Photoshop+Xara3D打造独特3D文字效果
本文原载于1stwebdesigne,作者是Dainis Graveris。
这是一篇很简单的3D文字效果的教程,同时可以让你对Xara3D有一些的了解。
最终效果预览:

最终效果
下面是制作过程:
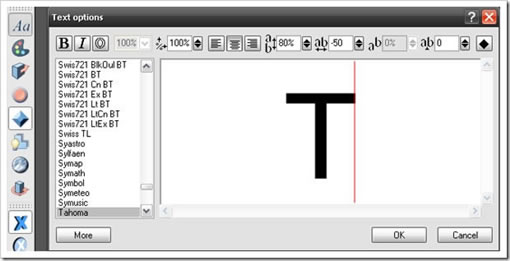
1、在Xara3D里输入文字。值得注意的是这里用的是Xara3D 6.0()。点击文字选项,按下CTRL+A来删除现有的文字,然后写下字母T,根据你的喜好选择你要的字体,最后按确定。

图1
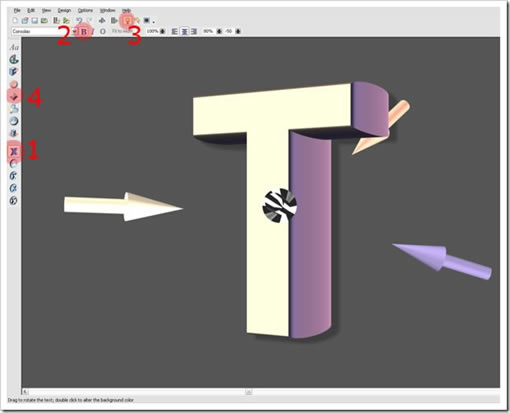
2、现在我们稍微增加字母T的大小。设置是这样的:(1)点击工具栏中的文本按钮来关闭周边的圆圈。(2)点击黑体,是字母变大一些。(3)点击显示/隐藏光源按钮,让箭头如下所示,(4)点击斜角选项来改变斜角的默认设置。

图2
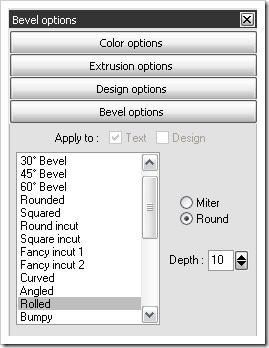
3、(1)改变斜角的形状为“卷绕”是为了增加一点浮雕的效果。(2)点击圆形,为了使角的形状更圆滑一些。(3)改变深度为10,来使浮雕看上去更柔和一些。

图3
4、现在我们开始考虑光感和3d的效果。将鼠标点击下图所示的字母位置,通过移动来达到你想要的3D效果。如果有需要,你可以通过移动箭头来得到更好更平滑的光感。

图4
5、好了,我们已经在Xara3D中完成了所要的字母,现在让我们把字母输入到photoshop中。点击文件>导出或者CTRL+SHIFT+E来得到导出图像。选择好图像存放的地方,然后检查设置是否是如下图所示。选项设置为“透明”,文件类型设置为PNG。像这样做完每一个字母,改变3d的效果,直到你满意为止。我最后得到了4个png文件,它们分别是T,Y,P,E。

图5
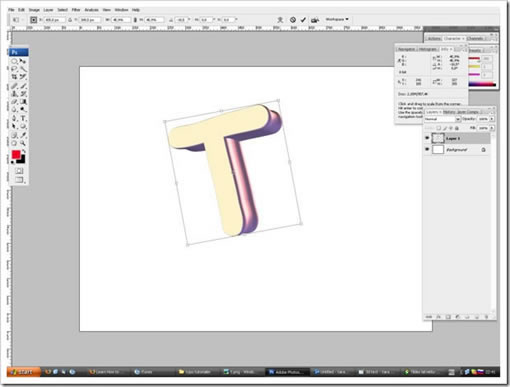
6、新建一个文档,取名为TYPE,大小为1000×750像素。在photoshop中打开文档T,按下CTRL+A全选,然后CTRL+C,打开文档TYPE并按CTRL+V粘贴进来。按住CTRL+T来调整字母的大小,同时按住ALT+SHIFT 可以有中心按比例的调整它,旋转它来的到一个不错的效果

