Dreamweaver构建Blog全程实录(7)-用户登录的实现
-
软件频道
软件教程
Dreamweaver
基础教程
正文
第七章 Doking's BLOG用户登录页面的实现
已完成用户的注册,用户现在可以登录到网站中,发表笔记、笔记回复。
7.1 用户登录服务器行为
用户登录,经过验证正确,页面换了个用户登录后的面貌。
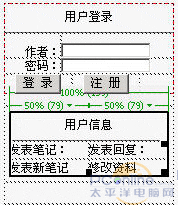
(1)打开模板bkblog.dwt.aspx,在左边栏插入表格yhtab,并设计如图7-1黑色圈中所示。
(2)插入关于YH表查询的数据集yhlog,以验证用户登录的正确。
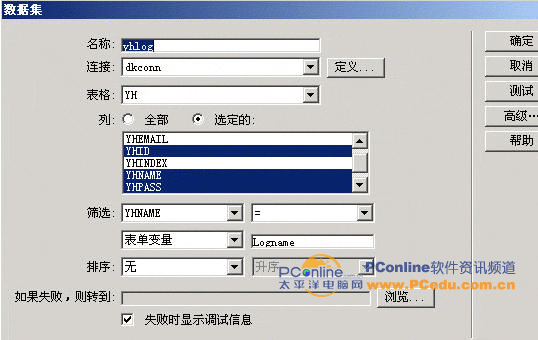
①将数据集yhlog设为筛选,如图7-2所示。

图7-1 表格yhtab的设计图

图7-2 插入数据集yhlog
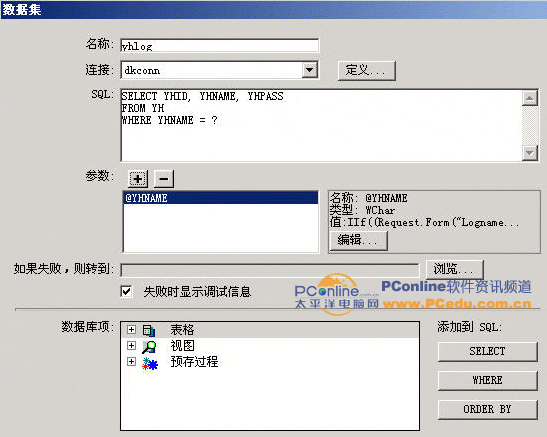
②点击“高级”按钮,切换到高级数据集模式,如图7-3所示。

图7-3 插入数据集yhlog
③点击参数“+”,弹出“编辑参数”对话框,填写名称为“@Logpas”,类型选择“WChar”,如图7-4所示。

图7-4 添加参加Logpass
④点击“建立”按钮,弹出“生成值”对话框,名称为“Logpass”,源选择“表单变量”,如图7-5所示。

图7-5 生成值对话框
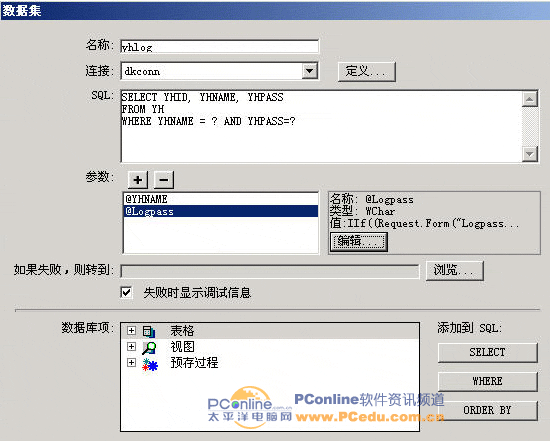
⑤单击“确定”保存设置,一直回到数据集yhlog对话框。修改SQL语句,修改结果如图7-6所示。

图7-6 对数据集yhlog进行修改
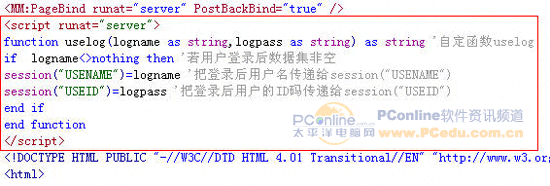
(3)在<html>标签之前,插入如图7-7红色圈所示的代码。

