在Dreamweaver中精细化你的表格外观
-
软件频道
软件教程
Dreamweaver
基础教程
正文
表格无疑是网页制作中最为重要的一个对象,因为通常的网页都是依靠表格来进行版面布局和各元素组织的,它直接决定了网页是否美观,内容组织是否清晰。但很多朋友常常忽视对表格的研究,而把目光投向其他的层、图片、特效等等,其实合理的利用表格可以方便的美化你得页面,我们也常常听到有朋友抱怨表格作出的页面单调、粗糙、缺乏变化,也常常听到有人问如何作出1个像素的表格边框。其实在Dreamweaver中我们可以非常方便的精细化你的表格,从而使你的网页更加美观精细。我们将分下面三个方面介绍如何在Dreamweaver中精细化你的表格。
一、利用属性面板。

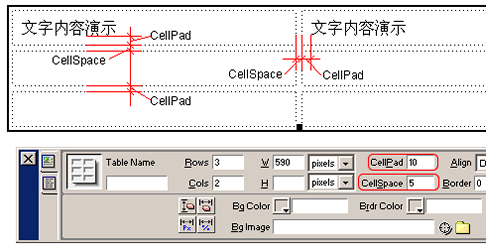
图一
首先我们需要了解两个表格属性面板上的参数:CellPad和CellSpace。如图一所示,CellPad是指表格中两个单元格之间的距离,CellSpace是指每个单元格与它中间的内容之间的间隔距离。通过改变这两个参数,并配合背景色彩的变化,可以方便的做出1像素的表格边框。
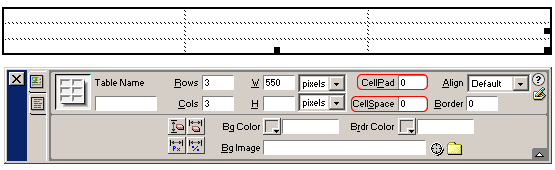
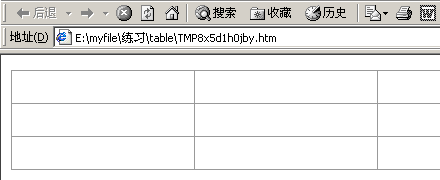
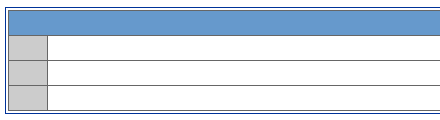
1、使用Object面板插入一个表格,定义表格宽、高及行数和列数。注意此时Dreamweaver中插入表格的默认CellPad和CellSpace、Border都为0。如图二;
图二
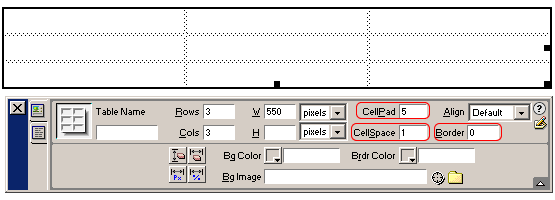
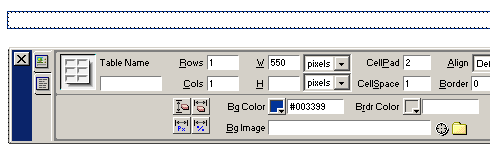
2、在属性面板中定义表格的Border为0,CellPad为5(这项可使单元格中的内容与单元格边缘之间保持5个像素);CellSpace为1(此项使得单元格之间保持1个项素的间距)。如图三; 
图三
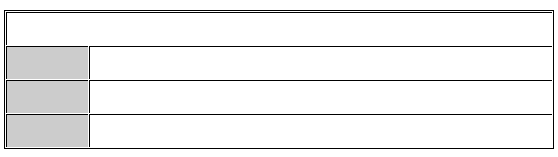
3、设置表格的背景色#999999,如图四; 
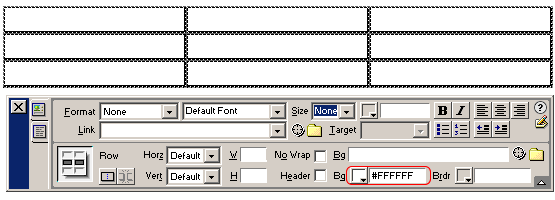
4、设置单元格的背景色#FFFFFF,如图五; 
图五
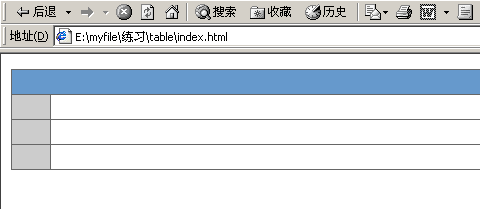
5、在浏览器中预览一下效果,我们可以看到表格呈现一个像素的边框,如图六; 
图六
二、利用表格嵌套。
还是上面的主要原理,我们在利用表格之间的互相嵌套,就可以实现更多的效果。
1、首先我们绘制一个表格,参照前面的例子设定此表格的CellPad和CellSpace的数值和颜色。具体效果如图七; 
图七
2、接下来绘制另一个单行单列的表格,设置CellPad=2,CellSpace=1具体参数如图八; 
图八
3、将第一步中作好的表格移动到第二步中的表格中,此时的表格外观如图九;
图九
我们看到此表格具有双线外框,单线内框。
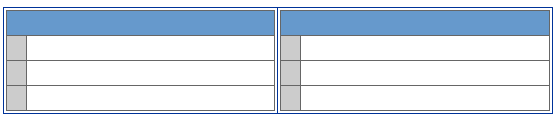
4、再修改第二步中的表格为单行双列,在每个单元格中都放置一个第一步中的表格,最后的表格外观如图十;
图十
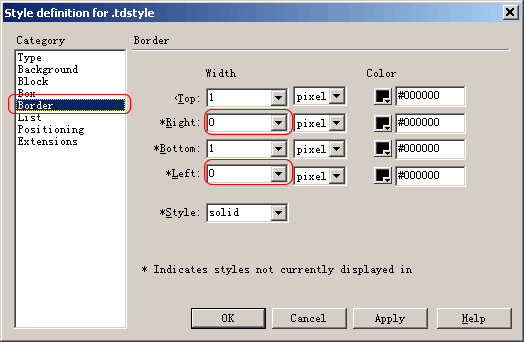
的重新定义,单独定义一个.tdstyle样式,具体参数如图十三;
注意在这里我们定义了顶端和下端的边框宽度为1像素,左右两边的为0。
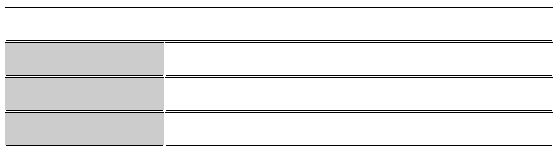
4、最后的表格效果见图十四;
(图十五)
此时表格呈现类似立体的效果。
6、上面这个表格感觉不太完美,整个表格的右边和下方无边框。我们可以再定义一个样式.table1,定义此样式的四边都为1像素,并将它附给