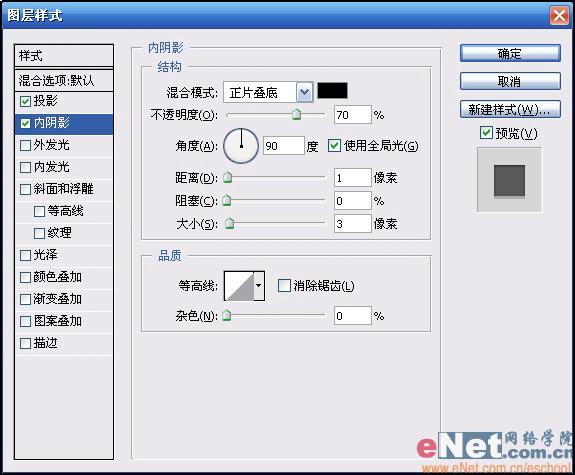
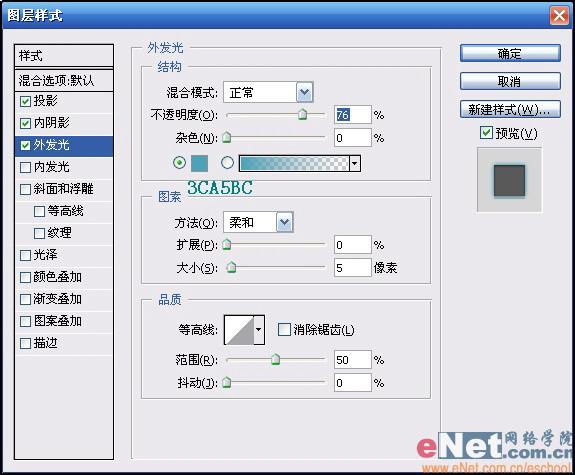
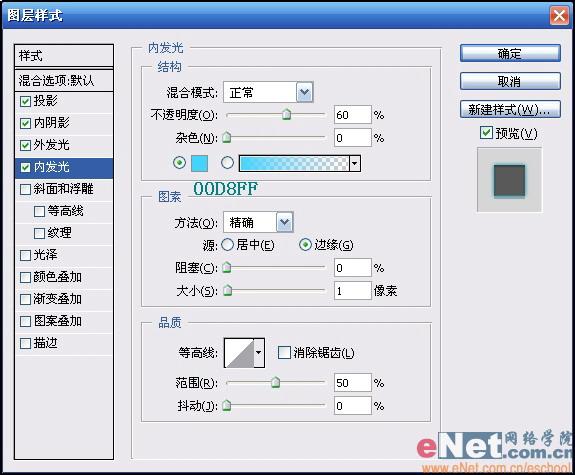
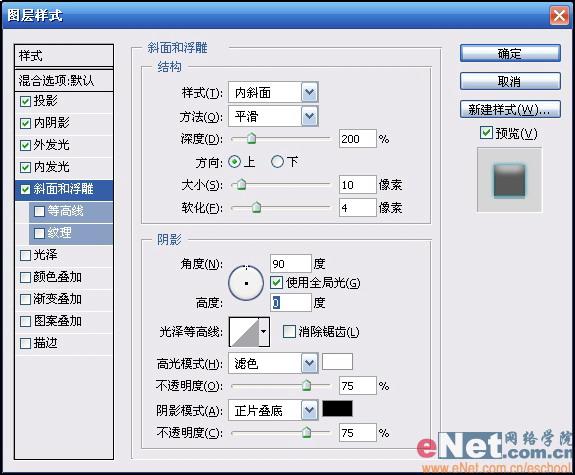
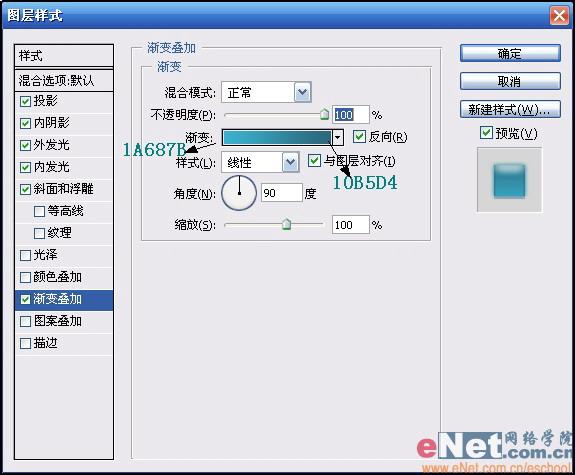
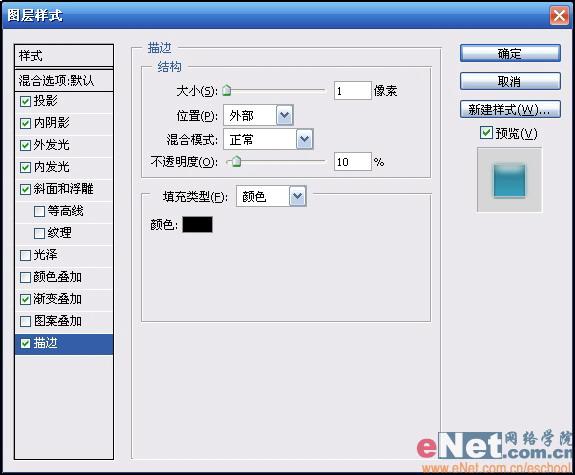
4.在文本图层上单击右键,然后从弹出菜单中选择命令“混合选项”。要注意的是,一定要使用下面这些图中的设置,才能得到最终的正确结果。
 图5
图5
 图6
图6
 图7
图7
 图8
图8
 图9
图9
 图10
图10
5.当所有以上图层样式都设置完成后,单击“确定”按钮,我们就可以看到如图11所示的文字效果了。

图11
6.最后,再加上一些气泡、文字的投影等,以增强效果,如图12所示。

图12
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
联想moto X70 Air Pro提前上架京东 国补后3999元起
2026-01-20
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
2026-01-20
驱动号 更多

















































