Photoshop 制作艺术字简单实用

2.选择工具箱中的“渐变工具”,将背景色数值设置为“1a687b”,前景色数值设置为“10a6c1”。设置完这两种颜色后,使用“渐变工具”从底部向顶部绘制如图2所示的渐变色。

3.选择工具箱中的“文本工具”, 然后输入文本,并选择合适的字体和字号。例如在本例中,我们输入“UNDERWATER”,然后选择字体“Impact”,字号设置为“72”,并将文本颜色设置为白色。现在在我们的文档中就有了一个渐变填充的背景,并且有一行文本位于文档的中央,如图3所示。

4.在文本图层上单击右键,然后从弹出菜单中选择命令“混合选项”。要注意的是,一定要使用下面这些图中的设置,才能得到最终的正确结果。



1、背景素材
2、将背景图片拖动到文件中,调整大小至满画布,命名为背景副本。
3、选择工具箱中的文字工具,设置字符面板如图02所示,在画面中输入文字。效果如图03所示:

图2 Photoshop设置字符

图3 效果图
4、选择文字图层,执行菜单栏中的“图层”→“栅格化”→“文字”命令,将文字层转化为普通层。
5、双击文字图层,弹出图层样式对话框,勾选“投影”→“内发光”→“斜面和浮雕”复选框,其中设置投影的颜色RGB为33、30、64,内发光颜色RGB为239、234、91,其他设置如图04-06所示,图像效果如图07所示。

图4 Photoshop图层样式设置

图5 Photoshop图层样式设置

图6 Photoshop图层样式设置#p#驱动中国#e#

图7 图像效果
6、单击工具箱中的“椭圆选框”工具,再如图08所示的位置绘制选区。

图8 Photoshop绘制选区
执行菜单栏中的“滤镜”→“扭曲”→“旋转扭曲”命令,在弹出的对话框中设置参数如图09所示,图像效果如图10所示。

图9 Photoshop旋转扭曲设置

图10 图像效果
7、使用上面同样的方法,选择如图11所示的位置,执行菜单栏中的“滤镜”→“扭曲”→“旋转扭曲”命令,在弹出的对话框中设置参数如图12所示,图像效果如图13所示。

图11 Photoshop选择区域

图12 Photoshop旋转扭曲

图13 图像效果
8、打开一些花朵素材图片,如图14所示。将花朵抠出拖至画面中,效果如图15所示。#p#驱动中国#e#

图14 载入花朵素材

图15 Photoshop添加花朵进工作区
9、再选择很多不同的花和叶子来装饰文字,效果如图16所示。

10、选择所有的花朵图层,将其合并为一个图层1。选择图层1,按住Alt键的同时在图层1和文字图层名称之间单击,创建剪贴蒙版组,图像效果如图17所示。

图17 Photoshop创建剪贴蒙版组
11、在打开一些花朵和叶子,装饰文字,效果如图18所示。

图18 Photoshop添加装饰物
12、将文字层和花朵层合并为文字层。复制文字层为文字层副本,按Ctrl+T键添加自由变形框,将文字垂直翻转,然后向下移动到如图19所示的位置。

