昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
在好多网站上都看到过这种按钮,好像比较流行。今天就教大家如何利用Photoshop简单制作这个红黄相间的网页按钮。
先看下红色的提交按钮:

第一步:使用圆角矩形制作一个红色的矩形。

第二步:然后我们给该矩形形状添加下面图层样式
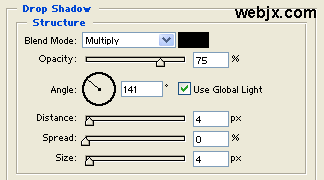
阴影:

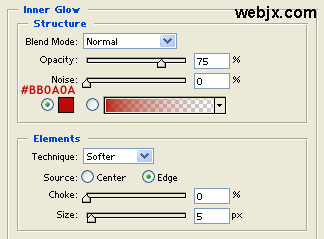
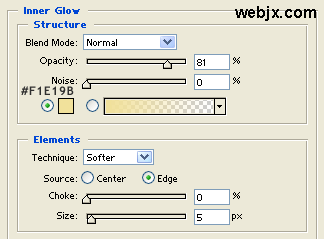
内发光

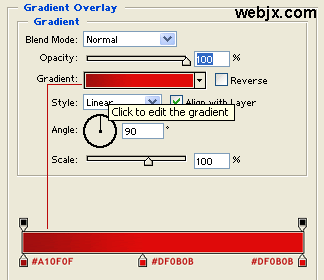
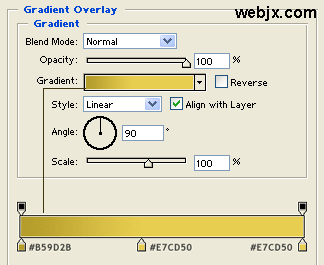
渐变叠加:

描边:

效果如下:

第三步:按住Ctrl单击按钮层选择,使用使用矩形选框工具设置如下。
![]()
第四步:使用矩形选框工具把选区移动到左部,如下图所示。

第五步:创建一个新层,然后填充#E1CA57。

第六步:在新建的层中添加图层样式。
内发光

渐变叠加

第七步:创建新层,然后放大到1600%,然后使用铅笔工具创建下面图形,很简单的!

现在我们的按钮出现下面的形状了。

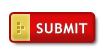
第八步:加上文字,在这里我设置的Trebuchet MS英文字体、加粗、大小14pt、白色。当然你也可以在字上添加一些你认为好的效果。

评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
