Dreamweaver构建Blog全程实录(10):事件日历
-
软件频道
软件教程
Dreamweaver
基础教程
正文
第十章 BLOG事件日历的实现
既然Doking’s BLOG是学习笔记,那么按日历可以查出所有笔记和笔记回复。
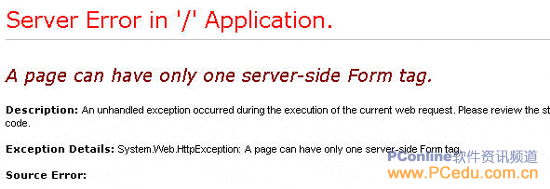
难点分析:是不是要在模板中直接添加Calendar日历控件?不!那是不行的!由于Calendar日历控件是服务器控件,要在含有runat="server"表单该服务器控件,但一页面中只能有一个含有runat="server"表单,不然有时会出现如图10-1所示的错误显示。

图10-1 页面只能有一个含有runat="server"表单的错误
那怎么办?这里是采取嵌入式框架进行转移。
10.1 添加Calendar日历控件
(1)新建一个空白ASP.NET VB动态页。
(2)插入带出runat="server"表单,设置ID=”Calfrm”。
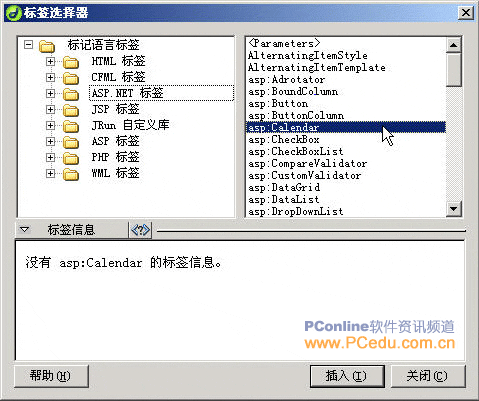
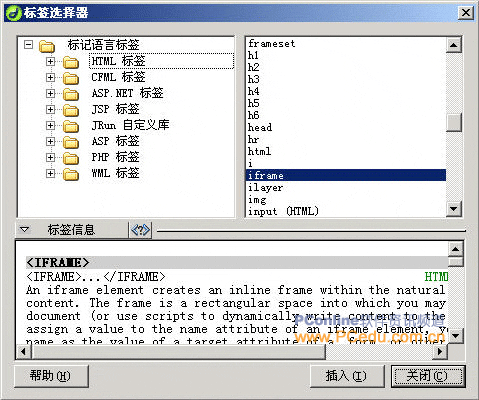
(3)点击ASP.NET快捷菜单下的“更多标签”按钮,在弹出【标签选择器】对话框中选择“ASP.NET 标签”下的“asp Calendar”,如图10-2所示。

图10-2 插入“asp Calendar”标签
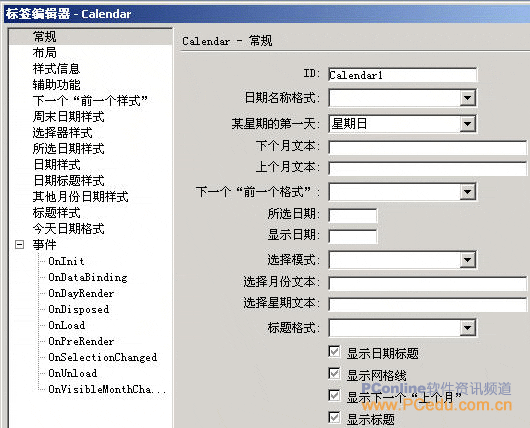
(4)按“插入”按钮,弹出【标签编辑器—Calendar】对话框,如图10-3所示。在这个对话中,可以对Calendar日历控件的样式进行设置,由于有中文,在这里就不多讲了。
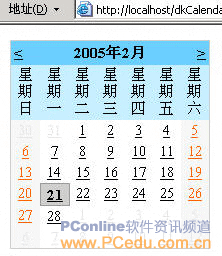
(5)保存ASP.NET VB动态页为dkCalendar.aspx。在IE中浏览,如图10-4所示。