图7-7 定义函数uselog
(4)拖拉模板bkblog.dwt.aspx中的数据集yhlog下的字段YHNAME到页面任何位置,再拖拉数据集yhlog下的字段YHID在其后,代码如下:
<%# yhlog.FieldValue("YHNAME", Container) %><%# yhlog.FieldValue("YHID", Container) %>
把上面代码改为:
<%# uselog(yhlog.FieldValue("YHNAME", Container),yhlog.FieldValue("YHID", Container)) %>
(5)插入关于ZT表查询的数据集bjre,返回该用户发表的学习笔记总数。
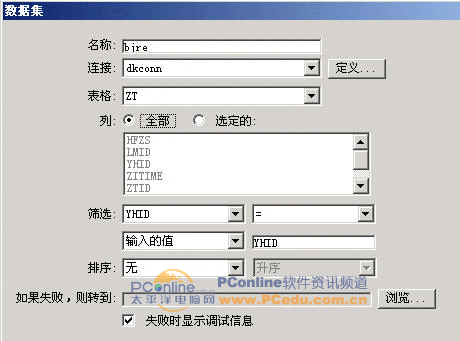
①将数据集设为“筛选”,筛选字段为:YHID,筛选方式为:输入值,如图7-8所示。

图7-8 插入数据集bjre
②点击“高级”,切换到高级数据集模式,将SQL修改成如图7-9所示。

图7-9 修改数据集bjre
③点击“编辑”按钮,在文本域中把YHID改为session(”USEID”),结果如图7-10所示。

图7-10 编辑数据集bire的参数
④按“确定”键,再按“确定”键完成数据集bire。
(6)插入关于HF表查询的数据集plre,返回该用户发表的学习笔记总数。除了查询表不同外,其他设置与数据集bjre相同(可以先复制粘贴数据集plre,再进行修改)。
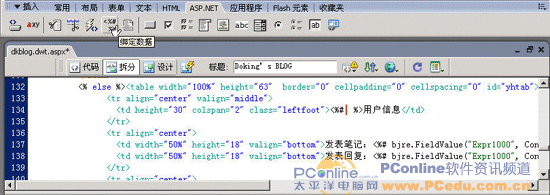
(7)拖拉数据集bjre下的字段Eprl100到表格yhtab中的“发表笔记:”之后;拖拉数据集plre下的字段Eprl100到表格yhtab中的“发表回复:”之后。
(8)把光标移到表格yhtab中的“用户信息”之前,点击ASP.NET快捷菜单下的“绑定数据”,结果如图7-11所示。

图7-11 插入绑定数据
保持光标在图71红色垂直线的位置,输入:session(“USENAME”)
(9)返回设计视图,给表格yhtab中的“发表新笔记”建立超级链接:../ztfb.aspx
给表格yhtab中的“修改资料”建立超级链接:../yhsg.aspx
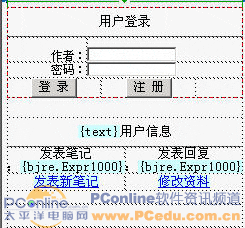
结果如图7-12所示。

图7-12 表格yhtab的修改
(10)选择表格yhtab,返回代码视图,按“Ctrl+X”或在【编辑】菜单中选择“剪切”,老方法:把它粘贴到新建立的记事本或Word文档中。
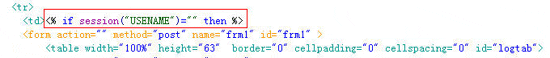
(11)返回设计视图,选择表格logtab,把光标移至如图7-13所示的红色垂直线的位置。

图7-13 移至光标所在位置
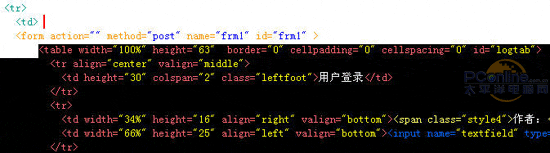
(12)输入代码,如图7-14红色圈中所示。

图7-14 在标签<form>之前插入代码
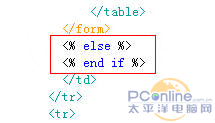
(13)把光标移到Yhlogfrm结束标签</form>之后,输入代码,如图7-15红色圈中所示。

