PhotoShop绘图教程:绘制一个逼真的价格标签的教程


步调4
正在PhotoShop中建立一个700×700px的文件。好,起尾,挨开网格,对齐到网格。然后每隔10px你都需要一个网格图状。点击编纂(Edit)>预设(Preferences)>参考线与网格(Guides&Grid),正在参考线距离(GuidesEvery)的框里输进“10”,正在细分(Subdivisions)的框里输进“1”。同时,你可以挨开信息里板(InfoPanel)来进步你的事情速度,由于如许做你可以清楚地看到任何中形的高度和宽度。
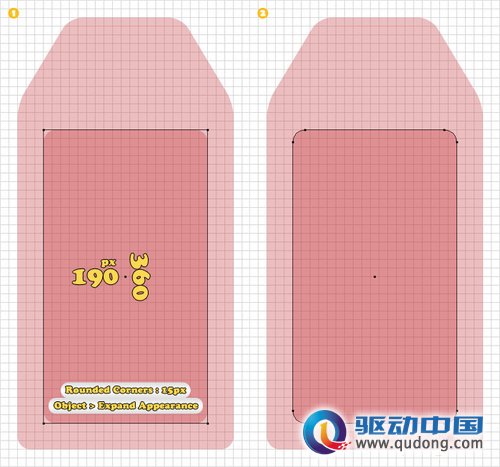
选择PhotoShop矩形对象,建立一个190×360px的矩形,然后像下图02一样,把它放置正在步调1中生成图形的中下圆位置。然后添加一个15px的圆角结果,最后点击对象拓展中不雅
年夜家好!今天那篇PhotoShop教程讲述若何正在PhotoShop中造作一个简练且本性的代价小标签。起尾,给个小提醒,熟习网格(Grid)和对齐到网格(SnaptoGrid)功效可以年夜年夜地减轻事情量。不中不会的同窗们也不消怕,由于不难哦。然后,你还需要用到路径寻寻器(Pathfinder)选项、多梯度(MultipleGradients)、画笔加上某些结果。

步调1

现正在,你要做的是造作一条简单的条形码。起尾建立一个每5px为一格的网格,点击编纂预设参考线与网格,正在参考线距离的框里输进“10”,正在细分的框里输进“1”。选择矩形对象,画一些以下图所示年夜小不齐的矩形。所有矩形都用玄色填充,而且添加2px的圆角结果
先来看看结果图吧
步调2
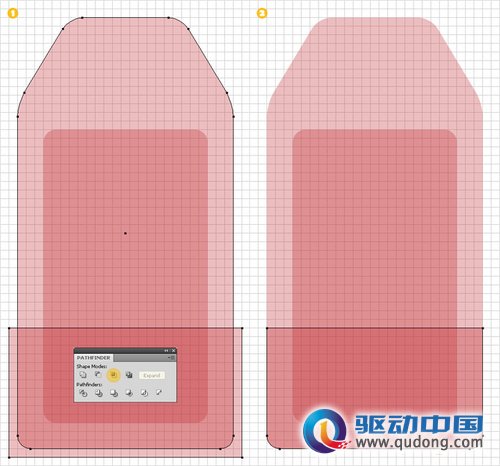
现正在,选择矩形对象(RectangleTool)然后建立一个250×250px的中形。点击添加锚点对象(AddAnchorPointTool),添加两个绿色的锚点(以下图所示)。挨开直接选择对象(DirectSelectionTool),选择左侧顶端位置的锚点,向左移动60px。接着,再次选择左侧顶端位置,向左移动60px。选择生成的中形,添加15px的圆角(RoundedCorners)结果。最后,点击对象(Object)拓展中不雅(ExpandAppearance)。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































