14个超棒的JavaScript游戏开发框架推荐
-
软件频道
编程学院
Javascript
精华文摘
正文
随着JavaScript结合HTML5开发越来越受欢迎,很多浏览器支持的新功能正被用户使用,与此同时,许多新的游戏正在使用JavaScript进行开发。基于JavaScript开发的游戏是唯一一个能够跨桌面,Web和移动三种平台的。今天,本文向大家推荐一些非常棒的JavaScript游戏框架。
LimeJS
这是一个基于HTML5游戏框架,用于快速构建运行于现代触摸屏和桌面浏览器的游戏(需要翻墙访问)。
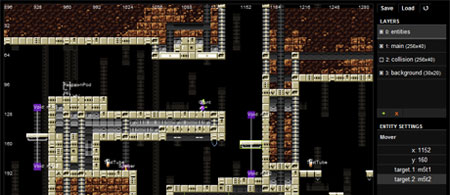
Impact
这是一个专业的JavaScript游戏引擎,帮助你方便快捷的开发基于HTML5的游戏。

该引擎有一个功能丰富的Weltmeister关卡编辑器,不管是多么复杂的游戏,Weltmeister都可以帮助你实现它。
The Render Engine
一个跨浏览器的引擎,非常灵活,配备可拓展的API,内置Box2D引擎,支持触摸输入。
Jaws
一个基于HTML5的2D游戏引擎,对击键事件处理非常好。
GMP
GMP是免费的、快速的JavaScript游戏引擎,缺点是不支持音效。
Gamma
这个JavaScript引擎可用来构建2.5D的游戏,借助强大的HTML、JavaScript、CSS和WebGL。
Akihabara
这是一个游戏工具包,提供的主要组件有:Gamebox、Gamecycle、Toys和用于支持触屏设备的Iphopad。
gameQuery
一款jQuery插件,通过游戏相关的类来构建JavaScript游戏。
Propulsion
支持用于创建各种类型的二位游戏,内置很多可绘制图形和用于控制加速度的物理引擎。
Crafty
这是一个轻量、模块化的JavaScript游戏引擎,内置动画、事件管理、碰撞检测等等。
jsGameSoup
支持跨浏览器的鼠标、键盘和触摸事件处理,对形状的绘制支持很好。
GameJs
GameJs是一个轻量的JavaScript游戏引擎,用于基于HTML5 Canvas的游戏开发。
xc.js
这是一个新推出的框架,没有上面那些成熟,其核心是场景、节点、动作和事件。
其它相关资源
Simple Game Framework (simpler JS game framework)
Diggy (JS game engine)
friGame (jQuery powered game engine)
Rapha?l (JS library for vector graphics)
C3DL (JS library for 3D canvas)
GLGE (JS WebGL library)
PhiloGL (JS WebGL framework)
SoundManager (JavaScript sound API)
jPlayer (HTML5 audio and video for jQuery)
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































