ASP.NET4灵活显标记:数据Web控件改进
长期以来,使用Web控件的开发者都欣赏这些控件所具有的高生产力,但在控制它们生成的标记方面却付出了一定的代价。例如,许多ASP.NET控件会自动地使用元素来包装它们的内容,原因是为了方便布局或样式控制。然而,这种行为却与过去几年中不断发展的网络标准相违背;这些标准支持使用更清洁和更简洁的HTML标记,而建议节约使用<table>标记;同时,它们提倡应当尽可能使用层叠样式表(CSS)来实现网页的布局和造型。此外,<table>元素和其他自动添加的内容使得使用CSS来修饰Web控件和从客户端使用这些控件更加困难。
ASP.NET 4.0版本的目的之一就是让Web窗体开发人员更好地控制由Web控件呈现的标记。为此,ASP.NET 4.0中的许多Web控件都包括了一些特定属性,允许页面开发人员指示控件不生成无关的标记或者不仅仅使用<table>元素作为外层包装标记。
本文将着重探讨ASP.NET 4.0在数据Web控件方面的一系列改进特征。正如你将看到,这些增强功能能够使开发人员能够更好地控制在客户端浏览器上最终呈现的标记。
1、禁止模板控件生成外层表格元素
在ASP.NET 3.5中,有若干使用(或可能使用)模板的Web控件会自动使用一个元素封装呈现的模板内容。具有此行为的一个这样的控件便是FormView控件。下面,我们看一下FormView控件如何使用一个元素封装输出内容的例子。
首先,让我们构造一个FormView控件,我们想使用它来显示Northwind数据库中的Categories表格中的一个特定类别的产品名称及描述信息。为此,这个FormView控件需要提供一个包括CategoryName和Description字段的ItemTemplate模板元素。下面的声明标记正是创建了这样的一个FormView:
<ItemTemplate>
<b><%# Eval("CategoryName") %></b><br />
<%# Eval("Description") %>'
</ItemTemplate>
</asp:FormView>
此外,我们不妨设想这个FormView控件绑定到一个返回有关饮料类信息的数据源控件。通过浏览器浏览时,FormView控件将生成下列HTML代码内容:
<tr>
<td colspan="2">
<b>Beverages</b><br />
Soft drinks, coffees, teas, beers, and ales'
</td>
</tr>
</table>
上面的标记显示了元素被自动添加到模板中定义的标记中。简言之,FormView控件把其模板内容包装在一个具有一行和一列的表格内,而不管我们喜欢与否。
FormView生成上述外层元素以表达样式信息。此外,上面的FormView控件还使用了一个RowStyle属性,其中包含了多种子样式(背景色,字体,BorderColor,等等)。例如,如果RowStyle的BackColor和Font-Size属性分别被设置为Red和Larger,那么FormView将呈现以下标记:
<tr style="background-color:red;font-size:Large;">
<td colspan="2">
<b>Beverages</b><br />
Soft drinks, coffees, teas, beers, and ales'
</td>
</tr>
</table>
请注意上面的标记中是如何在元素(具体地说,是通过元素)中指定由FormView的RowStyle属性定义的样式的。因此,当使用RowStyle属性时这个外层元素是非常有用的,但如果没有使用RowStyle属性或者样式信息是直接在模板的标记(理想情况下,应当使用CSS类)中指定的,那么再生成上述外层元素就显得多余了。
ASP.NET 4.0在FormView中增加了一个新的命名为RenderOuterTable的布尔属性。当把此属性设置为True(默认)时,将生成一个外层的元素,就像在ASP.NET 3.5及早期版本中所实现的一样。但是,如果把此属性设置为False,那么将忽略生成外部的那个元素。
以我们以前的FormView控件为例,让我们看看如果把RenderOuterTable设置为False会发生什么。
<ItemTemplate>
<b><%# Eval("CategoryName") %></b><br />
<%# Eval("Description") %>'
</ItemTemplate>
</asp:FormView>
经过上面轻微的修改,为FormView控件呈现的标记中不再包括外部表格。相反,FormView控件只是生成它的模板中的内容,如下面的HTML片段所示:
Soft drinks, coffees, teas, beers, and ales'
当RenderOuterTable设置为False时,任何通过外部表格表达的样式将不再呈现。简言之,当呈现上面的FormView控件时,对RowStyle属性的任何样式设置都将被忽略。
除了FormView控件外,RenderOuterTable属性还被添加到下面的ASP.NET 4.0Web控件中:LoginPasswordRecoveryChangePasswordWizardCreateUserWizard
注意:本文提供的示例中提供了在FormView和Login控件中使用RenderOuterTable属性的情况举例。
2、ListView控件的增强支持
ListView控件能够使用模板显示一组数据记录。像GridView一样,ListView控件也支持分页、排序、编辑和删除数据。它也可以用来插入数据。开发人员在使用ASP.NET 3.5版本的ListView控件时必须至少需要提供如下两个模板:
ItemTemplate—指定绑定到ListView中的每一项要提供的标记
LayoutTemplate—指定ListView的外层标记,并包含一个Web控件以指出应当提供ItemTemplate中的标记
在大多数情况下,LayoutTemplate只是包含一个Web控件来指定ItemTemplate中的标记应出现的位置,结果将产生一个使用以下标记的ListView控件:
<LayoutTemplate>
<asp:PlaceHolder runat="server" ID="itemPlaceHolder" />
</LayoutTemplate>
<ItemTemplate>
...
