DreamwaverMX与ASP.NET(五)
-
软件频道
软件教程
Dreamweaver
基础教程
正文
相关介绍:
数据正确性是网站所必需的。为了更容易的检验使用者输入的数据是否正确,ASP.NET为编程人员提供了数据验证控件。ASP.NET提供的数据验证控件包括。(注意:为了能显示代码,以下所有代码都在“<”之后和“>”之前加了空格,不便之处请多原谅!):
|
控件 |
功能 |
|
RequiredFieldValidator |
检验某一输入栏是否有数据输入 |
|
RangeValidator |
检验某一输入栏所输入的数据是否在特定的范围内 |
|
CompareValidator |
检验某一输入栏是否等于,不等于,大于,不小于,小于 |
|
ValidationSummary |
列出所有未通过检验的控件 |
|
RegularExpressionValidator |
检验某一栏是否符合正则表达式规则 |
|
CustomValidator |
自定验证规则 |
STEP 1 设计页面
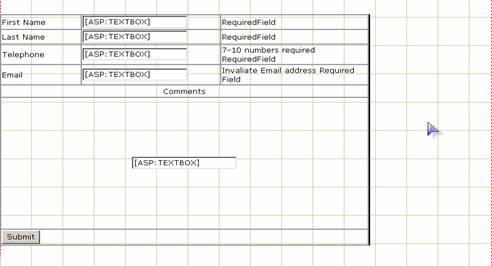
我们先用表格设计出大概的框架。由于数据库中的COMMENTS表中有
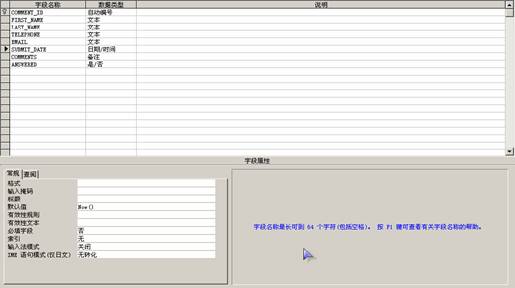
[图5-1 数据库框架]
COMMENT_ID(自动编号),FIRST_NAME(文本),LAST_NAME(文本),TELEPHONE(文本),EMAIL(文本),SUBMIT_DATE(日期/时间),COMMENTS(备注),ANSWERED(布尔值)等字段。根据需要我们在站点中设计了如下图的页面,命名为reg.aspx。
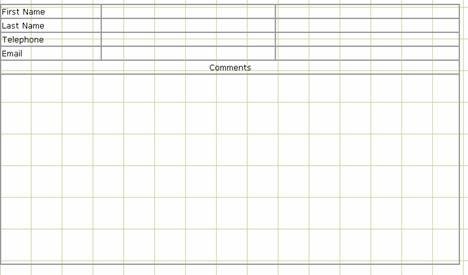
[图5-2 最初页面]
其中COMMENT_ID,是可以由ACCESS自动添加的,ANSWERED不需要用户自己添加。在SUBMIT_DATE的默认值设置为Now(),则会由ACCESS自动写入添加纪录的日期。
以前的ASP页面中,我们可以通过
< asp:textbox id=”…” runat=”server” 其他属性/ >
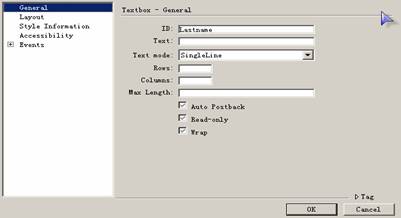
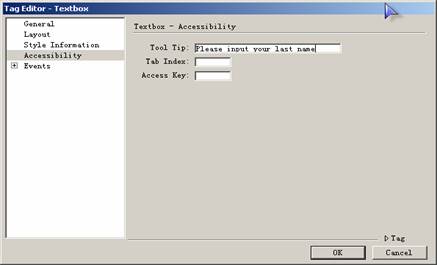
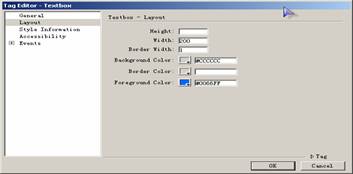
在DreamweaverMX中可以通过单击 快捷按钮来添加textbox控件。在弹出的对话框中通过设置ID,text mode(对话框类型),tool tip(即鼠标悬于控件上的提示),以及Layout(样式设计),Style Information(用于设置输入文字格式以及textbox边框格式),来设置控件。下图是textbox的设置对话框。
快捷按钮来添加textbox控件。在弹出的对话框中通过设置ID,text mode(对话框类型),tool tip(即鼠标悬于控件上的提示),以及Layout(样式设计),Style Information(用于设置输入文字格式以及textbox边框格式),来设置控件。下图是textbox的设置对话框。
[图5-3 textbox设置对话框1]

