深色调网页界面设计注意事项
-
软件频道
软件教程
Dreamweaver
基础教程
正文
深色调的网站设计是比较流行的,它能营造出简洁、富有创造性的效果。
它能满足一些客户对网页设计风格的要求。然而,它并不能适用于每一个客户对网站设计风格的要求,设计师应根据实际情况而定。
尽管深色调的设计风格能做到引人注目的效果,但很多设计师不知道如果有效的使用它来打动、吸引浏览者。
深色调网页设计经常出现的问题是不易读、没有吸引力、很少打破传统的设计模式。
这片文章,我们将讨论一些如何让你的下一个深色调网页设计更能吸引、打动广大浏览者的方法和技巧,真正做到让你的设计表达你的创意。
最近的调查显示有超过47%的大众用户更喜欢亮色调的网页设计。内容的可读性是主要原因。大多数的用户不喜欢亮文字内容显示在深背景上,这样的对比效果是比较刺眼的,给人不舒服的感觉。
相比之下,有10%的设计师通常选择深色调来设计网页,同时36%的人认为应该根据网页的具体风格要求进行选择。
那么,哪个是正确的答案那?归结起来,每一个人都有自己的意见,事情就是这样。
但是有相当一部分用户认为重色调的设计是可以接受的,有时是设计首选。作为网页设计师,我们不得不考虑如何有效的设计深色调的网页给我们客户与自己。
相信亮色调网页设计的爱好者们希望深色调的网页设计应该更易阅读、有好的用户体验。
多使用留白
或者应该叫“留黑”?合理有效的使用留白对于任何风格的设计来说都是非常重要的。但对于深色调的网页设计来说它则是必须的。
深色调的网页设计给人总体的感觉是“沉重的”,如果整体布局结构凌乱更增强了给人沉重的感觉。下面展示了一些比较受大众喜欢的深色调网页设计,他们合理使用了留白达到很好的设计效果。
Black Estate是互联网里深色调网页设计的一个而已,设计确实很棒并值得我们研究学习。设计自始自终都在合理、有效的使用留白,如何在设计元素周围有效的使用了留白,从而设计出了这样讲究的网页。
logo标志周围留有大量的“留白”,作为浏览者我们首先看到的就是它,其次看到的才是主要内容与右边的瓶子。正如你所看到的,留白是用来突出瓶子上的亮文字内容与内容标题。

Tictoc的主要特点就是它在内容、装饰图片周围留用了大量的“留白”,当我们继续往下浏览时,我们看到使用了很少的留白,从而将我们的注意力集中在到下面的具体内容上面。
这里的关键是,留白起到了引导的作用,逐步引导用户浏览这个页面。
网站通过使用大量的留白从而增加了深色调设计的层次,留白仅仅是为了实现深色调的效果而已

Mark Dearman网站的框架结构自始自终采用灵活的、均匀的分布式布局进行留白。
留白为每一个相邻的内容板块里面的内容提供了大量呼吸、停顿的空间。当进入到下一板块内容的时候,它们之间的留白是一个很好的休息地点。
留白对于深色调网页设计来说是必须的,它不但有助于解决布局的凌乱、散乱,同时也是网页设计增强整体感很重要的元素。

正文内容留白
深色调网站内容的易读性是不喜欢深色调网页用户所担心的问题。设计师必须将更多的精力放在文字本身上。
在整个设计上,通过调整段落与段落之间的距离大小、行距来增加留白是提高重背景网站文字内容可读性的一种方式。
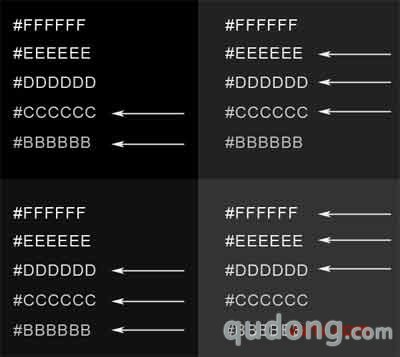
下面展示的例子介绍了元素与元素之间留白、元素本身周围留白在深背景和亮背景上的对比情况。

增加字体大小是提高深色调网页内容可读性的另外一种方式,同文章以上介绍的方法一样,大号的字体能增加其本身及周围的留白,字体越大其周围的留白空间就会越大。
比如下面的字母“a”,当字体增大时,其周围的留白就会随着增大。无论是a周围的空间还是其内部的空间,还是与上下内容之间的空隙留白都跟着一起变化。
注意,在淡色调上阅读小文字内容要比深色调上容易的多。当在新的网站上设置字体的时候,一定要事先虚拟一些内容以确保其清楚易读。如果不清楚的话,可以尝试增加一下字体的大小来调整。

文字对比
一些人普遍认为大多数的深色调的网站容易导致眼睛疲劳。设计师们或多或少的忽视了对比。如何找到一个平衡点那?
如果你在一个漆黑的屋子里,突然遇到很强的亮光你会感觉不适应的。但是,如果你在一个稍微有点弱光的屋子里再遇到亮光的话应该会好一些儿。这个规则同样使用于网页设计。
找到一个完美的对比,也就是说在深背景于亮字之间找到一个对比平衡点。
下面的例子简单的说明这点,如何平衡字体与背景之间的对比度。注意当让背景颜色变浅时其上面的文字也会一起变浅的。
找到文字与背景的对比平衡点是比较困难的。
为了找到最终的平衡点,我们使用不同的程度的背景颜色做试验。背景不要是纯黑色,文字不是纯白色是试验的最终平衡点。

字体的处理
字体在设计里面扮演着非常重要的角色,尤其在深色调布局设计里面更应该深思熟虑的。下面的图片展示了14点大小的serif和sans-serif字体在深背景上的效果。
sans-serif字体明显更清晰、易读一些。但是一部分设计师让然是应用serif字体。
仅仅放大sans-serif字体这一个方法,从而让其周围留有更多的留白,并让其清晰易读。

下面是在写此文之前的网站论坛的界面截屏。网站同时使用了serif和sans-serif两种字体,但是使用它们是有技巧的。
大字体比如标题、导航等使用了serif字体来增加其效果。为了比较好的对比、提高可读性,body里面定义了sans-serif字体。

使用少的配色方案
为了让深色调的设计看起来更干净、整齐,设计师应尽量选择少的配色方案。
通过一下几个简单的例子,过多的颜色配色方案针确实无意于深色调设计的,因为这样的配色对比太强烈了。
保留一种或二种颜色系

部分设计师喜欢用对比强烈、刺激的配色方案,当然这样也是可以的,但要能够恰如其分的使用好。
总体来说,颜色很容易让网页界面花、杂乱,本来深色调的网站颜色就很重了。所以在用色方面更应该慎重一些!
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































