2009-07-29/12:01
6.创建记录修改页面
相关介绍(注意:为了能显示代码,以下所有代码都在“<”之后和“>”之前加了空格,不便之处请多原谅!):
对数据的添加,修改,删除是对数据库的三个基本操作。本节介绍修改记录部分。
STEP 1 设计修改流程一般来说,只需要对指定的记录进行更新,所以需要建立搜索页面进行查询,并将查询结果显示在结果页中,并让用户对其进行修改。最后通过提交操作完成更新任务。
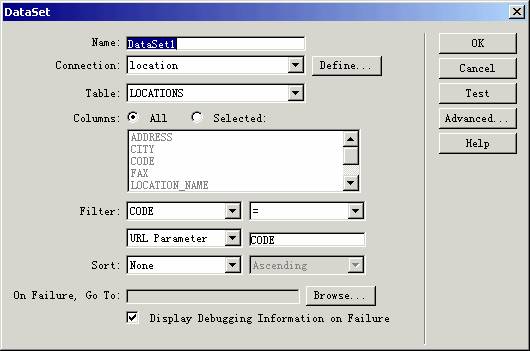
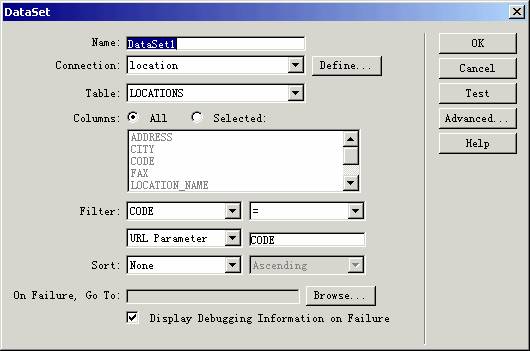
首先,建立查询页面。在建立dataset的过程中,我们可以通过数据过滤器Filter选择所需的数据。由于我们将会点击DataList中的链接来到达此页面,所以选择URL Parameter并利用关键字CODE来筛选出所需的页面。

[图 6-1筛选数据]
为此,在站点中新建modify.aspx文件,并添加DataSet如上图。
Step2 建立细节页面为了产生链接,首先应建立导航页面。可以对在第3节中建立的DataGrid页面修改达到这样的导航效果。DataGrid的样式是修改的,数据项同样可以设置为显示有链接的文字。同样在DataList和Repeater中也可以实现同样的功能,都是设置一个超级链接到细节页面。
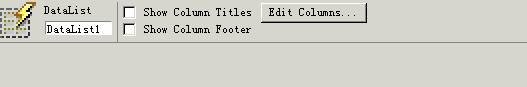
打开原来的location2.aspx文件,修改原来的DataList样式。选择DataListm单击Edit Columns(如图6-2)。在弹出的DataGrid样式设计对话框(图6-3)中,可以将Location_name的类型设置为Hyperlink。选中Location_name,单击Change Column Type按钮更改为Hyperlink。

[图 6-2 Edit Columns..]

[图 6-3 设置hyperlink]
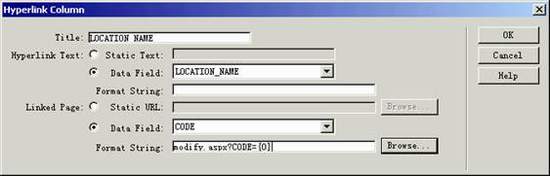
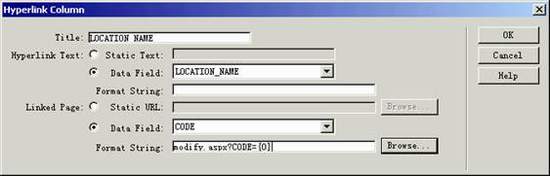
对于Hyperlink设置如下图,