[图5-4 textbox设置对话框2]
[图5-5 textbox设置对话框3]
由于数据项COMMENT需要输入大量的文字,所以需要用到多输入行的textbox。只需设置text mode为MultiLine并输入所需的行数(Rows)即可。
为了产生添加的事件,还需要一个按钮。单击Forms标签,单击”button”按钮添加。
STEP2 数据验证的使用
由于First_name,Last_name,telephone,email是必须输入的,所以为了防止用户忘记输入,则可以添加RequiredFieldValidator控件来验证控件。由于控件会在出现验证有误的情况下在其所在的位置显示验证不通过的内容,故应在适当的位置放入数据验证控件。
RequiredFieldValidator数据验证的控件语法如下:
< asp:RequiredFieldValidato其他属性 runat=”server” >出错信息< / asp:RequiredFieldValidator >
或
< asp:RequiredFieldValidator ErrorMessage="出错信息" 其他属性 runat=”server”/ >
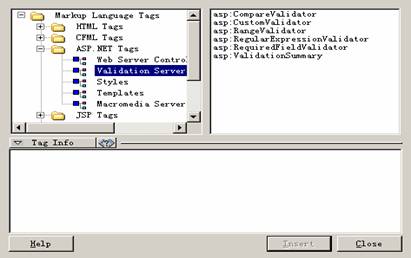
在单击More Tags后,选择ASP.NET Tags的Validation Server可以看到有不同类型的数据验证控件选择。我们需要在First_name的输入框后面添加验证控件asp:RequiredFieldValidator。
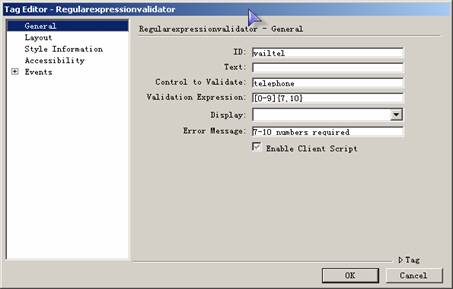
在RequiredfieldValidator控件设置窗口中,Control to Validate是为与此数据验证控件相关联的输入控件的ID,而Error Message就是数据验证失败的时候显示的信息。同时我们可以通过设置layout,style Information来选择所需的样式。
[图5-6 验证控件选择]
[图5-7 RequiredfieldValidator控件设置对话框]
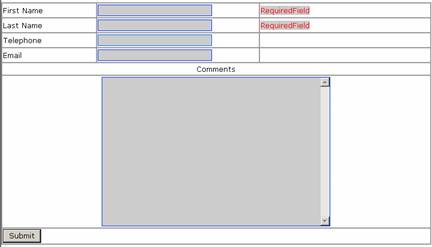
同时在Last_Name输入框后面用相同的方法添加另一个RequiredFieldValidato数据验证控件。现在我们可以保存,并预览页面。当没有在First_name和Last_name输入框中输入数据而且单击Submit按钮的时候,就会出现验证失败消息。如图5-8所示。
但是很多时候我们需要验证有效的数据,比如邮政编码一定为6位,输入的Email地址需要有特定的形式。这里就需要用到RegularExpressionValidator来验证数据的有效性。在本注册页面中,telephone和Email都可以用到此控件来验证。
[图5-8 RequiredfieldValidator对话框]