图7-15 标签</form>之后插入代码
(14)把第7步中剪切的表格yhtab粘贴在代码<%end if%>代码之前,<% else %>之后。
(15)保存模板bkblog.dwt.aspx。打开所有基本于bkblog.dwt.aspx模板建立的网页,分别在【服务器行为】中把bkblog.dwt.aspx模板中新添加的数据集yhlog、bjre、plre,复制、粘贴过来。再插入如第3步骤的代码,就OK了!
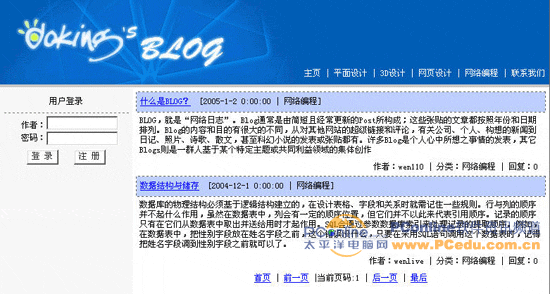
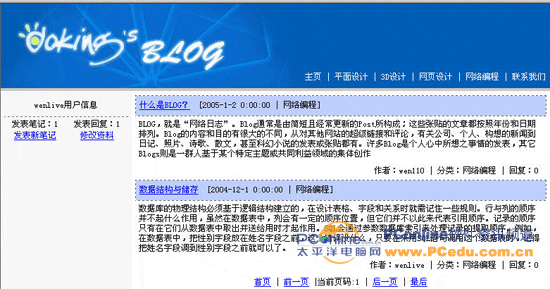
(16)在IE浏览器中浏览index.aspx,用户登录前如图7-16所示,用户登录成功如图7-17所示。记得ASP.NET是不支持gb2312编码传输,要进行修改,上一章中已说过了,以后不再哆嗦。

图7-16 用户登录前

图7-17 用户登录后
提醒:为了方便读者学习,教程分成模块来写。实际上一开始就得在模板中所有功能做好,特别是在模板必须插入的数据集及页头载入程序,因为这些在后期修改后不能更新网页。
7.2 用户发表回复信息
用户登录后,就可以对 各学习笔记发表回复信息。
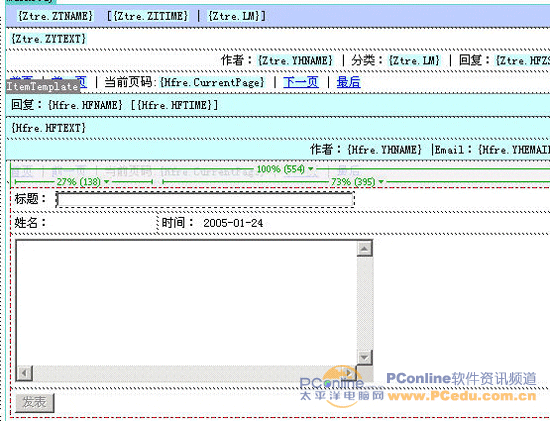
(1)打开hf.aspx,插入表单yhplfrm,再插入表格Hftab,在表格中插入服务器文本框控件,ID为HFNAME;插入服务器文本区域控件,ID为HFTEXT;插入“发表”按钮,ID为plbottom,将其设为禁用,结果如图7-18所示。

图7-18 表格Hftab的有关设计
(3)绑定数据session(“usename”)到表格Hftab中的“姓名:”之后(方法如7.1第8步骤绑定“用户信息”前的用户名)。
(4)拖拉数据集Ztre下的字段ZTNAME到文本框HFNAME,在文本框HFNAME的属性窗口中,把初始值:
<%# Ztre.FieldValue("ZTNAME", Container) %>
改为:
<%# “RE:”&Ztre.FieldValue("ZTNAME", Container) %>
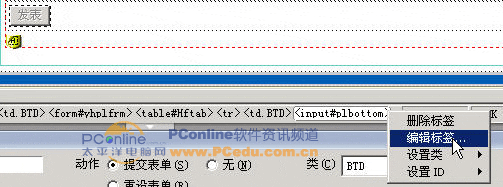
(5)选择按钮plbottom,右键选择状态栏< input # plbottom>,在弹出快捷菜单中选择“编辑标签”,如图7-19所示。