[图 6-4 设置链接关键字]
显示的数据域Location_name,连接关键字为code,需要跳转到的页面就是modify.aspx页面。点击链接后具体的网址链接将会为
http://yoursite/modify.aspx?CODE=所点击的纪录的code的值
而modify.aspx页面也将会通过传来的code的值从数据库中查询所需的纪录。
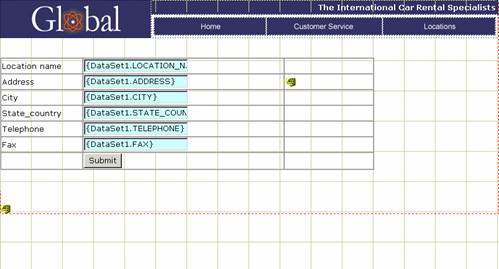
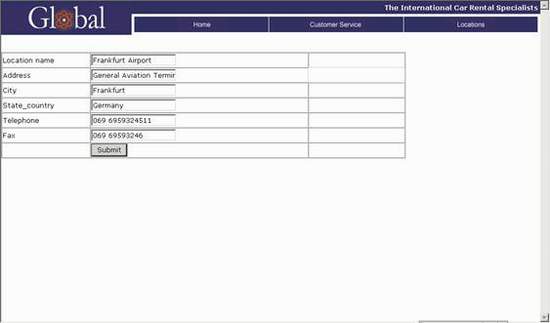
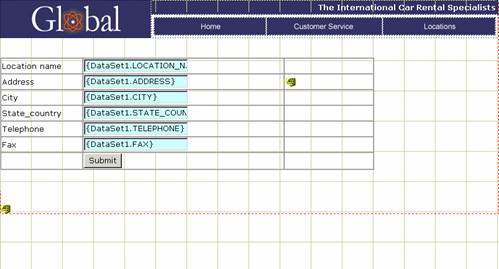
为了在modify.aspx页面中更新数据,就需要用到表单。这就需要将数据记录和输入框绑定。在Dreamweaver MX中绑定数据的方式和Dreamweaver UltraDev中类似。将页面设置如图6-5。新建6个Text Field,1个hiddenField,1个submit按钮,放到适当的位置。其中hiddernField用于保存此记录的CODE值。因为code值为关键字,所以不需改变。

[图 6-5 modify.aspx页面]
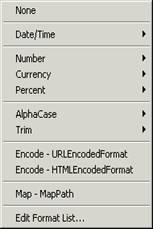
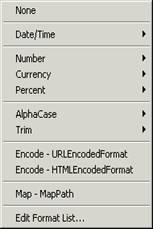
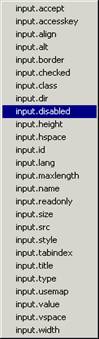
单击Binding标签,将具体数据项拖到与之对应的text field。同时在Format中可以设置数据的显示类型。而同样可以将text field的所有属性和数据源绑定。选择记录的第一个下拉



[图6-6 Binding] [图 6-7 数据类型选择] [图6-8 绑定属性]
列表,设置被数据源绑定的text Field属性。
STEP 3数据更新
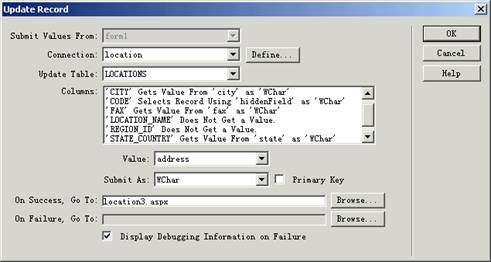
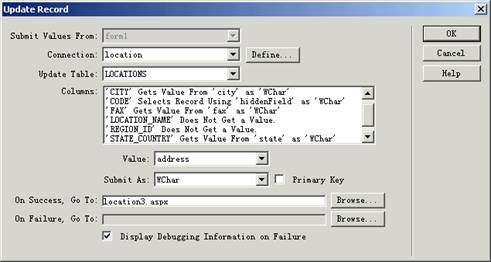
至于数据更新可以点击Application面板中的Server Behaviors中的”+”按钮,选择Update Record。

[图 6-9 选择Update Record]

