JavaScript窗口及输入输出
-
软件频道
编程学院
Javascript
入门教程
正文
JavaScript是基于对象的脚本编程语言,那么它的输入输出就是通过对象来完成的。其中有关输入可通过窗口(Window)对象来完成,而输出可通过文档(document)对象的方法来实现。
一、窗口及输入输出
请看下面例子:
<HTML>
<Head>
<script languaga="JavaScript">
Var test=window.prompt("请输入数据:");
document.write(test+"JavaScript输入输出的例子");
</script>
</Head>
</HTML>
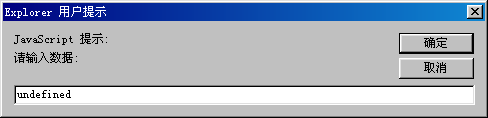
其中window.prompt()就是一个窗口对象的方法,其基本作用是,当装入Web页面时在屏幕上显示一个具有“确定”和“取消”的对话框,让你输出数据。document.writle是一个文档对象的方法,它的基本功能,是实现Web页面的输出显示。见图1所示。

图1
1、窗口对象
该对象包括许多有用的属性、方法和事件驱动程序,编程人员可以利用这些对象控制浏览器窗口显示的各个方面,如对话框、框架等。在使用应注意以下几点:
 该对象对应于HTML文档中的<Body>和<FrameSet>两种标识;
该对象对应于HTML文档中的<Body>和<FrameSet>两种标识;
 onload和onunload都是窗口对象属性;
onload和onunload都是窗口对象属性;
 在JavaScript脚本中可直接引用窗口对象。如:window.alert("窗口对象输入方法")可直接使用以下格式:alert("窗口对象输入方法")
在JavaScript脚本中可直接引用窗口对象。如:window.alert("窗口对象输入方法")可直接使用以下格式:alert("窗口对象输入方法")
2、窗口对象的事件驱动
窗口对象主要有装入Web文档事件onload和卸载时onunload事件。用于文档载入和停止载入时开始和停止更新文档。
3、窗口对象的方法
窗口对象的方法主要用来提供信息或输入数据以及创建一个新的窗口。
 创建一个新窗口open()
创建一个新窗口open()
使用window.open(参数表)方法可以创建一个新的窗口。其中参数表提供有窗口的主要特性和文档及窗口的命名。
 具有OK按钮的对话框
具有OK按钮的对话框
alert()方法能创建一个具有OK按钮的对话框。
 具有OK和Cancel按钮的对话框
具有OK和Cancel按钮的对话框
confirm()方法为编程人员提供一个具有两个按钮的对话框。
 具有输入信息的对话框
具有输入信息的对话框
prompt()方法允许用户在对话框中输入信息,并可使用默认值,其基本格式如下prompt(“提示信息”,默认值)。
4、窗口对象中的属性
窗口对象中的属性主要用来对浏览器中存在的各种窗口和框架的引用,其主要属性有以下几个:
(1)frames 确文档中帧的数目
frames(帧)作为实现一个窗口的分隔操作,起到非常有用的作用,在使用注意以下几点:
 frames属性是通过HTML标识<Frames>的顺序来引用的,它包含了一个窗口中的全部帧数。
frames属性是通过HTML标识<Frames>的顺序来引用的,它包含了一个窗口中的全部帧数。
 帧本身已是一类窗口,继承了窗口对象所有的全部属性和方法。
帧本身已是一类窗口,继承了窗口对象所有的全部属性和方法。
(2)Parent 指明当前窗口或帧的父窗口。
(3)defaultstatus:默认状态,它的值显示在窗口的状态栏中。
(4)status:包含文档窗口中帧中的当前信息。
(5)top:包括的是用以实现所有的下级窗口的窗口。
(6)window.指的是当前窗口
(7)self:引用当前窗口。
5、输出流及文档对象
在JavaScript文档对象中,提供了用于显示关闭、消除、打开HTML页面的输出流。
(1)创建新文档open()方法
使用document.open()创建一个新的窗口或在指定的命令窗口内打开文档。由于窗口对象是所加载的父对象,因而我们在调用它的属性或方法时,不需要加入Window对象。例用Window. Open()与Open()是一样的。
打开一个窗口的基本格式:
Window .open("URL","窗口名字","窗口属性"]
window属性参数是由一个字符串列表项它由逗号分隔,它指明了有关新创建窗口的属性。见表7-1所示。
|
参 数 |
设定值 |
含 义 |
|
toolbar |
yes/no |
建立或不建立标准工具条 |
|
location |
yes/no |
建立或不建立位置输入字段 |
|
directions |
yes/no |
建立或不建立标准目录按钮 |
|
status |
yes/no |
建立或不建立状态条 |
|
menubar |
yes/no |
建立或不建立菜单条 |
|
scrollbar |
yes/no |
建立或不建立滚动条 |
|
revisable |
yes/no |
能否改变窗口大小 |
|
width |
yes/no |
确定窗口的宽度 |
|
Height |
yes/no |
确定窗口的高度。 |
表7-1
在使用Open()方法时,需要注意以下点。
 通常浏览器窗中,总有一个文档是打开的。因而不需要为输出建立一个新文档。
通常浏览器窗中,总有一个文档是打开的。因而不需要为输出建立一个新文档。
 在完成对Web文档的写操作后,要使用或调用close()方法来实现对输出流的关闭。
在完成对Web文档的写操作后,要使用或调用close()方法来实现对输出流的关闭。
 在使用open()来打开一个新流时,可为文档指定一个有效的文档类型,有效文档类型包括text/HTML、text/gif、text/xim、text/plugin等。
在使用open()来打开一个新流时,可为文档指定一个有效的文档类型,有效文档类型包括text/HTML、text/gif、text/xim、text/plugin等。
(2)write()、writeln()输出显示。
该方法主要用来实现在Web页面上显示输出信息。在实际使用中,需注意以下几点:
