刘强东为老家宿迁光明村村民送出万件年货
2026-01-26

 标准视图(Standard View):默认状态下的视图;
标准视图(Standard View):默认状态下的视图; 排版视图(Layout View):转入排版视图,就是这次要介绍的功能;
排版视图(Layout View):转入排版视图,就是这次要介绍的功能; 按钮后,上面的Layout的两个按钮就可以使用了:
按钮后,上面的Layout的两个按钮就可以使用了: 表格排版(LayOut Table):象画图一样在页面里面排版表格;
表格排版(LayOut Table):象画图一样在页面里面排版表格; 单元格排版(LayOut Cell):在表格中画单元格。
单元格排版(LayOut Cell):在表格中画单元格。 进入排版视图,点
进入排版视图,点  在页面上画出表格,再点
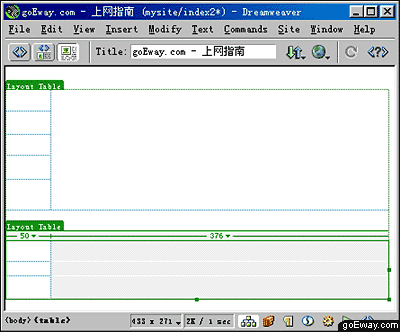
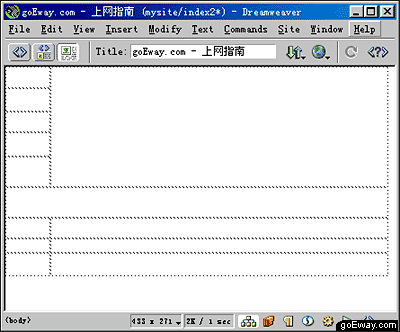
在页面上画出表格,再点  ,在表格中画出单元格,其中表格会以绿色框表示,单元格会以蓝色表示,未确定的单元格会以灰色表示,如下图:
,在表格中画出单元格,其中表格会以绿色框表示,单元格会以蓝色表示,未确定的单元格会以灰色表示,如下图:

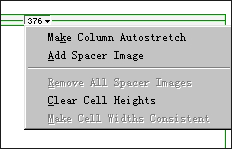
另外,在排版视图上的表格上有一个数字,表示的是表格的宽度,单击数字,可以看到以下菜单:

Make Column AutoStretch:列自动伸缩,就是表格可以按照屏幕比例来自动调整宽度,相当于将表格的宽度定义为百分比。
Add Spacer image/Remove Spacer Images:增加/移去透明图片。透明图片的作用就是撑住表格的宽度。
Clear cell Heights:清除单元格高度。
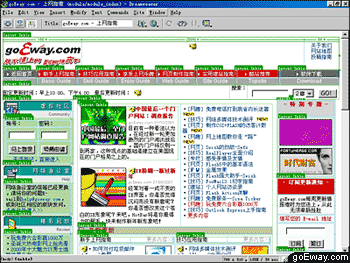
以下,就是goEway.com利用在利用Layout功能进行页面排版的情景,与标准视图相比,就直观得多了。

评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