</ItemTemplate>
</asp:ListView>
在上面的例子中,LayoutTemplate模板的作用仅在于声明“ItemTemplate中的标记应该放到这里”。然而,无论如何,只要你使用ASP.NET 3.5,那么你还是不得不显式地在ListView的标记内定义这个LayoutTemplate模板。
好消息是,在ASP.NET 4.0版本中,您可以省略LayoutTemplate模板—ItemTemplate现在是唯一在ListView内必须出现的模板。下面的声明标记片断显示了这一新的缩写语法:
<ItemTemplate>
...
</ItemTemplate>
</asp:ListView>
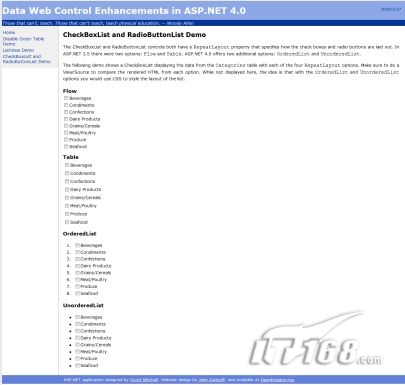
3、针对CheckBoxList和RadioButtonList控件的新选项RepeatLayout
欲了解有关ListView控件的更多信息,请参考有关的网络文章,在此省略讨论。
下面,我们来讨论ASP.NET 4.0在CheckBoxList和RadioButtonList控件中提供的一个新的RepeatLayout选项。
CheckBoxList和RadioButtonList控件能够显示对应于一些给定数据的一组复选框或单选按钮;因此,对于基于数据库查询生成一组复选框或单选按钮是非常有用的。这两个控件都具有一个RepeatLayout属性,用于确定这一组复选框或单选按钮是如何布局的。在ASP.NET 3.5中此属性有两个可能的设置:
Table(默认)—使用元素布局数据项。默认情况下,每一个复选框或单选按钮被布置在它自己的表格行中。使用RepeatColumns属性将会使每一行中都显示一组固定数目的复选框或单选按钮。
Flow—使用元素布局每个复选框或单选按钮,且默认情况下,每个元素后面要插入一个人工换行符。如果设置了RepeatColumns属性,则表示在一定数目的复选框或单选按钮后面要插入一个人工换行符。
ASP.NET 4.0中,又把如下两个额外的设置添加到RepeatLayout属性:
OrderedList—使用
元素布局其中的项。你不能把RepeatColumns属性与此设置一起使用。这样做将导致访问网页时抛出一个异常。
UnorderedList—使用
元素布局其中的项。你也不能把RepeatColumns属性与此设置一起使用。这样做也将导致访问网页时抛出一个异常。
请考虑下面的CheckBoxList控件代码,它的RepeatLayout属性被设置为UnorderedList。
DataValueField="CategoryID" RepeatLayout="UnorderedList">
</asp:CheckBoxList>
当绑定到Northwind数据库的产品类别时,上述控件将呈现以下标记:
<li><input id="..." type="checkbox" name="..." value="1" /><label for="...">Beverages</label></li>
<li><input id="..." type="checkbox" name="..." value="1" /><label for="...">Condiments</label></li>
<li><input id="..." type="checkbox" name="..." value="1" /><label for="...">Confections</label></li>
...
</ul>
请注意,上面的CheckBoxList控件是如何生成一个无序列表(<ul>)的,以及每个复选框标记是如何呈现在一个列表标记(<li>)内部的。
ASP.NET 4.0提供OrderedList和UnorderedList这两个选项的想法是,复选框或单选按钮更易于使用CSS进行布局。目前,已有很多的网页讨论了如何使用CSS来布局有序和无序列表元素的问题;因此,在此我们亦省略相关讨论。
4、小结
总体来看,ASP.NET 4.0提供给Web窗体开发人员更大的灵活性以控制最终呈现的标记。许多模板控件原先都添加了元素以实现样式控制。现在,这些标签可以被选择性通过一个新的属性RenderOuterTable加以抑制。同样,CheckBoxList和RadioButtonList控件的RepeatLayout属性也被扩展,包括两个新的设置—OrderedList和UnorderedList,这给开发者提供可选择的方式来影响这些控件生成的标记。
此外,ListView控件也被进一步瘦身—LayoutTemplate模板成为可选的。
5、DEMO展示

CheckBoxRadioButtonLists

default
DisableOuterTable
ListView
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