图6
7、给四个字母文档都重复步骤6,直到你得到像图7的效果。

图7
#p#副标题#e#
8、现在让我们来增加一些背景,使它看上去更有活力一些。点击背景图层,按G选择渐变工具,点击径向渐变,然后双击渐变编辑,来得到渐变编辑器。选择由前景到背景的渐变模式,前景色是#f8b1d7,背景色是#8871a1。设置如下两图。

图8

图9
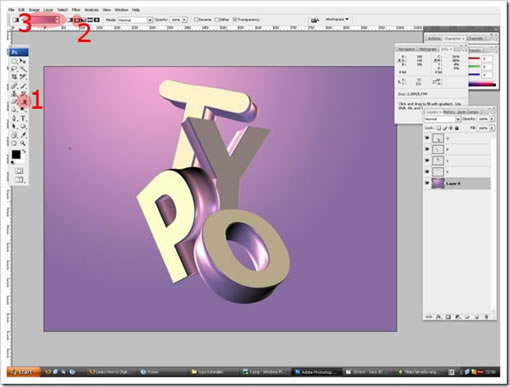
9、现在根据下图的箭头来移动你的鼠标得到相同的渐变效果。

图10
10、现在让我们来增加一些阴影来得到一个更真实的效果。
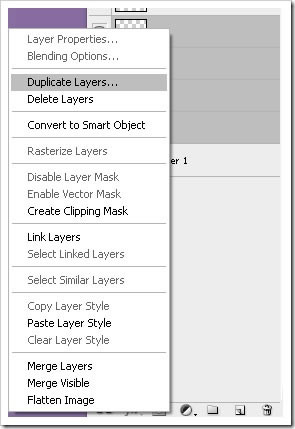
(1)选择四个字母图层(很简单的技术,你只要点击第一个图像然后按住SHIFT键,再点击你想要的最后一个图层),然后点击右键,按复制图层。

图11
(2)现在按CTRL+E合并图层,取名为shadow,然后把它移动到所以字母图层的下方。按D设置默认的前景/背景颜色(黑和白)。CTRL+点击阴影图层缩略图来选取它,然后按ALT+DELETE用黑色前景色填充。

图12
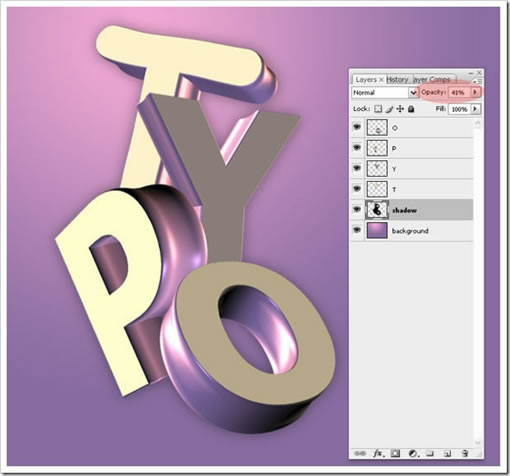
(3)按CTRL+D来取消选择。运行滤镜>模糊>高斯模糊,设置半径为10像素。改变图层透明度为40%,使阴影看上去更柔和。