 writeln()与write()唯一不同之处在于在未尾加了一个换符。
writeln()与write()唯一不同之处在于在未尾加了一个换符。
 为了正常显示其输出信息,必须指明<pre> </Pre>标记,使之告诉编辑器。
为了正常显示其输出信息,必须指明<pre> </Pre>标记,使之告诉编辑器。
 输出的文档类型,可以由浏览器中的有效的合法文本类型所确定。
输出的文档类型,可以由浏览器中的有效的合法文本类型所确定。
(3)关闭文档流close()
在实现多个文档对象中,必须使用close()来关闭一个对象后,才能打开另一个文档对象。
(4)清除文档内容clear()
使用该方法可清除已经打开文档的内容。
二、简单的输入、输出例子
在JavaScript中可以非常方便地实现输入输出信息,并与用户进行交互。
1、JavaScript信息的输入
通过使用JavaScript中所提供的窗口对象方法prompt(), 就能完成信息的输入。该方法提供了最简便的信息输入方式,其基本格式如下:
Window.prompt("提示信", 预定输入信息);
此方法首先在浏览器窗口中弹出一个对话框, 让用户自行输入信息。一旦输入完成后,就返回用户所输入信息的值。例:
test=prompt(“请输入数据:”,”this is a JavaScript”)
实际上prompt()是窗口对象的一个方法。因为缺省情况下所用的对象就是window对象, 所以windows对象可以省略不写。
2、输出显示
每种语言,都必须提供信息数据的输出显示。JavaScript也是一样,它提供有几个用于信息输出显示的方法。比较常用的有window.alert()、document.write和及document.writln()方法。
1)、document.write()方法和document.writeln()方法
document是JavaScript中的一个对象在它中封装许多有用的方法,其中write()和writeln()就是用于将文本信息直接输出到浏览器窗口中的方法。
document.write();
document.writeln();
说明:
 write()和writeln()方法都是用于向浏览器窗口输出文本字串;
write()和writeln()方法都是用于向浏览器窗口输出文本字串;
 二者的唯一区别就是writeln()方法自动在文本之后加入回车符。
二者的唯一区别就是writeln()方法自动在文本之后加入回车符。
2)、 window.alert()输出
在JavaScript为了方便信息输出,JavaScript提供了具有独立的对话框信息输出─alert()方法。
alert()方法是window对象的一个方法,因此在使用时,不需要写window窗口对象名,而是直接使用就行了。它主要用途用在输出时产生有关警告提示信息或提示用户,一旦用户按“确定”钮后,方可继续执行其他脚本程序。例:
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<Script Language ="JavaScript">
alert("这是一个JavaScript测试程序");
</Script>
</BODY>
</HTML>
3)、利用输入、输出方法实现交互
在JavaScript中,可以利用prompt()方法和write()方法实现与Web页面用户进行交互。例下面就是一个有关实现交互的例子。
Test7_1.htm
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<Script Language="JavaScript">
<!-- Hide From Other Browsers
document.write("<H1>有关交互的例子");
my=prompt("请输入数据:");
document.write(my+"</H1>");
document.close();
// Stop Hiding from Other Browsers-->
</Script>
</BODY>
</HTML>
从上面程序可以看出:
 可通过write()和prompt()方法实现交互。
可通过write()和prompt()方法实现交互。
 在JavaScript脚本语言中可以使用HTML标识语言的代码。从而实现混合编程。其中<H1>和<Br>就是HTML标识符。
在JavaScript脚本语言中可以使用HTML标识语言的代码。从而实现混合编程。其中<H1>和<Br>就是HTML标识符。
四、范例
下列程序演示了你进入主页所停留的时间。
test7_2.htm
<html>
<form name="myform">
<td vAlign="top" width="135">您在此停留了:
<input name="clock" size="8" value="在线时间"></td>
</form>
<script language="JavaScript">
var id, iM = 0, iS = 1;
start = new Date();
function go()
{
now = new Date();
time = (now.getTime() - start.getTime()) / 1000;
time = Math.floor( time);
iS = time % 60;
iM = Math.floor( time / 60);
if ( iS < 10)
document.myform.clock.value = " " + iM + " 分 0" + iS + " 秒";
else
document.myform.clock.value = " " + iM + " 分 " + iS + " 秒";
id = setTimeout( "go()", 1000);
}
go();
</script>
</body>
</html>
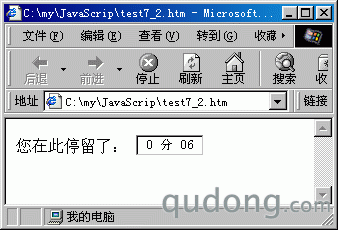
在浏览器中的结果,见图1所示。

图1
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































