Photoshop简单制作网页的内容阴影块


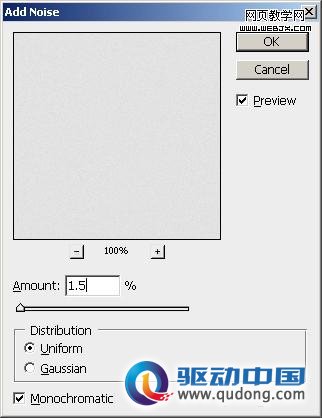
1、新建一个文档,640像素宽、480像素高,白色布景。接下来新建一个Photoshop简单制作网页的内容阴影块图层,填充为#e2e2e2,重定名为”bg”,正在图层里板中左键单击”bg”图层,选择”转换为智能物件(ConverttoSmartObject)”。然后给该图层利用”滤镜(Filter)》正色(Noise)》添加正色(AddNoise)”号令。各项参数设置以下图所示:


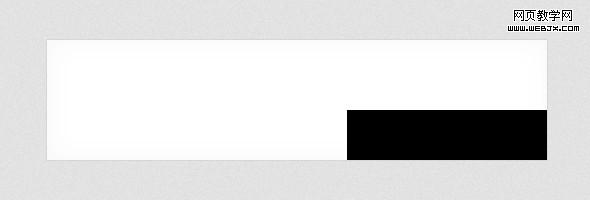
3、新建一个图层,定名为”shadow-right”,选择矩形对象(U),画一个宽200像素,高50像素的矩形,色彩为玄色(#000000)。正在图层里板中同时选择”box”图层和”shadow-right”图层,然后选择移开工具,利用对象属性栏中的”底部对齐(alignbottomedges)”和”左边对其(alignrightedges)”按键,将暗影图层放置于内容盒图层的左下角。以下图所示:




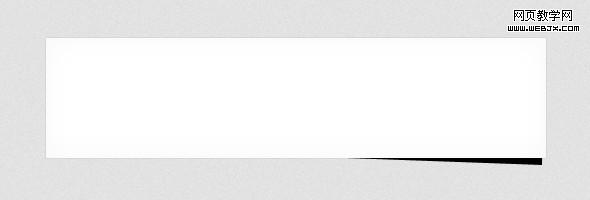
然后选择渐变对象(G),按住shift键,给”shadow-right”图层利用一个从玄色(#000000)到透明的程度渐变,以后将图层的不透明度调整到30%。如许就完成了内容盒左边暗影的设计,末究结果以下图:

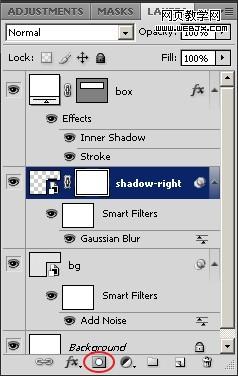
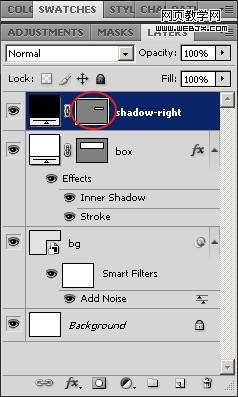
选择直接选择对象,正在”shadow-right”图层的左下角单击,那时候图层的锚点会隐现出来,正在左下角的锚点上单击,利用键盘上的标的目的键,让其向下移动7个像素,然后框选左上角和左下角的锚点,一样利用标的目的键让矩形的左边边沿向左边移动3个像素。现正在选择移开工具将”shadows-right”图层拖动到”box”图层的下圆。结果以下图:
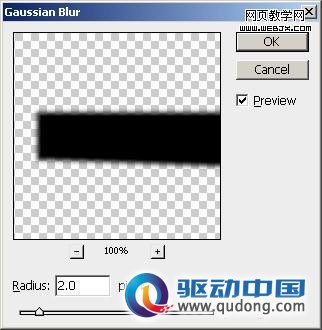
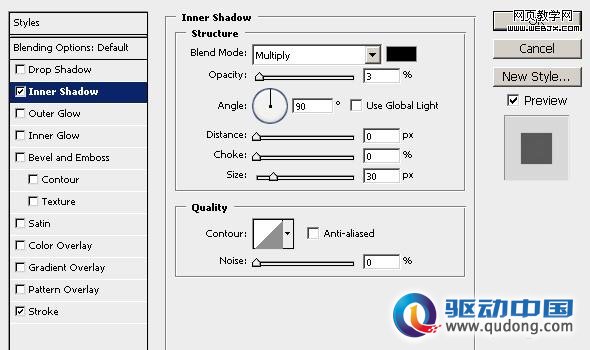
4、现正在正在图层里板中左键单击”shadow-right”图层,选择”转换为智能物件(ConverttoSmartObject)”号令,将图层转换为智能物件,然后正在菜单栏上选择”滤镜(Filter)》恍惚(blur)》高斯恍惚(GaussianBlur)”,参数以下图:
详细的建立步调以下:
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