图10-3 【标签编辑器—Calendar】对话框

图10-4 dkCalendar.aspx在IE中的浏览
在图10-1-4中,可以看到星期的显示太长了,很难看!如果显示为“日、一、二、三、四、五、六”,那就好了。
10.2 修改Calendar的星期显示
(1)在Dreamweaver中打开dkCalendar.aspx,切换到代码视图,寻找如下代码:
<%@ Page Language="VB" ContentType="text/html" ResponseEncoding="gb2312" %>
把它改为:
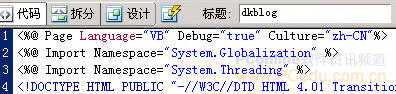
<%@ Page Language="VB" Debug="true" Culture="zh-CN"%>
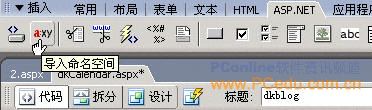
(2)点击ASP.NET快捷菜单下的“а:xy”按钮,插入命名空间,如图10-5所示。
(3)此时新添代码:
<%@ Import Namespace="" %>
输入命名空间为System.Globalization,即代码改为:
<%@ Import Namespace="System.Globalization" %>
(4)再添加命名空间System.Threading,结果如图10-6所示。

图10-5 插入命名空间

图10-6 插入命名空间后代码
(5)在代码:
<%@ Import Namespace="System.Treading" %>
之后,空一行,并插入如下代码:
<script runat="server">
Dim dkday‘定义选择日期所产生的链接字符串的全局变量
'改变星期显示的函数
Private Sub Calendar1_PreRender(ByVal sender As Object, ByVal e As System.EventArgs) Handles Calendar1.PreRender
Dim dkwek = System.Threading.Thread.CurrentThread
Dim dknew = System.Globalization.CultureInfo.CurrentCulture.Clone()
dknew.DateTimeFormat.DayNames = New String() {"日", "一", "二", "三", "四", "五", "六"}
dknew.DateTimeFormat.FirstDayOfWeek = DayOfWeek.Sunday
dkwek.CurrentCulture = dknew
End Sub
</script>
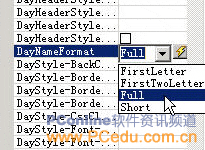
(6)选择日历控件Calendar1的原代码,切换到【标签】面板的【属性】选项卡,展开“外观”选项,选择“DayNameFormat”项的下拉菜单,并选择“Full”,如图10-7所示。
(7)保存dkCalendar.aspx,在IE中进行浏览,结果如图10-8所示。


图10-7 选择“DayNameFormat”值为“Full” 图10-8 dkCalendar.aspx修改后在IE浏览
10.3 添加日历事件
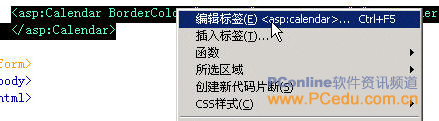
(1)在Dreamweaver中打开dkCalendar.aspx,切换到代码视图,选择Calendar1的原代码,右键单击它,在弹出的快捷菜单中选择“编辑标签(E)<asp:calendar>”,如图10-9所示。

图10-9 选择“编辑标签(E)<asp:calendar>”
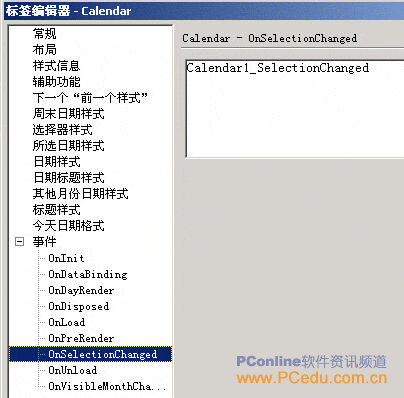
(2)在弹出【编辑标签—calendar】的对话框中,展开“事件”项,选择“OnSelectionChanged”,在“Calendar —OnSelectionChanged”事件文本区域中,输入“Calendar1_SelectionChanged”,按“确定”按钮,如图10-10所示。

