2009-07-29/11:57
八、为网页增添互动效果
制作更复杂的互动效果在Dreamweaver中,更复杂的效果是通过一个叫Behaviors的功能实现的,Behaviors的从字面上理解是“行为”,我们又称为事件的响应。通过网页元素的变化,如鼠标的移动、点击等“事件” (Events),触发弹出窗口,关闭页面等“响应”(Actions),就是一个事件的响应。而值得高兴的是,“行为”的制作过程几乎是傻瓜式的。
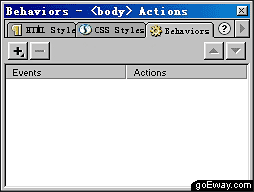
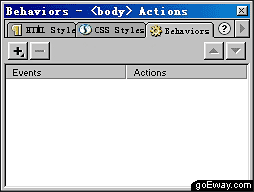
按Shift+F3,打开行为面板,如下图:

在网页加入行为,需要以下三个步骤:
1、选取产生行为的元素,例如图片、带链接的文字、层等。如果需要在页面一载入就开始出现效果,可以选择状态栏上的标签
2、按

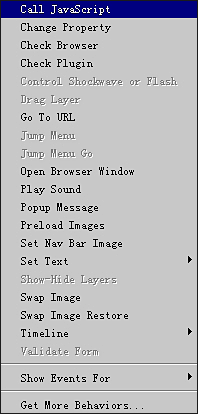
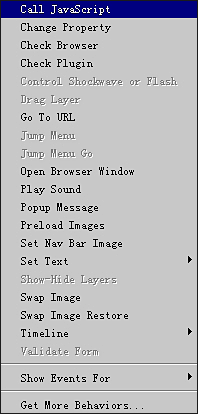
按钮选择一种响应(不同的元素,对应的响应也有所不同),并在随后的对话框中设置此响应的属性;以下是可以供选择的响应说明:

Call JavaScript:呼叫一段JavaScript;
Change Property:改变Html标签的CSS样式;
Check Browser:根据不同的浏览器,进入不同的页面;
Check Plugin:检查浏览器是否装有必要的插件;
Control Shockwave or Flash:控制Shockwave或Flash动画的播放;
Drag Layer:使浏览者可拖动层中的元素;
Go To URL:链接到指定的网址;
Jump Menu、Jump Menu Go:跳页式的菜单及Go按钮;
Open Browser Window:打开新浏览窗口;
Play Sound:播放声音;
Popup Message:弹出警告窗口;
Preload Images:提前读入图片;
Set Nav Bar Image:设定导航栏的图片;
Set Text:在特定的地方显示文字;
Show Hide Layer:显示或隐藏层;
Swap Image、Swap Image Restore:变换图片和恢复原来的图片;
Timeline:控制时间线的播放;
Validate Form:验证表单的正确性;
Get More Behaviors:下载更多的行为事件。
3、 选择事件(Events),决定在什么情况下触发响应。常见的的事件有:
onMouseOver:鼠标移到目标上;
onMouseUp:按下鼠标再放开左键时;
onMouseOut:鼠标移开时;
onMouseDown:按下鼠标时(不需要放开左键);
onClink:点击时;
onDblClick:双击时;
onLoad:载入网页时;
onUnload:离开页面时;
onResize:当浏览者改变浏览窗口的大小时;
onScroll:当浏览者拖动滚动条的时。

 按钮选择一种响应(不同的元素,对应的响应也有所不同),并在随后的对话框中设置此响应的属性;以下是可以供选择的响应说明:
按钮选择一种响应(不同的元素,对应的响应也有所不同),并在随后的对话框中设置此响应的属性;以下是可以供选择的响应说明: