刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
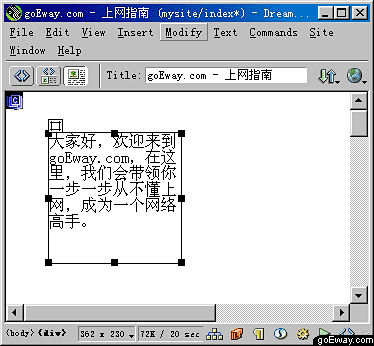
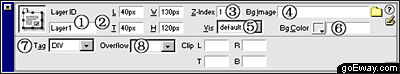
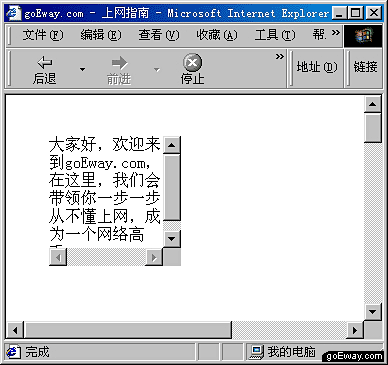
 按钮,光标会成为一个十字,在编辑窗口上拖动,就可以创建出一个层,我们可以在层上输入绝大部分的网页元素,例如图片、文字等。层的好处是可以放置在页面的任何位置,如下图:
按钮,光标会成为一个十字,在编辑窗口上拖动,就可以创建出一个层,我们可以在层上输入绝大部分的网页元素,例如图片、文字等。层的好处是可以放置在页面的任何位置,如下图:


评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
