用Dreamweaver MX建设神奇网页图片超链接
-
软件频道
软件教程
Dreamweaver
基础教程
正文
文/陈秀峰
大家在打开带有图片的网页时,有时会看到这样的情况:当鼠标指向图片的不同部位时,可以打开不同的超链接,这种技术我们称之为—网页图片热区。
下面我们以Dreamweaver MX和FrontPage 2003为例,来看看网页图片热区的具体建立过程。
一、在Dreamweaver MX中为图片建立热区
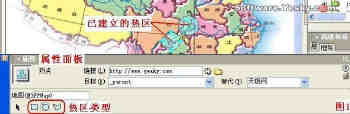
1、启动Dreamweaver MX(其他版本请仿照操作),打开需要建立图片热区的网页文件,选中相应的图片,此时“属性”面板自动切换到“图片属性”状态(如图1)。
2、选中一种热区类型(如“椭圆”),然后在图片上拖来出一个热区来(参见图1)

图1
注意:热区相当于是在图片上增加了一个图形层,象调整图片一样,可以通过鼠标调整热区的大小和位置。
3、在“链接”右边的方框中输入要链接的网址(如“http://www.yesky.com”);在“替代”后面的方框中输入一些说明字符(如“天极网”);按“目标”右边的下拉按钮,在随后出现的下拉列表中选择一种链接页面的打开方式(如需要让链接的页面在新窗口中打开,就选择“_blank”选项)。
注意:“替代”方框中输入的字符,在以后浏览网页时,当鼠标指向该热区时,在页面上会显示出该字符(如图2)。

图2
4、重复上述2、3步的操作,在图片的不同部位建立多个热区。
二、在FrontPage2003中为图片建立热区
1、启动FrontPage2003,打开需要建立图片热区的网页文件。
2、执行“视图→工具栏→图片”命令,展开“图片”工具栏(如图3)

图3
3、选中一种热区类型(如“长方形”),然后在图片上拖来出一个热区,此时系统自动弹出“插入超链接”对话框(如图4)。

图4
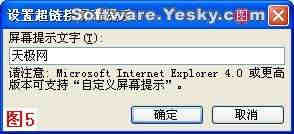
4、在“地址”栏上输入要链接的网址(如“www.yesky.com”);点击“屏幕提示”按钮打开“设置屏幕超链接提示”对话框(如图5),输入一些说明字符(如“天极网”)。

图5
注意:此处的“屏幕提示”同Dreamweaver MX“替代”功能一样。
4、同理,重复上述3、4步的操作,可以在图片的不同部位建立多个热区。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































