活用DW的数据导入、排序与美化
-
软件频道
软件教程
Dreamweaver
基础教程
正文
有的时候,我们经常需要把客户信息等一些资料发布到网上以便联系,但是随着客户资料的越来越多,你的网上更新是不是也觉得越来越力不从心了呢?这该怎么办?其实,除了用asp、php等这些后台语言来实现快捷更新外,dreamweaver本身就提供了数据导入与排序的方法,这对不懂后台的朋友绝对是个大大的福音。dw也从版本3到最新的mx一直都保留了该功能,可见它的实用之处。下面我们就来见识一下它的功效究竟如何。
注:本文以dreameaver MX为例
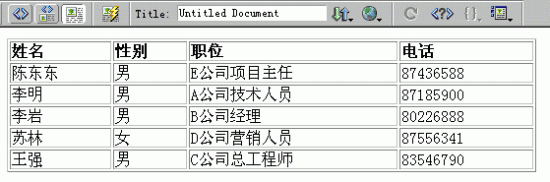
1、 例如我们现在手头有个kehu.txt文件,里面是**公司客户联系单,详细信息如下所示:
姓名,性别,职位,电话
李明,男,A公司技术人员,87185900
李岩,男,B公司经理,80226888
王强,男,C公司总工程师,83546790
苏林,女,D公司营销人员,87556341
陈东东,男,E公司项目主任,87436588
可以看到,这里面的每项都用逗号进行了分离。
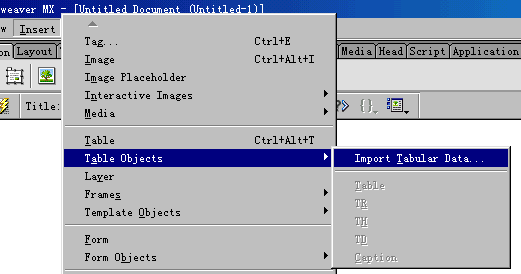
2、 (1)打开DW MX,新建一个html页面,选择菜单栏insert/table objects/import tabular data这项。
图1
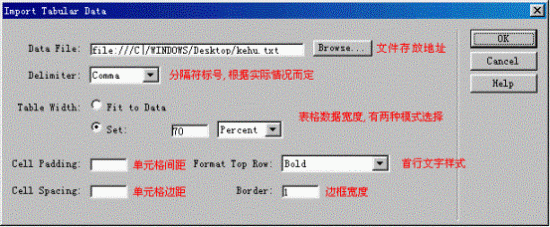
(2)出现import tabular data窗口,单击“Browse…”按钮,选择存放数据的文本文件,在Delimiter该项中要和文本文件里的分隔符相对应,因为kehu.txt文件里用的是逗号,所以选择了Comma,其它各项可根据各位需要进行选择修改。
图2
(3)最后点击“OK”,一张包含文本文件数据的表格就呈现在了你的面前。
图3
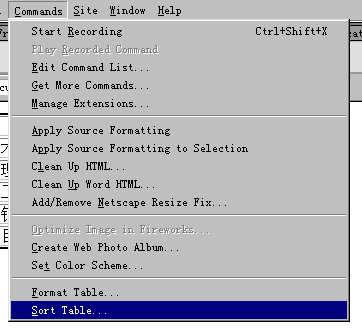
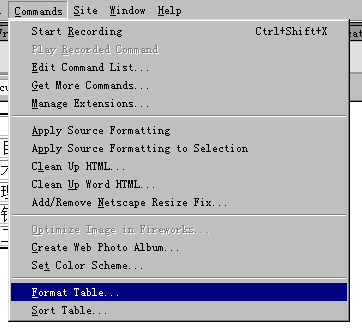
3、 (1)虽然表格是做出来了,不过有时我们需要对表格中的数据进行一个排序,这点DW当然也想到了,先选中表格,然后选择菜单栏commands/sort table该项。
图4
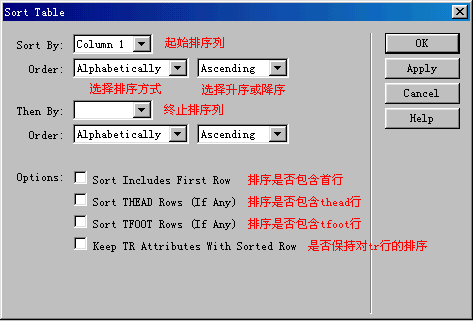
(2)出现sort table窗口,sort by项选择column 1,order项选择按字母排序Alphabetically和升序排列Ascending,其它各项各位可参照图5根据需要进行选择。
图5
(3)单击“OK”,这样就完成了对表格中列1的排序,列1中的姓名均以拼音字母大小来进行了升序排列。
图6
4、(1)现在,我们效果和排序都出来了,最后要做的就是对表格的美化,爱美之心人皆有之,表格也不例外呀,除了自己手动美化外,DW也专门提供了十七种样式供你选择。与sort table类似,先选中表格,再选择commands/format table项。
图7
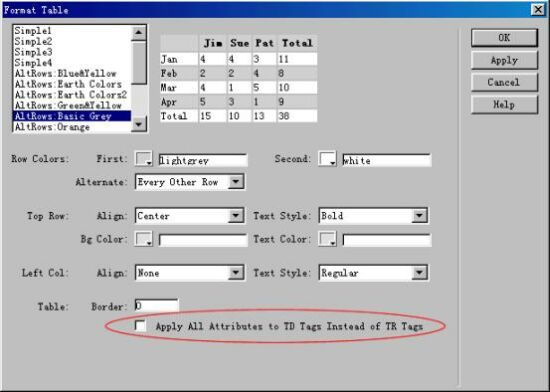
(2)出现format table窗口,左上角有各样式,可根据你的喜好来选择,因为其余各项都是傻瓜式的操作,在这里就不一一介绍了,只是对最后一项强调一下,该项是询问你是否把各样式代码添加到TD标记里而非默认添加到TR标记中,在这里笔者建议你不要勾选,否则会生成比默认设置多得多的代码。
图8
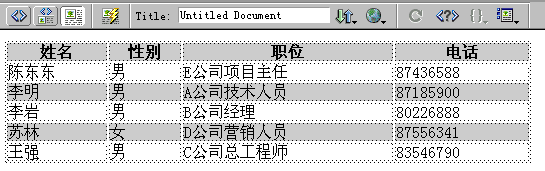
(3)单击“OK”,大功告成,最后生成的效果图如下,怎么样?简简单单的几步就能做成这样,原本需要用后台编程才能实现的功能,用DW就轻松搞定了,它的强大之处也正是在于此。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































