Photoshop制作金属质感的网页导航条
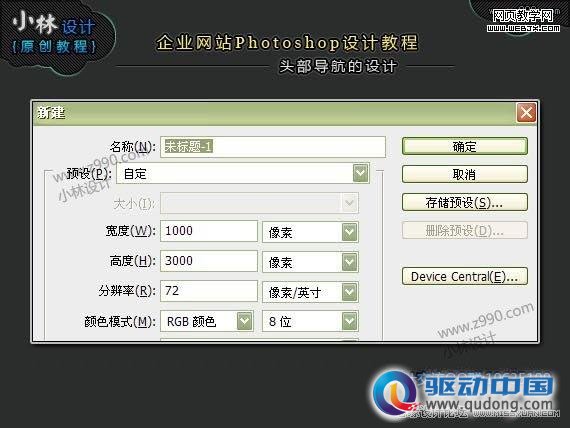
1,正在PS中新建文件,宽度界说为1000px,现真上我们所要用到的宽度普通正在950px-980px之间。为了便利更好的展现网站的团体结果。所以文件的宽度应年夜于网页现真的宽度。高度自定,但最好要年夜于全部页里的高度,正在出有法子肯定页里的高度规模时,我们可以把高度定到年夜于网页高度。如许,全部页里造作好了。我们Photoshop制作金属质感的网页导航条可以利用裁切对象。将过剩的部门裁切得降。



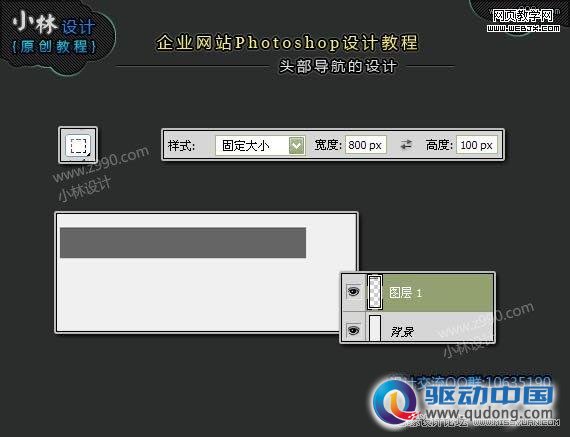
2,那个真例,以网站现真宽度为800像素为例停止操作。为了加速造作流程,节约造作的工夫本钱。我凡是是的做法是:a,选矩形选框对象;b,界说流动宽度800px,高度无所谓;c,新建图层;D,成立选区,填充当何一种色彩;e,选移开工具[v键],定圆程度居中;f,CTRL+R,挨开标尺;g,界说参考线。如许,我们就把页里的现真宽度界说完成。所有的造作,设计部门,都是正在如许的地区中停止。然后,把刚建的图层删除。由于建那个层的目标是定议参考线
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
驱动号 更多















































