刘强东为老家宿迁光明村村民送出万件年货
2026-01-26


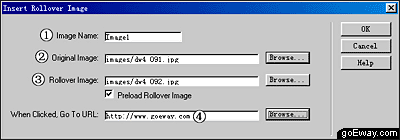
 ,看到如下的对话框:
,看到如下的对话框:
评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