[图5-9 Email设置属性]
同RequiredfieldValidator验证控件添加的方法类似,单击”More tags..”选择添加数据验证控件。不同的地方就是设置Validation Expression。由于telephone需要输入7-10位的数字,需设置如下:
[0-9]{7,10}
其语法如下:
[]:用来定义可接受的字符,如a-z表示小写的’a’-‘z’都是可接受的字符,a-zA-Z表示可接受所有字母,而0-9就表示可以接受所有数字。
{}:用来定义必须输入的字符数,{7,10}表示可以输入7-10个字符,{0,}表示可以接受0-无限多个字符。
‘.’:表示输入任意字符。.{0,}表示可接受0-无限多个任意字符。
| :表示OR(或),例如[A-Za-z]{3}|[0-9]{3}表示可以接受3个英文字母或是3个数字
():为了方便阅读,含有|符号的字符串通常会被()之中。例如([A-Za-z]{3}|[0-9]{3})。
\:如果含有[],{},(),|等特殊符号必须在这些字符串之前加上\.。
下列是一些比较常用的例子:
Email: .{1,}@.{1,}/..{1}
电话(包括区号): \([0-9]{3,4})\)[0-9]{7,8}
虽然不可以保证用户输入是其真正的资料,但是检验控件可以保证格式是对的。
[图5-10 预览页面]
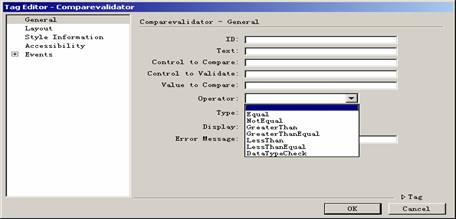
至于CompareValidator控件,其各属性设置方法如下:
|
Control to Compare |
设置与其相比较的控件 |
|
Control to Validate |
设置与其相关联的控件 |
|
Value to Compare |
设置相比较的值 |
|
Operator |
设置比较的关系(等于,不等于,大于,大于等于,小于,小于等于) |
|
Type |
比较的数据类型 |
|
Error Message |
显示信息 |

[图5-11 CompareValidator设置对话框]
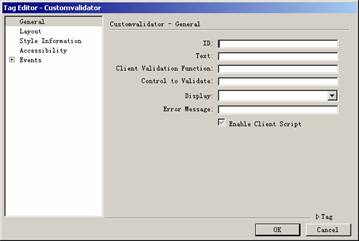
CustomValitor设置方法与其他控件类似,但是需要手写函数OnServerValidate(在Events中)来验证数据。

[图5-12CustomValitor设置对话框]
例如
< asp:CustomValidator id=”CusValid” runat=”server” ControlToValidate=控件名 OnServerValidate=”TheFunction” >报错信息< / asp:CustomValidator >
< script language=”vb” runat=”server” >
Function TheFunction(sender as object,,value as string) as Boolean
……..
return …
End function
< /script >
此控件会调用TheFuncion函数,如果返回false则会有报错信息。
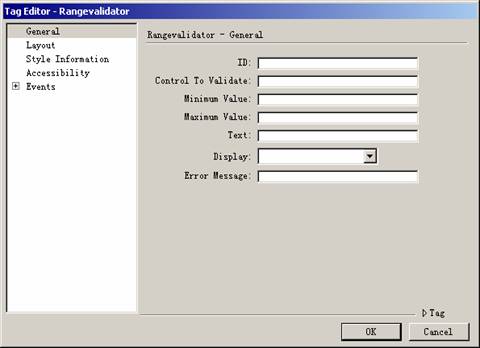
RangeValidator控件

[图5-12 RangeValidatorr设置对话框]
可以通过Mininum Value(最小值),Maxinum Value(最大值)来设置值的范围。同时可以通过Type来设置比较的类型,例如”string”,”Integer”等。其他设置类似于其他组件的设置。
还有一个组件:ValidationSummary。其中HeaderText设置抬头文字,DisplayMode设置显示模式,其具体属性如下:
|
属性值 |
意义 |
|
List BulletList SingleParagraph |
ErrorMessage分行显示 ErrorMessage分项显示 ErrorMessage显示成同一行 |

