Photoshop入门实例教程:透视效果立体字
本文由 大漠游客原创,转载请保留此信息!
看到研讨区的一个立体字效果,感觉不错,我们就来自己做一个:
先看看效果:

效果图
素材:

素材
1、新建680*360 300p白色画面一个。
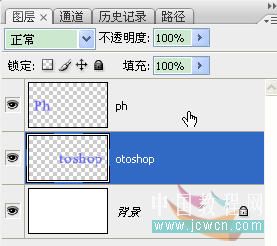
2、打上适当大小的文字,调整好后栅格化。

图1
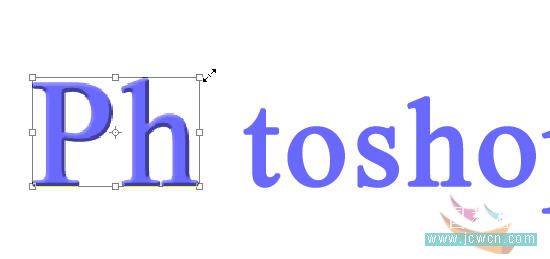
3、用选择工具选择前面的Ph两个字后,ctrl+shift+j,拆分到一个新的图层上。

图2
4、用橡皮擦除o字,见图3:

图3
#p#副标题#e#
5、对Ph两字添加样式(图4)。

图4
6、新建一层,同时选中ph层和新建层,右键/合并图层。
7、ctrl+t自由变换,按住ctrl键向右上角拉一下进行放大。

图5
8、再进行一下透视调整(图6)。

图6
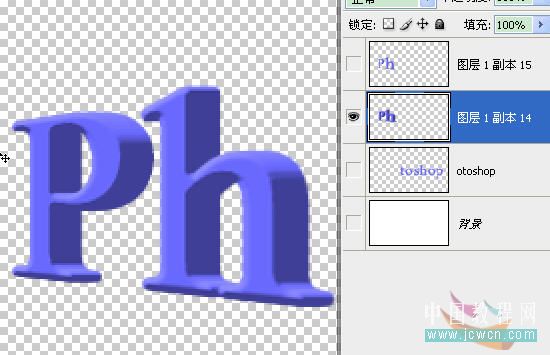
9、确定后取移动工具,按住Alt键,再按左方向键15次左右。

图7
10、关闭顶层和最下面两层,合并可见图层,图8:

图8
#p#副标题#e#
11、开启所有的关闭图层,激活顶层,按ctrl键的同时点一下顶层的缩略图,载入选区,填充原来文字的颜色,效果如图9。

图9
12、用同样方法对文字的另一半处理,效果如图10:

图10
13、把左右两部分的文字(各两层)分别建立链接,如图11:

图11
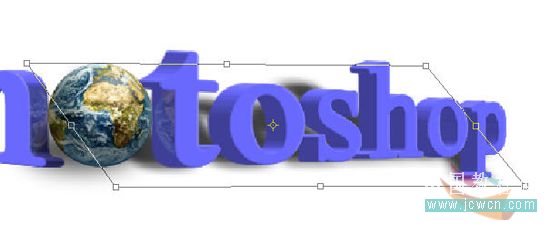
14、打开一个地球图片,选择后贴入文字图层的上面。移动到如图12位置。

图12
15、载入地球选区,添加渐变叠加效果,用移动工具把高光点移动到球面的右上方。设置如图13:

图13
16、在Ph侧面图层上面新建一层,做一个椭圆小选区,羽化8,进行黑色填充,改不透明度为70,如图14:

图14
#p#副标题#e#
17、分别复制地球的左右两小部分,水平翻转后,移动到文字图层侧面适当位置,改不透明度为20,做出镜像效果。如图15:

图15
18、对文字侧面层添加投影,设置如图16:

图16
19、在“效果”上右键,创建图层,把投影分离出来,图17:

图17
ctrl+t,进行调整,如图18,改不透明度30。

图18
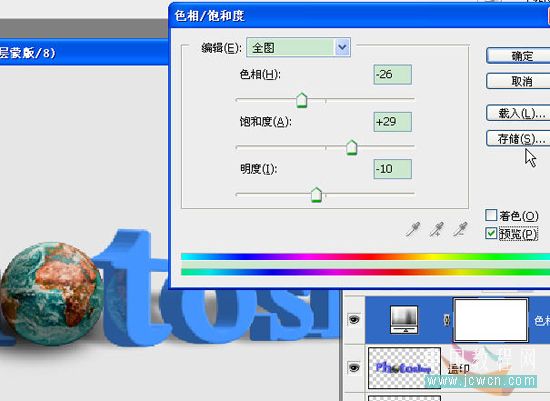
20、隐藏背景层后进行盖印,然后再显示背景层,对盖印图层建立色相饱和度调整图层:图19:

图19
21、载入盖印图层选区,反选,对调整层蒙板填充黑色,图20:

图20
22、最后再整体调整一下大小和位置,必要时用加深减淡工具稍微修饰一下,完成最终效果。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































