Photoshop制作石头质感3D立体文字特效
本教程利用Photoshop制作真实的3D石头文字特效,效果非常出色,希望大家喜欢。
最终效果如下:

图1
我们新建立一个文档,宽和高分别是550和300设置背景色为黑色。
我这里选择的字体是Arial Black,大小为30效果如下。

图2
这里我们提供一个素材,关于石头纹理的。,使用素材后,然后按CTRL+t进行变形。在这里我们也可以对素材进行锐化。

图3
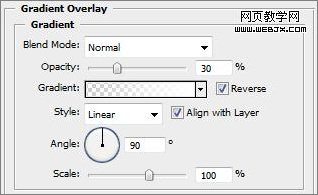
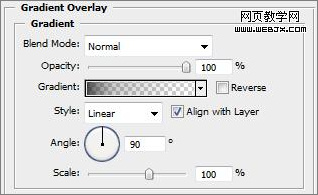
然后给文字层添加图层样式。

图4
效果如下:

图5
为了达到3D效果,我们继续修饰,我们使用变形工具,调整到45度左右。

图6
我们拷贝石头图层,然后向下移动20像素,不透明度设置为30%,效果如下:

图7
我们给那个边,设置立体效果,在石头图层下面,创建一个图层,使用矩形选区工具选择中间的部分,然后我们填充为白色。

图8
#p#副标题#e#
在刚才那个图层的下面创建一个图层,然后使用多边形套索工具,创建新的边缘,然后填充为白色。

图9
现在有一些3D效果了,然后进行变形,调整大小,设置光线暗一些,然后执行锐化滤镜。

图10
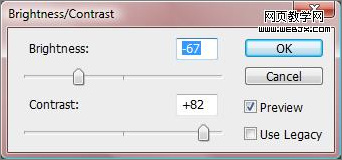
然后调整亮度和对比度。

图11
效果如下:

图12
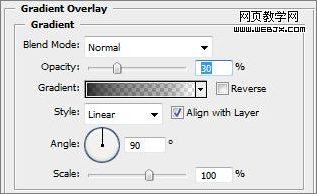
设置图层样式。

图13
效果如下:

图14
调整光线阴影效果,特效如下:

图15
调整亮度和对比度。

图16
效果如下:

图17
#p#副标题#e#
再次设置图层样式。

图18
效果如下:

图19
为了使效果更加真实,我们继续设置图层样式。

图20
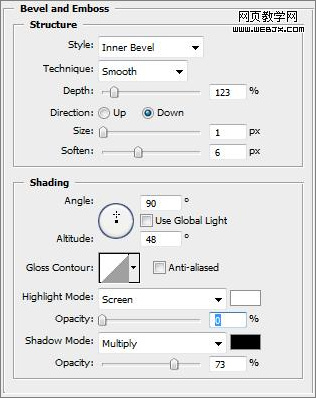
斜角和浮雕:

图21

图22
效果看起来如下:

图23
最终效果:

图24
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
驱动号 更多















































