2009-07-29/12:01
4.利用DataList组件显示数据集
相关介绍:
DataList是功能强化的Repeater控件,除了有Repeater原有的功能外,还可以设定单行显示数据的笔数(RepeatColumn),被选项样板(SelectedItemTemple),编辑项样板(EditTemplate)。但是DataList会将输出的数据安排在表格中输出,而Repeater则更忠于样板的定义,不会添加任何HTML标记。(注意:为了能显示代码,以下所有代码都在“<”之后和“>”之前加了空格,不便之处请多原谅!)
STEP 1建立页面
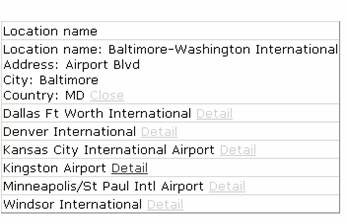
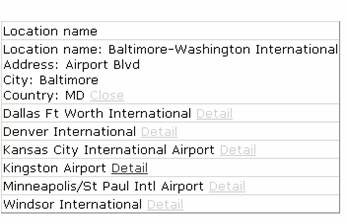
我们要建立的页面就如下图所示。当我们点击Detail的超级链接时就会弹出详细资料,正如第一项中所示。点击Close时,详细资料就会关闭,恢复原来的样子。

[图 1-1 页面演示]
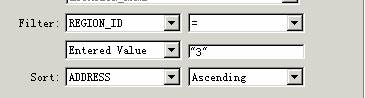
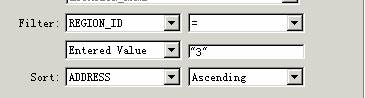
先选择要显示的数据。为了显示欧洲的数据(即Region_ID=3),我们可以在Dataset设定中选定筛选Region_ID=3的数据。

[图 1-2数据筛选]
用Datalist控件做一个数据简要显示的页面。我们先建立一个无数据的页面。然后选择Application面板中的Server behavior。单击”+”,选择DataList。

[图1-3 DataList选择页面]
在弹出来的对话框中,我们可以根据需要对应的地方加入页面模板。
u Header: 表头模板
u Item: 数据项模板
u Alternating Item: 交叉显示模板
u Edit Item: 修改模板((默认是没有显示出来的,必须通过事件响应才可以显示)
u Selected Item: 选中后的显示的模板(同样须通过事件响应才可以显示)
u Separator: 分隔模板
u Footer: 表底模板
[图 1-4 编辑DataList对话框]
我们可以通过往Contents中添加HTML代码制作所需的模板,同时也可以通过单击

按钮来添加数据项。单击次按钮后,就会弹出数据项对话框让你选择所需的数据。并在Contents输入框中加入
< %# DataBinder.Eval(Container.DataItem, "数据项") % >
的代码用于显示数据。

[图1-5 添加数据项]
为了达到预览的效果,首先在Header中加入代码:Location Name。用以显示标题。在Item中加入代码:
< %# DataSet1.FieldValue("LOCATION_NAME", Container) % >,用Location_name来做每一项的标题。
在Alternating Item中加入代码
< fontcolor="#0000FF" >< %#DataSet1.FieldValue("LOCATION_NAME",Container)% >< /font >
以不同的字体颜色来显示数据。
虽然Selected Item并不能马上显示,但是我们还应写下代码,以备以后调用。如下:
Address:
< %# DataSet1.FieldValue("ADDRESS", Container) % >
< BR >
City:
< %# DataSet1.FieldValue("CITY", Container) % >
< BR >
Telephone:
< %# DataSet1.FieldValue("TELEPHONE", Container) % >
< BR >
单击OK,接着预览页面,下图就是以上代码的效果了。我们等一下会去实现显示出Selected Item项的效果的。

[图1-6 最初预览]
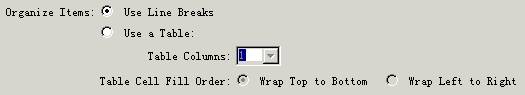
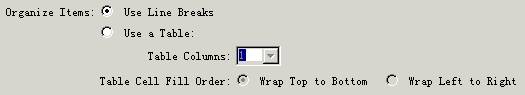
DataList区别Repeater的一个不同点就是可以设置单行显示多笔数据,在DataList编辑窗口中可以进行设置。

[图 1-7 设置单行显示多笔数据]
选择Use Line Breaks项就只是有一个< BR >标记进行分开数据。选择Use a Table则是以表格的形式输出,而且可以通过设置Table Columns来确定单行显示数据的笔数。
STEP2 编写代码
Selected Item时需要通过事件来显示的,所以我们需要建立按钮以启动事件。
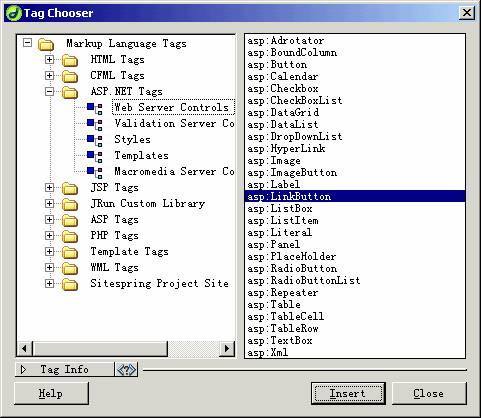
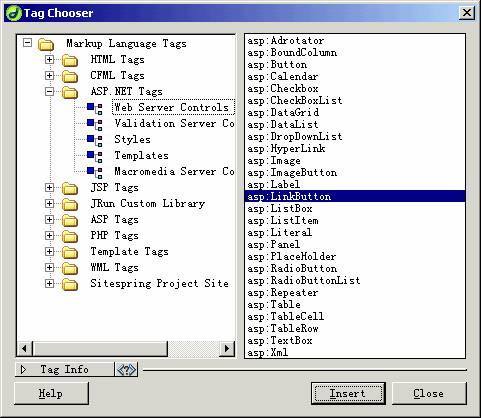
j添加LinkButton,用以产生事件。将光标移到源代码窗口的< ItemTemplate >与< /ItemTemplate >中,单击more tags