图19 自由翻转图层#p#驱动中国#e#
13、为文字层副本添加蒙版,然后绘制渐变,将图层的不透明度设置为30%,最终效果如图20所示。

图20 最终效果
Photoshop字体设计大全
[quote]一.[b]Photoshop教程-溶解文字[/b]
[img]http://cimg.163.com/catchpic/2/20/201CEBC5FBC4ED4275FCC657037EF7B7.gif[/img]
1、新建RGB文件[400宽*400高]、按‘T’,输入文字,本例用的是Times New Roman[Bold]字体,大小自定,在右键菜单中选Render Layer;按住Ctrl单击文字层调入选区。
[img]http://cimg.163.com/catchpic/5/55/553AA2802B1B354D2C097623ACD0876B.gif[/img]
[img]http://cimg.163.com/catchpic/7/76/76B8AE4CA36BC1910A5A39F6554F71BB.gif[/img]
2、双击Airbrush工具,在参数面板中选Dissolve模式,Pressure[40%],前景白色;新建一层,在文字上选区上随机涂抹,效果与图相似。
[img]http://cimg.163.com/catchpic/7/77/7774FDF248B2CFB62C3046DA167A3A96.gif[/img]
3、点击文字层,这时选区不要掉了,前景黑色:Edit-Stroke[Center、2]。
[img]http://cimg.163.com/catchpic/5/5C/5CA744937E1944DC527EA71FE9680761.gif[/img]
4、最后加上阴影,现在就可以用于其它界面中了,改变文字层颜色以适应不同的界面[/quote]
[quote]二.[b]Photoshop教程-泡泡字
[/b][b]
[img]http://cimg.163.com/catchpic/D/D2/D243AC95E2D613A42C6CAD9294F2B361.gif[/img]
[/b]1、建立一个200×100的RGB模式的图像,背景色填充为绿色。设置前景色为黄色,输入“A”。
[img]http://cimg.163.com/catchpic/9/9E/9E839F0A8004B4D59F0ED9482020D6DE.gif[/img]
2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。然后拖动正圆选区至合适位置。
执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。
[img]http://cimg.163.com/catchpic/F/FB/FB7CACFCFCAB17B37E7E1F2073521980.gif[/img]
3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spherize)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。如效果不够明显,重复操作一次.
[img]http://cimg.163.com/catchpic/9/93/93AF468B4E6F02092F4BBF89F335494A.gif[/img]
4、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。
[img]http://cimg.163.com/catchpic/F/FF/FF9A4C40E0188D289AA6235D9D5DEEC4.gif[/img]
5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。光晕位置设在亮部。如图。
[img]http://cimg.163.com/catchpic/1/19/19325B0282A78C9AE89EDDD98CD01A72.gif[/img]
6、最后将球面复制,粘贴至新图层,将原来层以黄色填充,另外我们还可以做些修饰等等工作[/quote]
[quote]三.[b]Photoshop教程-泥字
[/b][b]
[img]http://cimg.163.com/catchpic/4/43/43A2BB7AFD2E7549AD47B0BAD69130AE.gif[/img]
[/b]1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。
[img]http://cimg.163.com/catchpic/E/E7/E73AEDBD45AA1F05DBD68C673D88FE8A.gif[/img]
2、在当前通道使用滤镜杂色(或是干扰)/加入杂色,值设为4-7之间。效果如左图即可。
[img]http://cimg.163.com/catchpic/D/D9/D94CFBFFEB94C624455F11567E4881EE.gif[/img]
3、按CTRL+~进入全色通道,这一步很关键。回到图层面板,新建一层,选用土黄色填充。
执行“滤镜”Filter|“渲染”|Render“灯光效果”|Lighting Effects 。将Texture Channel置为 Alpha 1即刚刚制作的新通道,其它根据情况设定,多偏向正值。效果如左图。
[img]http://cimg.163.com/catchpic/7/76/76F40325F3D52CAEF7A65FA6F2499FCE.gif[/img]
4、背景完成,平整图层,删除所建通道。进入文字制作。
激活通道选项,新建一个ALPHA1通道,前景为白色,用文字工具输入你所需的文字,然后再复制一个新通道ALPHA2。
