Dreamweaver构建Blog全程实录(4)-首页的实现
-
软件频道
软件教程
Dreamweaver
基础教程
正文
第四章 Doking’s BLOG首页的实现
现在,万事俱备,应该着手Doking’s BLOG的页面设计和数据库前台的实现。
4.1 基本页面设计
这里,不是要谈网页艺术创造的知识,而是讲解在Dreamweaver MX2004中构建网站内页的思路和方法。
4.1.1 网站设计思路
每个网页开始前,一般要在Firworks或在Photoshop等图像设计软件中设计好基本页面设计,图4-1-1就是Photoshop中设计好的基本页面设计图。

图4-1-1 Doking’s BLOG基本页面设计图
在图4-1-1中序号①画上红色方圈部分的是网页的左边栏目,目前是空白的,它的栏目在以后章节中会一一添加上去的,序号②画上红色方圈部分的是网站的导航条,它是由第三章建立的dkblog.mdb数据库中的LM表动态生成的。基本思路已清楚后,开始构建立网站的模板。
4.1.2 构建网站模板
设计思路:构建网站模板,统一网站网页设计。网站的栏目菜单内容由于数据表动态LM生成,也方便网站栏目菜单内容的修改。
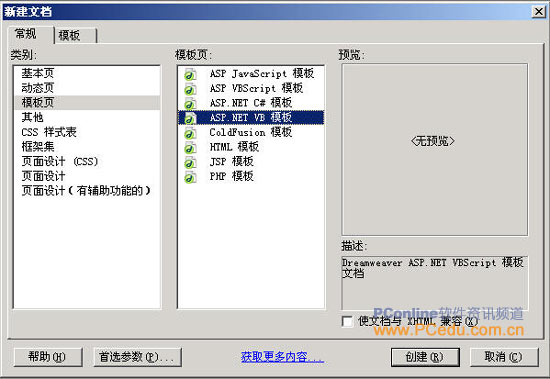
(1)打开【文件】→【新建】,打开【新文档】的对话框,选择“类别:”为“模板页”,选择“模板页:”为“ASP.NET VB 模板”,结果如图4-1-2所示。

图4-1-2 新建模板对话框
(2)单击“创建”按钮,插入图层,在其属性窗口中,把ID设为“main”,把“左(L)”和“上(T)”设为0px,把“宽(W)”设为100%,把对齐方式设为居中。这样是为了把网页居中。
(3)插入一个表格,把ID设为“bodyT”,设宽为780像素(这个是根据你的基本页面设计图的宽度而设计的),单位格的边距和间距设置为0,边框粗细设为0。
(4)把“bodyT”表格第二行的垂直对齐方式设为顶端,再拆分为2列,第1列的宽度设为220px,第1列的宽度设为560px(分配列的宽度也是根据你的基本页面设计图而分配的),把第1列的背景颜色设为RGB(236,236,236)。
(5)给“bodyT”表格的第一、三行分别插入相应的背景图,把第一行的的垂直对齐方式设为底部,水平对齐方式设为右边。
(6)还可以根据需要设计好标题、字体大小,连接字体的颜色或或配色方案等。
(7)建立网站的导航条。
①启动Access2003,打开dkblog.mdb数据库,在LM表的LM字段中按顺序输入平面设计、3D设计、网页设计、网络编程等4个记录,如图4-1-3 所示。

图4-1-3 LM表数据录入
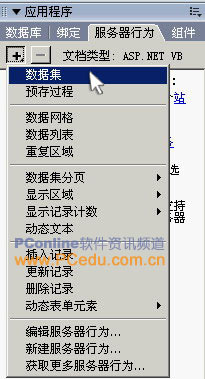
②返回Dreamweaver,切换到【服务器行为】面板,单击“+”按钮,在下拉菜单中选择“数据集”,如图4-1-4所示。