图7-19 选择< input # plbottom>快捷编辑标签
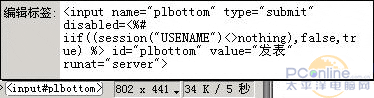
(6)在弹出的< input # plbottom>快捷编辑标签中把:
disabled=”true”
改为:
disabled=<%# iif((session("USENAME")<>nothing),false,true) %>
结果如图7-20所示。

图7-20 快捷< input # plbottom>编辑标签
即设按钮plbottom,当用户登录前为禁用,用户登录后为可用。
(4)添加插入记录服务器行为,提交值来自表单yhplfrm,选择插入表格为HF,其他设置如图7-21所示。

图7-21 添加插入记录服务器行为
在图7-21中,可以看到字段HFID、HFTIME、YHID、ZTID没有获取值。字段HFID是自动编号,数据库会自动给记录添加数值;字段HFTIME在Access中已设默认值为date(),所以数据库会自动给新增加的记录添加当天日期。那字段YHID就是登录用户的ID码,字段ZTID就是要发表的笔记ID。所以要把登录用户的ID码添加到字段YHID中,要发表的笔记ID码添加到字段ZTID中。
(5)返回到代码视图,找到插入记录(dkconn,HF)的代码,如图7-22黑色已选择部分。

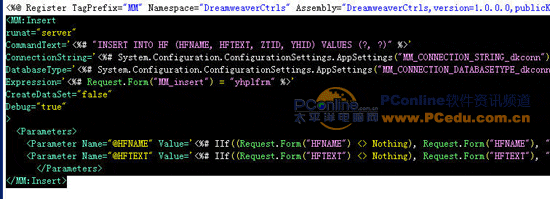
图7-22 找到插入记录(dkconn,HF)的代码
(6)把代码:
CommandText='<%# "INSERT INTO HF (HFNAME, HFTEXT) VALUES (?, ?,)" %>'
改为:
CommandText='<%# "INSERT INTO HF (HFNAME, HFTEXT, ZTID, YHID) VALUES (?, ?, ?, ?)" %>'
(7)按次序添加参数:
<Parameter Name="@ZTID" Value='<%# Ztre.FieldValue("ZTID", Container) %>' Type="Integer" />
<Parameter Name="@YHID" Value='<%# SESSION("USEID") %>' Type="Integer" />
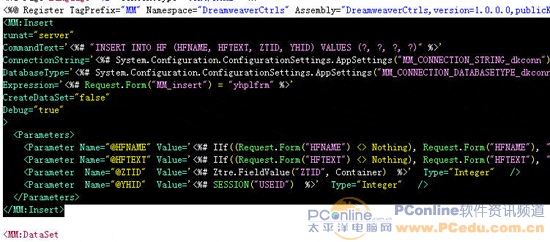
结果如图7-23所示。