图13
11、我再增加一些阴影使它看上去更加真实:
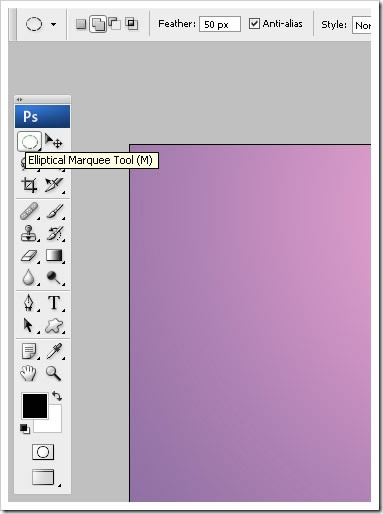
(1)点击椭圆选框工具,设置羽化为50像素 按D设置默认的前景/背景色(黑和白),点击CTRL+SHIFT+N来新建图层,命名为shadow 2。

图14
(2)在字母的下方画一个椭圆选区,填充黑色。然后改变图层透明度为20-40%。

图15
#p#副标题#e#
13、这一步我们将给字体本身增加一些颜色。
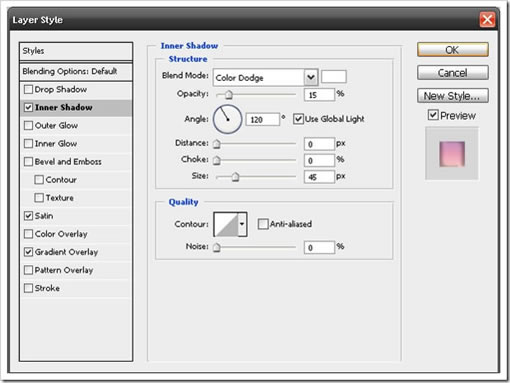
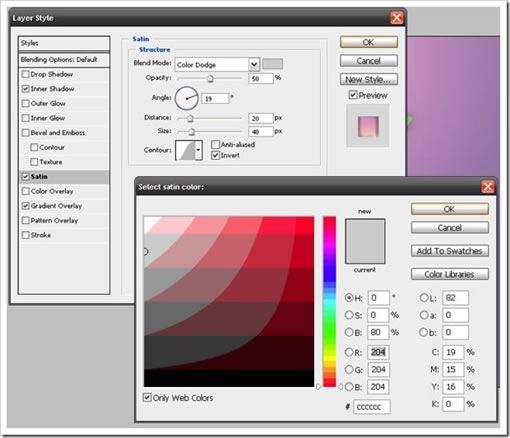
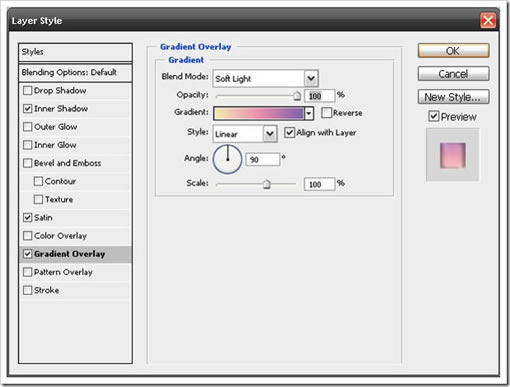
(1)双击文字图层T得到混合选项,根据下图进行设置,用渐变叠加来得到不同的颜色。

图16

图17

图18
(2)现在文字T已经得到了一个漂亮的色彩。在文字图层T上点击右键,选择“拷贝图层样式”。接下来在别的字母图层上,点击右键“粘贴图层样式”,只需要改变渐变叠加的颜色就可以的到不同的效果。现在的效果如下图。

图19
13、现在这一步给背景增加一些有趣的样式。下载一些曲线笔刷(当然,最好是在Illustrator中制作这些曲线然后输入到photoshop)。安装笔刷后,按F5(得到笔刷控制面板)就可以找到它们。 按Click CTRL+SHIFT+N 新建一个图层,将它移到所有图层的上方,在该图层上用笔刷绘制曲线。并且使用橡皮擦工具,擦掉一些部分,得到曲线穿过字母的效果。做这一步的时候应该放大,因为这样可以删除的更准确一些。

图20
14、重复步骤13,在不同的图层上绘制曲线,增加一些混合选项来达到你想要的效果。下图是最后完成的效果。

图21
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