,在弹出的对话框中选择asp:LinkButton控件。

[图2-1 Tag Chooser对话框]
在编辑LinkButton对话框中,设置LinkButton的属性。在ID输入框中输入名称:Detail,
在Command Name中输入”Detail”用于产生事件的命令,在Text对话框中输入Detail(将会显示出来)
[图 2-2 LinkButton编辑框]
然后再Layout中选择所需的颜色,单击OK,即可生成代码。
< asp:LinkButton BackColor="#FFFFFF" CommandName="Detail" ForeColor="#000000" ID="Detail" runat="server" Text="Detail" >< /asp:LinkButton >
为了在交叉显示中也具有这样的效果,我们需要在< AlternatingItemTemplate >与< /AlternatingItemTemplate >中也插入相同的代码。
同时为了关闭弹出来的选择后样板,同样需要产生命令,所以要添加多一个Linkbutton。这样就需要在< SelectedItemTemplate >< /SelectedItemTemplate >中插入代码:
< asp:LinkButton BackColor="#FFFFFF" CommandName="Close" ForeColor="#000000" ID="Close" runat="server" Text="Close" >< /asp:LinkButton >
k有了命令,我们还需要使用程序来解释这个命令。其实过程并不复杂,只需要加入一小部分代码。在< head >< /head >中添加如下代码:
< script language="VB" runat="server" >
Sub DataList_ItemCommand(sender as Object,e as DataListCommandEventArgs)
If e.CommandSource.CommandName="Detail" Then
DataList1.SelectedIndex=e.Item.ItemIndex
ElseIf e.CommandSource.CommandName="Close" Then
DataList1.SelectedIndex=-1
End If
DataList1.DataBind()
End sub
< /script >
程序可以取得你点击LinkButton的命令(CommandName)来判断要执行的程序。当DataList的SelectedIndex属性设定为e.Item.ItemIndex,就会打开SelectedItemTemplate页。如果命令为Close则DataList的SelectedIndex属性设定为-1(即没有数据项被选中),则DataList会用ItemTemplate项样板显示此一项数据。
在< asp:DataList >中还要添加代码段
OnItemCommand="DataList_ItemCommand"
以声明与程序段DataList_ItemCommand的关系。
按”F12”预览,页面就会显示预想的效果。

[图 2-3 最终预览版]
附上主要程序段的源代码:
Sub DataList_ItemCommand(sender as Object,e as DataListCommandEventArgs)
If e.CommandSource.CommandName="Detail" Then
DataList1.SelectedIndex=e.Item.ItemIndex
ElseIf e.CommandSource.CommandName="Close" Then
DataList1.SelectedIndex=-1
End If
DataList1.DataBind()
End sub
< form runat="server" >
< asp:DataList id="DataList1"
runat="server"
RepeatColumns="1"
RepeatDirection="Vertical"
RepeatLayout="Flow"
DataSource="< %# DataSet1.DefaultView % >"
OnItemCommand="DataList_ItemCommand" >
< HeaderTemplate >
Location Name < /HeaderTemplate >
< ItemTemplate >
< %# DataSet1.FieldValue("LOCATION_NAME", Container) % >
< asp:linkbutton BackColor="#FFFFFF" CommandName="Detail" ForeColor="#000000" ID="Detail" runat="server" Text="Detail" >< /asp:linkbutton >
< /ItemTemplate >
< AlternatingItemTemplate >< font color="#0000FF" >
< %# DataSet1.FieldValue("LOCATION_NAME", Container) % >
< /font >
< asp:linkbutton BackColor="#FFFFFF" CommandName="Detail" ForeColor="#000000" ID="Detail" runat="server" Text="Detail" >< /asp:linkbutton >< /AlternatingItemTemplate >
< SelectedItemTemplate >Address:
< %# DataSet1.FieldValue("ADDRESS", Container) % >
< BR >
City:
< %# DataSet1.FieldValue("CITY", Container) % >
< BR >
Telephone:
< %# DataSet1.FieldValue("TELEPHONE", Container) % >
< BR >
< asp:LinkButton BackColor="#FFFFFF" CommandName="Close" ForeColor="#000000" ID="Close" runat="server" Text="Close" >< /asp:LinkButton >
< /SelectedItemTemplate >
< /asp:DataList >
< /form >
DataList还有Edit Item的样板,主要用于数据更新。此书会在后面的部分介绍到。



 按钮来添加数据项。单击次按钮后,就会弹出数据项对话框让你选择所需的数据。并在Contents输入框中加入
按钮来添加数据项。单击次按钮后,就会弹出数据项对话框让你选择所需的数据。并在Contents输入框中加入


 ,在弹出的对话框中选择asp:LinkButton控件。
,在弹出的对话框中选择asp:LinkButton控件。