图7-23 插入记录(dkconn,HF)代码的修改结果
(8)在发布回复信息前,得对回复标题和回复的内容进行验证,防止发布空标题或空内容的回复信息。参照6.2节中插入RequiredFieldValidato验证控件方法,分别给文本框HFNAME、文本区域控件HFTEXT添加RequiredFieldValidato验证控件。
(9)用户发布回复信息时,还得给学习笔记的回复总数自动增加1,也就是给ZT表下的HFZS字段自动增加1。
①在【服务器行为】面板中,插入“更新记录”服务器行为,设更新表格为ZT,暂时设提交值,来自表单yhplfrm,暂时设:‘HFZS’从‘HFTEXT’获取值(作为‘Integer’);暂时设:‘ZTID’将‘HFTEXT’ 用作‘Integer’来选择记录
②为什么全是暂时的?那是为了先让Dreamweaver自动生成一些代码,后方便修改。先切换代码视图,找到更新记录(dkconn,ZT)的原代码,找到其中的代码:
<Parameter Name="@HFZS" Value='<%# IIf((Request.Form("HFTEXT") <> Nothing), Request.Form("HFTEXT"), "") %>' Type="Integer" />
<Parameter Name="@ZTID" Value='<%# IIf((Request.Form("HFTEXT") <> Nothing), Request.Form("HFTEXT"), "") %>' Type="Integer" />
把它改为:
<Parameter Name="@HFZS" Value='<%# Ztre.FieldValue("HFZS", Container)+1 %>' Type="Integer" />
<Parameter Name="@ZTID" Value='<%# session("ztanw") %>' Type="Integer" />
(10)保存hf.aspx。
7.3 用户发表学习笔记
用户登录后,除了可以发表回复信息外,还可以发表新的学习笔记。
(1)新建由模板bkblog.dwt.aspx生成动态网页ztfb.aspx,在mainbody可编辑区域中插入一列五行的表格ztfb。
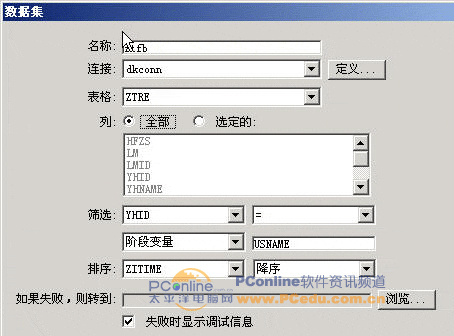
(2)添加数据集zthb,设筛选为YHID,并设参数为阶段变量USENAME,其设计如图7-24所示。

图7-24 添加数据集zthb
(3)拖拉数据集下的有关字段到表格ztfb中,方法参照第4.2节的方法。
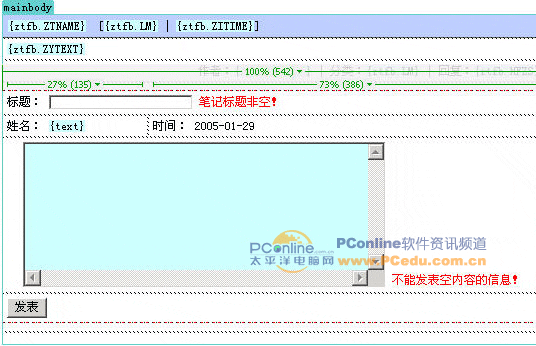
(4)打开hf.aspx,复制表单yhplfrm,把它粘贴到网页ztfb.aspx中的表格zthb的第五行,清空文本框HFNAME,并进行必要的修改,结果如图7-25所示。

图7-25 表格ztfb的设计
(2)把文本框HFNAME改名为ZTNAME,文本区域HFTEXT改名为ZTTEXT。
(3)设表格zthb的第一、二、三行为数据集zthb的重复区域,再在表格的第四行中插入数据集导航。
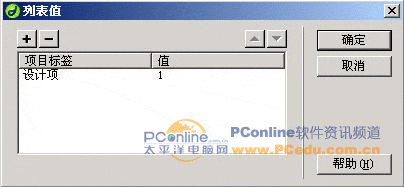
(4)插入列表/菜单LMID,点击其属性窗口中的列表值,在弹出的列表值对话框中,输入项目标签为:设计项;值为:1,按“确定”键,如图7-26所示。

图7-26 LMID列表值对话框
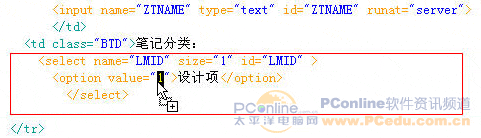
(5)保持列表/菜单LMIDl在选,切换到代码视图,找到列表/菜单LMID的原代码,拖拉数据集menuda下的字段LMID,替换value等于号的数据1,如图7-27所示。

图7-27 拖拉数据集menuda下的字段LMID
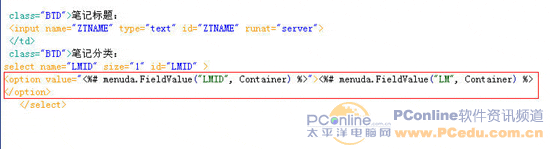
(6)拖拉数据集menuda下的字段LM,替换“设计项”,结果如图7-28所示。