图4-1-4 添加数据集
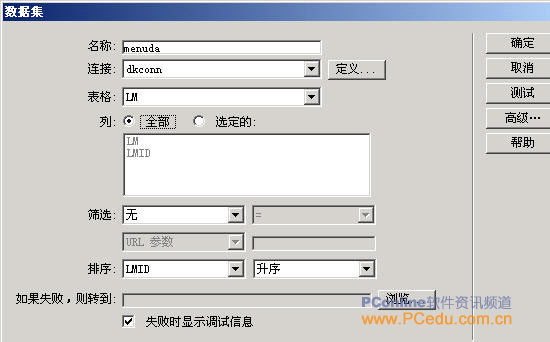
③在弹出【数据集】对话框中,输入数据集名称为“menuda”,在连接下拉菜单中选择“dkconn”,在表格的下拉菜单中选择LM表,选择列为“全部”选项,在排序下拉菜单中选择字段“LMID”,设排序为升序,结果如图4-1-5所示:

图4-1-5 数据集对话框
④单击“测试”按钮,出现如图4-1-6所示的对话框,说明数据集创建成功,单击“确定”按钮完成。

图4-1-6 数据集测试对话框
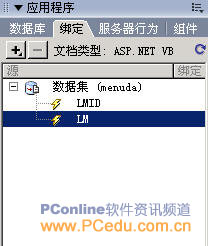
⑤切换到【绑定】选项卡,展开数据集(menuda)的字段,如图4-1-7所示:

图4-1-7 绑定选项卡
⑥拖拉LM字段至表格bodyT的第一行,如图4-1-8所示:

图4-1-8拖拉LM字段
⑦放开鼠标,这时第一行会增加一段带阴影的字符:{menuda.LM},在其前输入“主页 | ”,其后输入符号“ | 联系我们”,结果如图4-1-9所示:

图4-1-9 绑定数据到bodyT表中
⑧选择带阴影字符{menuda.LM}和后面的字符“ | ”,选择【插入】菜单→【应用程序对象】→【重复区域】,在弹出【重复区域】的对话框中选择数据集为“menuda”,把显示记录选为“所有记录”,如图4-1-10所示,单击“确定”按钮完成网站导航菜单。

图4-1-10 重复区域对话框
(7)把鼠标移到表格bodyT第二行第二列,选择【插入】菜单→【模板对象】→【可编辑区域】,在【新建可编辑区域】对话框中,输入名称为“mainbody”,按下“确定”键,如图4-1-11所示:

图4-1-11 新建可编辑区域
这样就完成网站模板的初期工作,保存模板为bkblog.dwt.aspx。
4.1.3 首页的页面设计
设计思路:完成网站的模板建设工作后,得以它来构建网站和更新网站。
(1)新建“ASP.NET VB” 动态页,打开【修改】菜单→【模板】→【应用模板到页】,在弹出的【选择模板】对话框中,选择模板“dkblog”,单击“选择”按钮,如图4-1-12所示:

图4-1-12 选择模板
(2)把鼠标移到“mainbody”可编辑区域中,插入表格,设其ID为“ztre”,其实它设计成如图4-1-13所示,这是每一个学习笔记将要显示的内容。

图4-1-13 每一个学习笔记将要显示的内容
4.2 插入数据集
这一节讲解的插入数据集可没有上一节讲解的那么简单。首先看看图4-1-13,每个学习笔记将要显示主题、发表时间、笔记分类(即所属分栏目)、作者(姓名)、回复(个数),再来看看ZT表其设计图(3.2节中的图3-2-2),只有LMID(分类栏目的ID),没有栏目名,这个要连接LM表才能取得;只有YHID(发表者的ID),没有作者的姓名,这个要连接YH表才能取得;其它都可以从ZT表中获得数据。“好复杂啊!”其实不用担心,在Access中就可以解决一切困难。
4.2.1 建立数据表连接查询
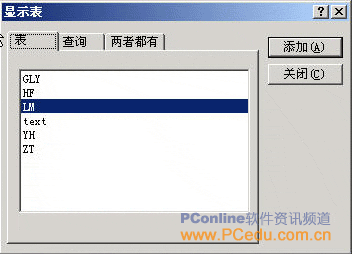
(1)启动Access2003,选择【查询】→双击【在设计视图中创建查询】,在弹出的【显示表】窗口,如图4-2-1所示:

图4-2-1 添加查询连接表
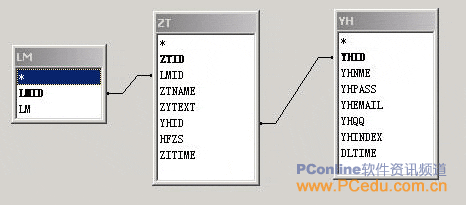
(2)按次序分别添加LM表、ZT表、YH表, 结果如图4-2-2所示:

图4-2-2 数据表连接视图
(3)把查询字段设计为,如图4-2-3所示:

图4-2-3 查询字段设计图
(4)保存这个查询为ZTRE,完成在Access中数据表连接查询。
4.2.2 插入数据集
(1)返回到Dreamweaver,切换到【服务器行为】面板,单击“+”按钮,添加数据集Ztre,选择表格为刚才在Access中新建的查询ZTRE,其它的有关设置,如图4-2-4所示:

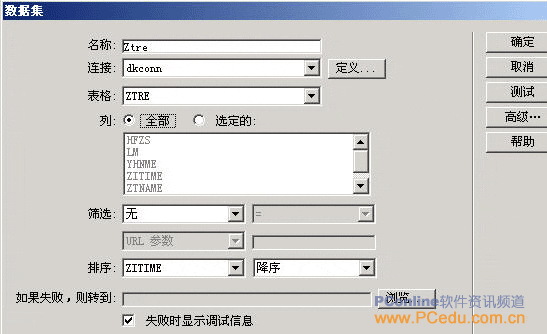
图4-2-4 Ztre数据集的设置
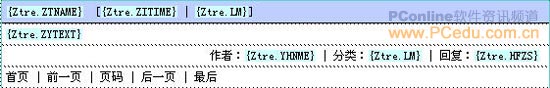
(2)切换到【绑定】选项卡,展开数据集(Ztre),拖拉字段ZTNAME替换表格ztre中的“学习笔记主题”,拖拉字段ZTTIME替换“发表时间”,拖拉字段LM替换“分类”,拖拉字段ZYTEXT到表格ztre的第二行空白处,其他设计如图4-2-5所示:

图4-2-5 绑定数据到ztre表中
(3)切换到【服务器行为】面板,可以看已增添了许多动态文本,双击动态文本(Ztre.ZYTEXT),选格式为“编码—HTML编码格式”,如图4-2-6所示:

图4-2-6 设动态文本格式
(4)选择表格ztre的第一、二、三行,并把它们定义的重复区域,其设置如图4-2-7所示。

图4-2-7 定义重复区域
这样就完成了主页插入数据集和数据绑定工作。
4.3 分页显示
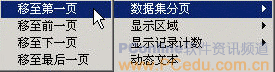
(1)选择“首页”,在【服务器行为】面板,单击“+”按钮,选择【数据集分页】→【移至第一页】,如图4-3-1所示:

图4-3-1 数据集分页菜单
(2)在弹出的对话框中,选择数据集为Ztre,按“确定”键,如图4-3-2所示:

图4-3-2 移至第一页对话框
(3)选定“前一页”,定义为数据集分页的“移至前一页”;选定“后一页”,定义为数据集分页的“移至下一页”;选定“最后”,定义为数据集分页的“移至最后一页”。
(4)把“页码”改为“当前页码:”在【服务器行为】面板,单击“+”按钮,选择【显示记录记数】→【显示当前页号】。
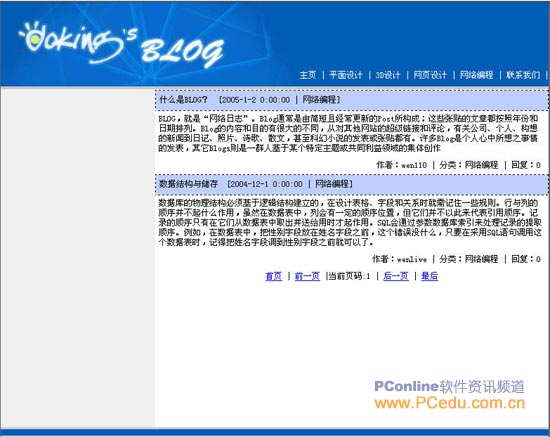
(5)保存了index.aspx,这样就完成了首页的设计工作,在Access中给相应ZT表、YH表随便输入几个记录,进行IE浏览器中浏览(下面的章节中如无特别说明,笔记全属于“网络编程”栏目),大概如图4-3-3所示:

图4-3-3 首页浏览图
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