[img]http://cimg.163.com/catchpic/3/38/384E5BFE7275927DA6C88DF783D47E0D.gif[/img]
5、为了写在泥土上的感觉,我们在当前ALPHA2通道选用菜单“滤镜”(filter)|“风格化”(Stylize|“扩散”(Diffiuse),一次效果可能不明显,这时我们根据自己图的大小可多次执行此命令,这里我们做了三次。过一会儿打光时以达到毛糙的效果。
[img]http://cimg.163.com/catchpic/8/8C/8C177C05966B30804A5E649776E1F055.gif[/img]
6、这时按住CTR键并点击ALPHA1通道,将以前的文字轮廓载入 滤镜?filter)|“模糊”(blur)|“高斯模糊”(gaussian blur)将选区模糊三到四个像素点。
然后执行“图像”(Image)|“调整”(Adjust)(“亮度和对比度”Brightness/Contrast),调节亮度及对比度,这会影响下面的打光后的陷入程度。
[img]http://cimg.163.com/catchpic/4/4E/4EE23E984BBA4BBBE537BD0B45386374.gif[/img]
7、回到 Layer 面板,选择泥土图片所在的图层,然后“滤镜”Filter|“渲染”|Render“灯光效果”|Lighting Effects 。效果如左图。
如果想让字看起来更深一点,可以在上一步加强对比度。[/quote]
[quote]四.[b]Photoshop教程-立体字
[/b][b]
[img]http://cimg.163.com/catchpic/E/E8/E84DAB3829C0188C16EE74C91FE55053.gif[/img]
[/b]1、建立RGB模式的图像,,然后用文本工具输入“美工”两个字,字为橙色。
[img]http://cimg.163.com/catchpic/9/93/93FD47F9A8B9274F94D8A9C72C2BDC38.gif[/img]
2、执行“编辑”(Edit)|“变换”( Transform)|“扭曲(distort)命令,将“三维字”拉成透视状。#p#驱动中国#e#
第五步:在工具箱中选中画笔工具,再在画笔工具面板中选择一副喜欢的图案,如上图所示。然后在图像窗口中单击,就会出现选中的图案。这里要特别注意的是,为了保证后面 的无缝拼接,图案应该选择在网格线的交叉点处,并且分别保持水平方向和垂直方向的距离一致不变,以形成规则的图案效果。
地六步:在工具箱中选择矩形选取工具,然后在图像窗口中沿着网格线定义一个矩形区域,如下图所示,要注意保证选择区域的左右和上下的对称性,这将直接影响到后面无缝拼接的效果。最后选择编辑菜单中的定义图案命令,就完成了将选中区域设定为壁纸贴图背景纹理的过程。
[img]http://cimg.163.com/catchpic/0/03/034D84C7FD63BE0D63DDBC4820F35AC8.gif[/img]
第七步:删除图层1,取消网格显示,然后在工具箱中选择文字蒙版工具(就是那个虚线框的字母T),在图中输入您要处理的文字。
第八步:选择编辑菜单中的填充命令,在弹出的对话框内容选项中选择用图案填充,然后确定,就完成了具有壁纸效果的文字设计。[/quote]
[quote][b]十.Photoshop教程-倒角字
[/b][b]
[img]http://cimg.163.com/catchpic/C/C1/C1FBC9C14F42074E20F15F139E862C02.gif[/img]
[/b]1、新建一RGB图像,背景为黑色。
激活通道选项,新建一个ALPHA1通道,用文字工具输入你所需的文字
[img]http://cimg.163.com/catchpic/E/E8/E868855E6E0C7174FB95802524FB4A29.gif[/img]
2、在通道面板中,拖动ALPHA1通道至“新建”(new)图标上,复制ALPHA1通道为ALPHA2通道 。
按[CTRL+D]取消选择,移动当前通道至ALPHA2通道,选择菜单“滤镜”(filter)|“模糊”(blur)|“高斯模糊”(gaussian blur)设置“半径”radius为2(此值根据你字的大小可做改动)。
[img]http://cimg.163.com/catchpic/8/87/870C40F5E79EB24124ED8E4959F3AEB4.gif[/img]
3、 在通道面板中,还是在当前复制通道中,按下[CTRL]键的同时,单击ALPHA1,得到文字选择区域(此时作用层仍然在ALPHA2通道中)。
执行“选择”(select)|“修改”(modify)|“收缩”(contract),设置收缩值为2-3(这个值最好和刚才的模糊半径相同它决定了倒角的宽度)。选择前景色为白色,然后[ALT+DELETE]键,用前景色填充该选择区域。
[img]http://cimg.163.com/catchpic/0/0B/0B2634C17C7B81E69E6FB47202F53B8B.gif[/img]
4、在通道面板中,按[CTRL]键的同时单击ALPHA1通道得到文字选择区域,按[CTRL+~]键回到全色通道。
再回到图层状态,用你喜欢的颜色填充文字区域。
[img]http://cimg.163.com/catchpic/4/41/41539C9A51D4BEDC21B9B63996D3B38D.gif[/img]
5、执行“滤镜”(filter)|“渲染”(render)|“光照效果”(lighting effects) 。参数关键是texture channel纹理通道选择ALPHA 2,即刚才处理过的那个通道。
此时,倒角字的效果已经出来了。[/quote]
这是一篇基础教程,我们在以前的学习中,大家如果制作一个具有倒影的文字特效是非常简单的,这个教程我们制作的倒影要稍微复杂一些。首先准备一幅背景图。