[图6-10 设置关联]
在弹出的对话框中,需将输入框和相对应更新的数据源关联起来,并设置数据类型。其中CODE应为关键字即Primary Key。类似于Insert Record的页面,还要设置成功添加和添加失败跳转到的页面。
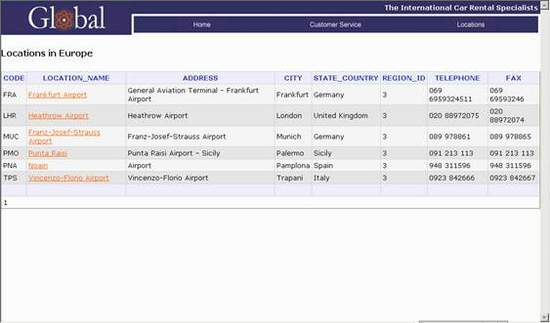
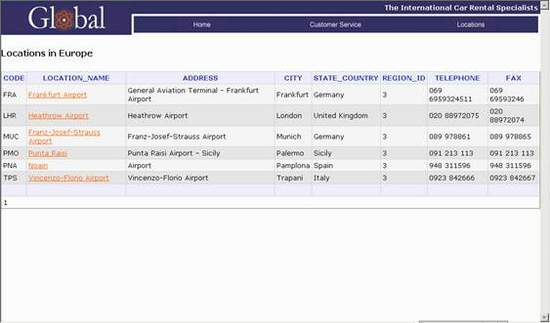
现在可以预览一下做好的页面。输入网址http://yoursite/location3.aspx,可以看到如图6-11的页面。

[图6-11 location3.aspx页面浏览]
Location_name的一项是可以点击的,并将跳到细节页面modify.aspx。

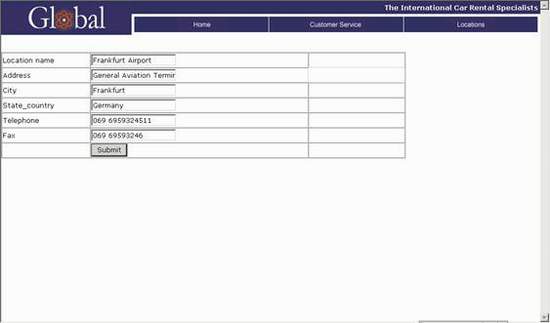
[图6-12 更新页面预览]
通过modify.aspx页面就可以修改现有数据,并可以通过表单提交事件来更新数据。
其更新的主要代码如下:
< MM:Update
runat="server"
CommandText='< %# "UPDATE LOCATIONS SET CITY=?, STATE_COUNTRY=?, FAX=?, TELEPHONE=?, ADDRESS=? WHERE CODE=?" % >'
ConnectionString='< %# System.Configuration.ConfigurationSettings.AppSettings("MM_CONNECTION_STRING_location") % >'
DatabaseType='< %# System.Configuration.ConfigurationSettings.AppSettings("MM_CONNECTION_DATABASETYPE_location") % >'
Expression='< %# Request.Form("MM_update") = "form1" % >'
CreateDataSet="false"
SuccessURL='< %# "location3.aspx" % >'
Debug="true"
>
< Parameters >
< Parameter Name="@CITY" Value='< %# IIf((Request.Form("city") < > Nothing), Request.Form("city"), "") % >' Type="WChar" / >
< Parameter Name="@STATE_COUNTRY" Value='< %# IIf((Request.Form("state") < > Nothing), Request.Form("state"), "") % >' Type="WChar" / >
< Parameter Name="@FAX" Value='< %# IIf((Request.Form("fax") < > Nothing), Request.Form("fax"), "") % >' Type="WChar" / >
< Parameter Name="@TELEPHONE" Value='< %# IIf((Request.Form("tele") < > Nothing), Request.Form("tele"), "") % >' Type="WChar" / >
< Parameter Name="@ADDRESS" Value='< %# IIf((Request.Form("address") < > Nothing), Request.Form("address"), "") % >' Type="WChar" / >
< Parameter Name="@CODE" Value='< %# IIf((Request.Form("hiddenField") < > Nothing), Request.Form("hiddenField"), "") % >' Type="WChar" / >
< /Parameters >
< /MM:Update >
Dreamweaver MX是通过mm:update来表识更新的代码的。其格式和MM:Insert类似。