蚂蚁集团韩歆毅首谈通证经济:扎根实体、合规创新方为长远之道
2025-09-12
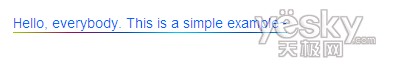
实现超链接的个性化下划线其实很简单,用一些基本的语法,利用CSS中的滑动门技术(即背景图像的可层叠性),并允许他们在彼此之上进行滑动,以创造一些特殊的效果即可:

首先,我们来说说这个彩色的下划线是怎么弄的:利用一张渐变的背景图片。

再看看下面的css代码:
| 以下是引用片段: body { font-size:14px; font-family: Helvetica, sans-serif; padding:10px; margin:0px; } h1{margin:0; padding:0; font-size:16px; } p{padding:20px 0 0 0;} a{ *padding-bottom:1px; text-decoration:none; } a:link{ color:#06F; background: url(1.gif); background-repeat: repeat-x; background-position: 0 16px; } a:visited{ color:#06f; background-image: url(1.gif); background-repeat: repeat-x; background-position: 0 16px; } a:hover{ color:#039; background:url(1.gif) repeat-x 0 bottom; } |
评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