制作一般的倒影文字的效果如下图:

我所制作的水中倒影文字效果:

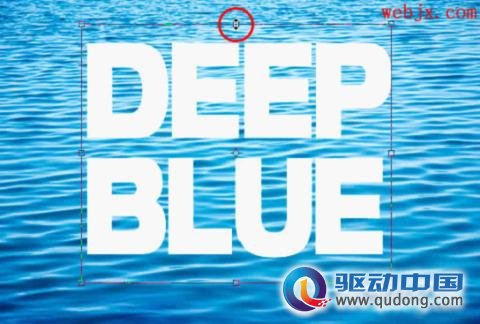
打开背景图片,按T然后选择自己喜欢的一种字体,按喜好自己设置字体,输入:#p#驱动中国#e#

我选择的字体有点扁,然后使用Ctrl+T自由变换下:

然后添加投影图层样式:

选择背景层,按Ctrl+A全选,Ctrl+C复制。然后切换到通道面板,新建立一个通道,然后按Ctrl+V粘贴刚才复制的背景层。最后按Ctrl+D取消选择。

仍然选中Alpha 1然后执行高斯模糊滤镜:

然后按Ctrl+L调整色阶:

然后右击Alpha 1 通道,选择复制通道命令。#p#驱动中国#e#

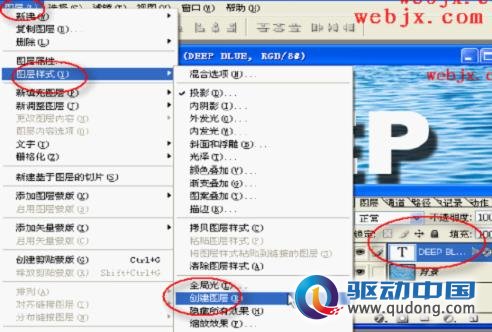
保存在计算机中,关闭该文档,不要忘了保存在哪了啊?一会留着我们使用。然后回到图层面板,选择文字层,然后选择“图层”=>“图层样式”=>“创建图层”。

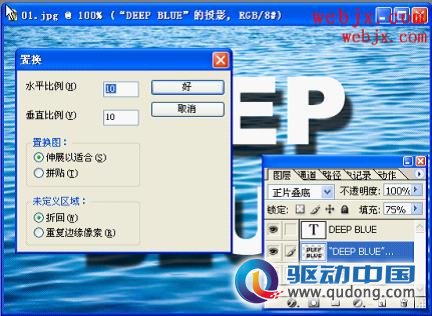
选择新得到的图层,然后执行“滤镜”=>“扭曲”=>“置换”命令。

单击确定后,在出现的对话框中选择我们刚保存的文件,这样效果就出来了!呵呵...

最终效果见前面吧!
用Photoshop轻松制作涟漪动画效果
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多














































