刘强东为老家宿迁光明村村民送出万件年货
2026-01-26

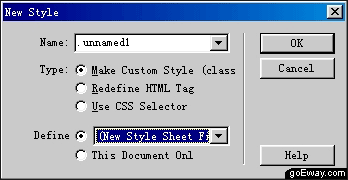
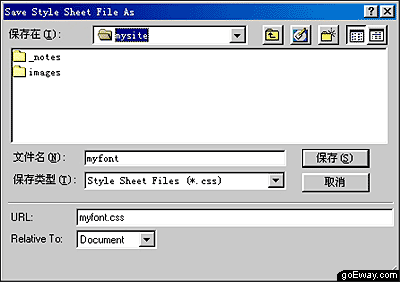
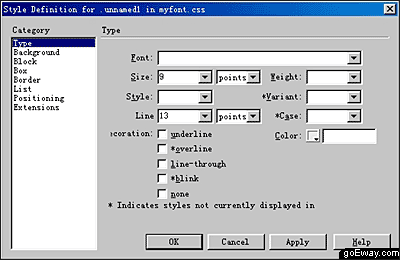
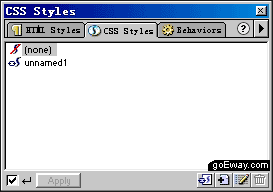
 ,新建一个样式:
,新建一个样式:



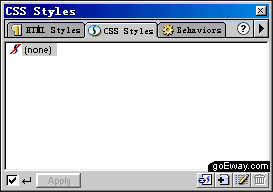
 。另外,
。另外, 是编辑已有的样式,
是编辑已有的样式, 是删除一个样式。
是删除一个样式。评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