[图5-13 ValidationSummary属性设置对话框]
代附上主要程序段的源代码:
< table width="75%" height="594" border="1" cellpadding="1" cellspacing="0" bordercolor="#999999" >
< tr >
< td width="22%" height="22" >First Name< /td >
< td width="38%" >< asp:textbox BackColor="#CCCCCC" ForeColor="#0033FF" ID="first" runat="server" TextMode="SingleLine" ToolTip="Please input the first name" MaxLength="40" BorderWidth="1" width="200"/ >< /td >
< td width="40%" >< asp:requiredfieldvalidator BackColor="#CCCCCC" ControlToValidate="first" ErrorMessage="RequiredField" ForeColor="#FF0000" ID="validname" runat="server" / > < /td >
< /tr >
< tr >
< td height="22" >Last Name< /td >
< td >< asp:textbox BackColor="#CCCCCC" ForeColor="#0033FF" ID="Lastname" runat="server" TextMode="SingleLine" Width="200" ToolTip="Please input the last name" BorderWidth="1"/ >< /td >
< td >< asp:requiredfieldvalidator BackColor="#CCCCCC" ControlToValidate="Lastname" ErrorMessage="RequiredField" ForeColor="#FF0000" ID="vailLast" runat="server" / > < /td >
< /tr >
< tr >
< td height="22" >Telephone< /td >
< td >< asp:textbox BackColor="#CCCCCC" BorderWidth="1" ForeColor="#0066FF" ID="telephone" runat="server" TextMode="SingleLine" ToolTip="Please input your telephone" Width="200" / >< /td >
< td > < asp:regularexpressionvalidator BackColor="#CCCCCC" ControlToValidate="telephone" ErrorMessage="7-10 numbers required" ForeColor="#FF0000" ID="vailtel" runat="server" ValidationExpression="[0-9]{7,10}" / > < asp:requiredfieldvalidator BackColor="#CCCCCC" ControlToValidate="telephone" ErrorMessage="RequiredField" ForeColor="#FF0000" ID="vailtel2" runat="server" / >< /td >
< /tr >
< tr >
< td height="22" >Email< /td >
< td >< asp:textbox BackColor="#CCCCCC" BorderWidth="1" ForeColor="#0033FF" ID="email" runat="server" TextMode="SingleLine" ToolTip="Please input your E-mail" width="200"/ >< /td >
< td >< asp:regularexpressionvalidator BackColor="#CCCCCC" ControlToValidate="email" ErrorMessage="Invaliate Email address" ForeColor="#FF0000" ID="valiemail" runat="server" ValidationExpression=".{1,}@.{3,}" / > < asp:requiredfieldvalidator BackColor="#CCCCCC" ControlToValidate="email" ErrorMessage="Required Field" ForeColor="#FF0000" ID="valiemail2" runat="server" / > < /td >
< /tr >
< tr >
< td height="22" colspan="3" >< div align="center" >Comments< /div >< /td >
< /tr >
< tr >
< td height="188" colspan="3" >< div align="center" >
< asp:textbox BackColor="#CCCCCC" BorderWidth="1" ForeColor="#0033FF" ID="Comments" Rows="16" runat="server" TextMode="MultiLine" ToolTip="Please input the Comments" width="400"/ >
< /div >
< div align="center" > < br >
< /div >< /td >
< /tr >
< tr >
< td height="71" colspan="3" >< div align="center" >
< asp:validationsummary BackColor="#CCCCCC" DisplayMode="BulletList" ForeColor="#FF0000" HeaderText="有误的内容包括:" ID="valSum" runat="server" ToolTip="Error" / >
< /div >< /td >
< /tr >
< tr >
< td height="22" colspan="3" >< input type="submit" name="Submit" value="Submit" >
< /td >
< /tr >
< /table >
样式如下:

[图5-14 预览]
STEP 3 数据添加
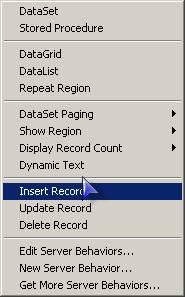
至于实现添加数据的功能就比较简单,我们可以通过向导来设置添加数据的功能,并让DreamweaverMX自动添加代码。单击Application中的Server Behaviors标签,而后单击+按钮从中选择Insert Record(如图5-15)。
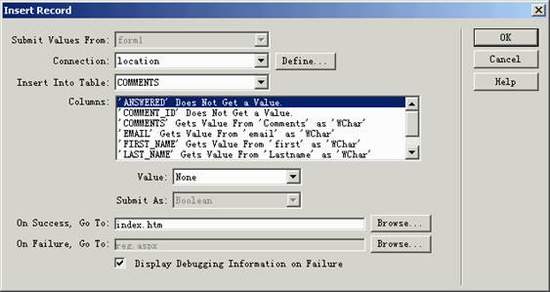
在弹出的对话框中首先要确定相连的数据源。如果在列表中没有找到,可以单击Define按钮设置数据源(如图5-16)。Insert into table用于设置需要添加数据的表,Columns中可以将文本框和对应的数据源相对应,并设置数据类型。On success,Go To中是设置如果添加数据成功跳转到的页面。On Failure,Go To中可以设置添加数据失败跳转到到的页面,同时我们也可以选择Display Debugging Information On Failure设置在添加数据失败显示报错信息。

[图5-15选择Insert Record]

[图5-16数据添加设定]
让我们看看添加的代码:
< MM:Insert
runat="server"
CommandText='< %# "INSERT INTO COMMENTS (COMMENTS, EMAIL, FIRST_NAME, LAST_NAME, TELEPHONE) VALUES (?, ?, ?, ?, ?)" % >'
ConnectionString='< %# System.Configuration.ConfigurationSettings.AppSettings("MM_CONNECTION_STRING_location") % >'
DatabaseType='< %# System.Configuration.ConfigurationSettings.AppSettings("MM_CONNECTION_DATABASETYPE_location") % >'
Expression='< %# Request.Form("MM_insert") = "form1" % >'
CreateDataSet="false"
SuccessURL='< %# "index.htm" % >'
FailureURL='< %# "reg.aspx" % >'
Debug="true"
>
< Parameters >
< Parameter Name="@COMMENTS" Value='< %# IIf((Request.Form("Comments") < > Nothing), Request.Form("Comments"), "") % >' Type="WChar" / >
< Parameter Name="@EMAIL" Value='< %# IIf((Request.Form("email") < > Nothing), Request.Form("email"), "") % >' Type="WChar" / >
< Parameter Name="@FIRST_NAME" Value='< %# IIf((Request.Form("first") < > Nothing), Request.Form("first"), "") % >' Type="WChar" / >
< Parameter Name="@LAST_NAME" Value='< %# IIf((Request.Form("Lastname") < > Nothing), Request.Form("Lastname"), "") % >' Type="WChar" / >
< Parameter Name="@TELEPHONE" Value='< %# IIf((Request.Form("telephone") < > Nothing), Request.Form("telephone"), "") % >' Type="WChar" / >
< /Parameters >
< /MM:Insert >
MM:Insert是Dreamweaver用于添加数据库的标签,Parameter就是用于指定参数的数值。
前面的代码就是用于指定数据库链接以及添加成功后跳转到的页面,添加失败显示错误信息,还有相关联的表格。
这些都是MacroMedia自己开发的,需要Macromedia的一些组件支持,与现在网上很多ASP.net的标准代码格式不同。请大家参照代码的时候不要根据此代码而错误理解ASP.net的标准代码格式。标准代码格式大家可以参看www.gotdotnet.com。如果大家想写标准的代码,可以使用WebMatrix,下载地址: http://www.asp.net/webmatrix/download.aspx?tabindex=4
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































