你需要了解的21个CSS惊人技巧

级联样式表(CSS)在当代Web设计中已经成为重要的环节,如果没有CSS现在的网站将像10年前一样不堪入目。随着CSS技术的普及,越来越多的高质量CSS教程涌入互联网,让我们的学习更加方便。下面彬Go向大家推荐21个惊人的CSS技巧,相信其中必有你想不到的。还等什么,继续往下看吧!
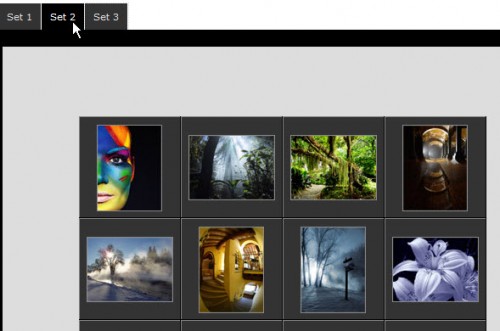
1.CSS跨浏览器幻灯片

演示了如何仅适用CSS打造一个跨浏览器的图片画廊
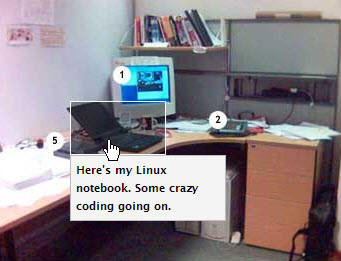
2.基于CSS的图片地图

这个教程演示了如何使用纯CSS创建一个”疯狂”的图片地图。
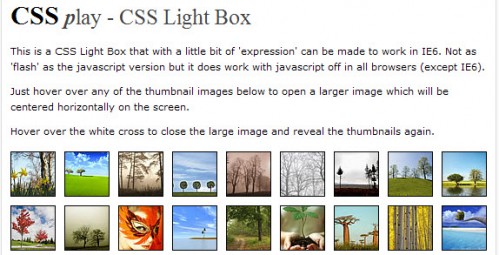
3.纯CSS无JavaScript的LightBox

点击上图查看清晰原图
4.CSS图片替换技术制作的按钮

使用CSS将表单提交按钮替换为图片,如果禁用CSS将变回普通按钮。
5.用CSS实现动画导航菜单

6.用CSS创建类似树形导航菜单

7.CSS渐变文字效果

8.CSS目录菜单设计

很容易理解的关于使用CSS border属性或CSS背景图属性实现目录菜单的教程。
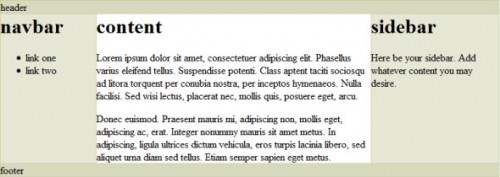
9.使用CSS负margin创建自适应布局

10.使用CSS固定你的页脚

你也许会遇到这种情况:当你为每个页面设置相同的页脚后,有些页面的主题内容量很少,使得页脚自动向上移动,看上去的浏览器下面很空。这个教程将教你如何使用CSS固定页脚在页面底部来解决这个头疼的问题。
#p#副标题#e#
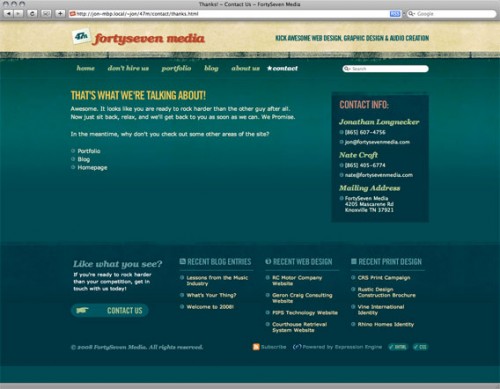
11.简单、灵活的CSS面包屑导航
![]()
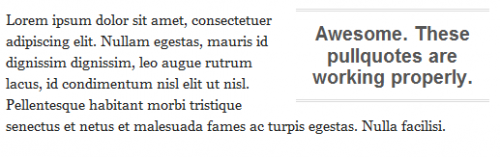
12. 为你的博客创建时髦的引用(Pullquotes)

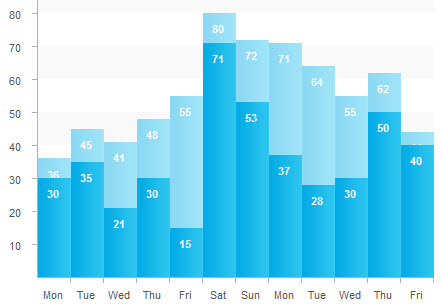
13.CSS实现的柱状图表

14.如何为链接列表创建块级悬停效果

15.CSS多列列表

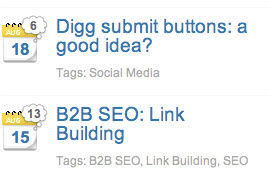
16.用CSS Sprites技术实现日期显示

#p#副标题#e#
17.使用CSS美化你的日期和评论

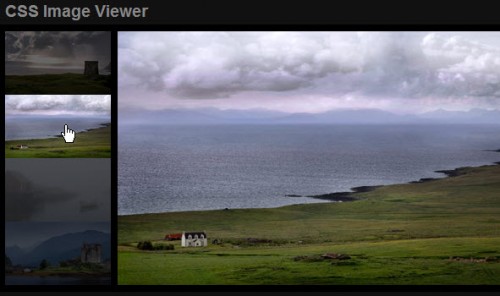
18.使用CSS创建图片浏览器

19.创建CSS图片预载
无需JavaScript,仅使用CSS背景图属性实现图片的预载。
20.从页面底部淡出效果

21.创意且很酷的CSS边框属性

more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
驱动号 更多















