图10-10 编辑OnSelectionChanged事件
(3)在代码<script runat="server">标签中添加如图10-11红色圈所示的代码。
图10-11 添加Calendar1_SelectionChanged事件
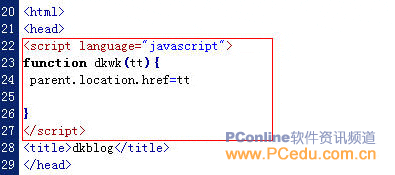
(4)在标签<head></head>之间,插入如图10-12红色圈所示的代码。
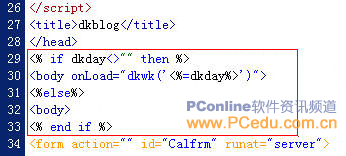
(5)找标签<body>,将其改为如图10-13红色圈所示的代码。

图10-12 插入javascript函数dkwk

图10-13 修改标签<body>
(6)再次把Calendar1的“DayNameFormat”项的设为“Full”,参照10.2节中的第6步骤。
(7)保存dkCalendar.aspx,打开index.aspx,在page_load函数中添加如下代码:
if Request.QueryString("dkday")<>nothing then
Ztre.CommandText="SELECT * FROM ZTRE WHERE cstr(ZITIME) LIKE '%" &Request.QueryString("dkday")&"%' ORDER BY ZITIME DESC"
else
if (request.QueryString("menanw")<>nothing) or (session("menanw")<>nothing) then
Ztre.CommandText="SELECT * FROM ZTRE WHERE LMID = ? ORDER BY ZITIME DESC"
else
Ztre.CommandText="SELECT * FROM ZTRE ORDER BY ZITIME DESC"
end if
end if
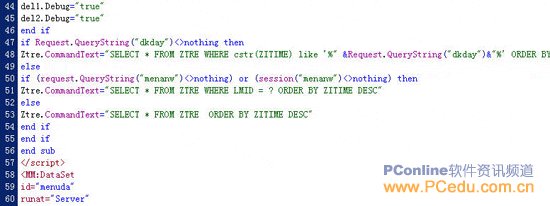
结果如图10-14所示。

图10-14 在page_load函数中添加代码
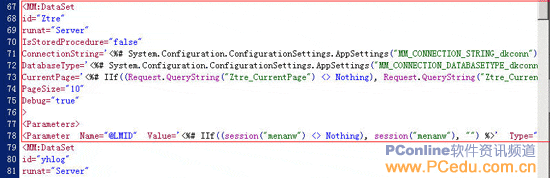
(8)找到记录集Ztre的原代码,删除其CommanText所在的命令行,结果如图10-15红色圈所示。

图10-15 修改后记录集Ztre的原代码
(9)保存index.aspx。
10.4 添加嵌入式框架
(1)打开模板dkblog.dwt.aspx,在ASP.NET快捷菜单中,点击“更多标签”快捷按钮,在弹出【标签选择器】对话框中,选择“HTML标签”,并选择“iframe”项,如图10-16所示。

图10-16 插入iframe标签(即嵌入式框架)
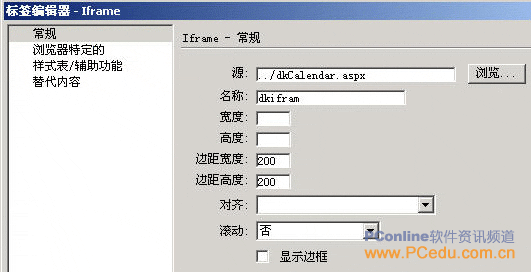
(2)单击“插入”按钮,在弹出【标签编辑器—iframe】对话框中对要插入的嵌入式框架进行有关设置如图10-17所示。

图10-17 对嵌入式框架进行有关设置
(3)按“确定”按钮,返回到【标签编辑器—iframe】对话框,再按“关闭”按钮。
(4)保存模板dkblog.dwt.aspx,更新所有网页。
(5)在IE中浏览index.aspx,结果如图10-18所示。

图10-18 在IE中浏览index.aspx
提醒:其实日历事件的实现是十分复杂的事件,这里只是给出一个简单的例子。这一节还有一个难点就是嵌入式框架对主窗口对象的控制,这里中只是举了个用“parent.location.href”控制主窗口网页的流转。这些就留给读者们慢慢研究了。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































