Fireworks制作精美导航的技巧
大家知道Fireworks制作精美导航效果吗?下面我们就给大家详细介绍一下吧!我们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。
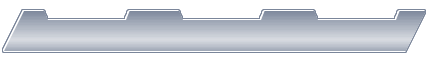
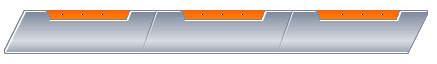
![]()
(图2.1)
下边我将教大家如何制作以上这个按钮:
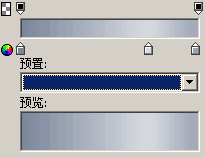
先新建一个500*400大小的画布,画一个400*40的长方形,调成渐变,如图2.1.1

(图2.1.1)
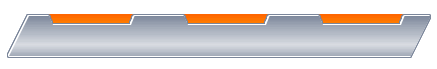
于是乎出来了一个我们做出来了个这个样子的图形如图2.1.2

(图2.1.2)
然后我们用部分固定选定工具
![]()
选取长方形的上边两点如图2.1.3

(图2.1.3)
按住shift键,按两下向右键。如图2.1.4

(图2.1.4)
画一个绿色的长方形,我们通过部分选定工具得到一个如图2.1.5

(图2.1.5)
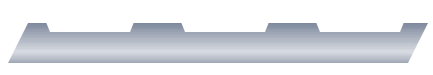
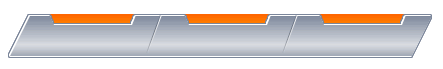
通过复制粘贴我们得到如图2.1.6

(图2.1.6)
通过

我们得到如图2.1.7

(图2.1.7)
图形发光,白色属性如图2.1.8

(图2.1.8)
然后再发光颜色为 #7B869A 得到如图2.1.9

(图2.1.9)
复制粘贴图形,去掉描边,向右移动两个像素,如图2.1.10

(图2.1.10)
画一个长方形黄色渐变。放置图形下层,如图2.1.11

(图2.1.11)
画一个长方形如图2.1.12(图2.1.12)
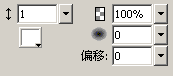
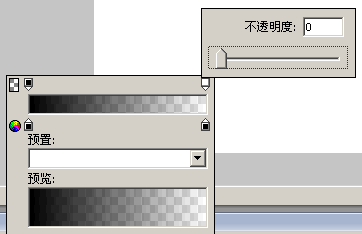
设置如图2.1.13

(图2.1.13)
把宽度设为“1”旋转“20度” 复制粘贴。然后向右移动一个像素。渐变变成白色.然后复制粘贴。
如图2.1.14

(图2.1.14)
画一个白色的1*1像素的点向右移动1个像素变成黑色。重复过程。如图2.1.15

相信大家已经学会Fireworks制作精美导航效果了吧!感谢大家对我们网站的支持!
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