图7-28 拖拉数据集menuda下的字段LM
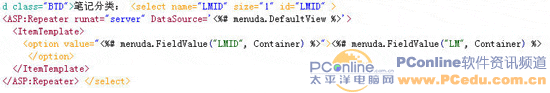
(7)选择图7-3-5红色圈中的代码,并把它定义为数据集menuda的重复区域,结果如图7-29所示。

图7-29 定义列表中的数据集menuda重复区域
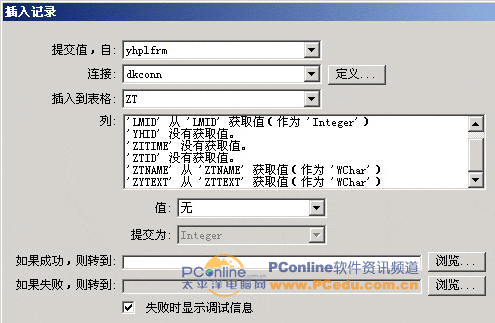
(8)添加“插入记录”服务器行为,其设置如图7-30所示。

图7-30 添加“插入记录”服务器行为
(9)切换到代码视图,找到插入记录(dkconn,ZT)的原代码,找到代码:
CommandText='<%# "INSERT INTO ZT (LMID, ZTNAME, ZYTEXT) VALUES (?, ?, ?)" %>'
改为:
CommandText='<%# "INSERT INTO ZT (LMID, ZTNAME, ZYTEXT,YHID) VALUES (?, ?, ?, ?)" %>'
(10)添加参数:
<Parameter Name="@YHID" Value='<%# session("USEID") %>' Type="Integer" />
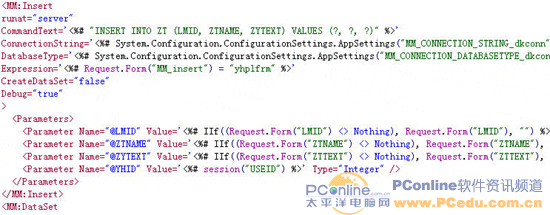
结果如图7-31所示。

图7-31 插入记录(dkconn,ZT)修改的原代码
7.4 修改用户资料
修改用户资料页面设计与用户注册页面设计基本相同。
(1)打开注册页面yhlogok.aspx,把它另存为yhsg.aspx,并进行适当的修改,结果如图7-32所示。

图7-32 yhsg.aspx页面设计
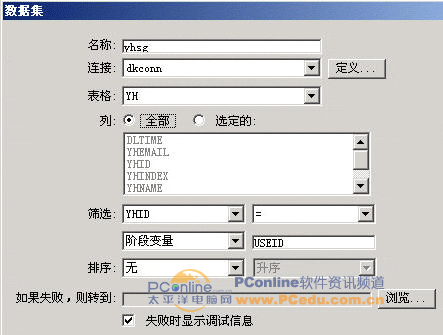
(2)删除“插入记录(dkconn,YH)”服务器行为,添加数据集yhsg,如图7-33所示。

图7-33 插入数据集yhsg
(3)绑定数据集yhsg下的有关字段到相应的文本框中,结果如图7-34所示。

图7-34 绑定动态文本到有关文本框中
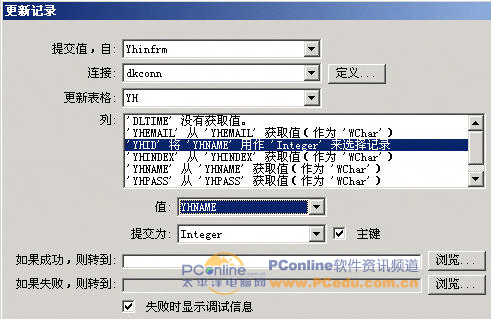
(4)添加更新记录服务器行为,暂时设:’YHID’将’YHNAME’用作’Integer’来选择记录,结果如图7-35所示。

图7-35 添加更记录服务器行为
(5)在更记录的原代码中,找到代码:
<Parameter Name="@YHID" Value='<%# IIf((Request.Form("YHNAME") <> Nothing), Request.Form("YHNAME"), "") %>' Type="Integer" />
将其改为:
<Parameter Name="@YHID" Value='<%# IIf((Not Session("USEID") Is Nothing), Session("USEID"), "") %>' Type="Integer" />
(6)保存yhsg.aspx。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































