Fireworks实例:绘制清新碧绿的竹子
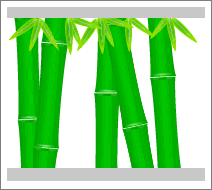
最终效果:

这里先说下制作要注意的地方:笔者感觉竹子最重要的部分就是关节部分(2段竹子的结合处)这也是竹子的特点;还有就是竹段中,类似丝状的纹理。
下面我们就用Fireworks来绘制清新翠绿的竹子:
1、首先画一个27*105的矩形(数值近似就可以),然后调节四脚的结点,使矩形中间的位置向内凹。

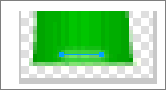
图1
2、加上渐变色,由于笔者想做的效果并不是那种很真实的竹子效果,所以颜色浅了些;而且只是简单的渐变:#009000 #00cc00 。

图2
3、在变形的矩形上加一些105高的竖线,注意间距要是不相同的,用来做竹子上竹丝的感觉。颜色要深些:#006600 透镜度调到20。

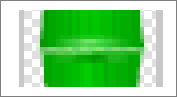
图3
4、这一步用来给竹子的上下边缘加阴影,用来突出竹段之间接合的部位;在上端边缘的部分画一个长10像素的线段,颜色#006600,高斯模糊1。

图4
5、这一步与上一步基本相同,只不过是在底部边缘的部分画一个长10像素的线段,颜色#ffffff,高斯模糊1。

图5
6、到这一步竹段的部分就已经制作完成了,全选Ctrl+G,然后复制一个竹段,使它和第一个竹段首尾相接,但之间要留一个像素的空隙,在这个空隙中填充一条线段,颜色#006600,透明度30%。

图6
7、这一步制作竹叶:画一个宽35高8的椭圆;删除上下2个结点;调节右边的结点,使图形左尖右宽。

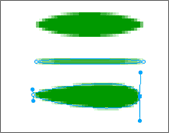
图7
8、给竹叶加内侧发光,颜色#ccff00,最后再在竹叶的靠右边画一条白色的横线,高斯模糊0.7,透明度60。

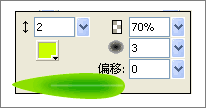
图8
9、基本的元素都完成了,下面就是摆放啦,这里就不具体说了,大家可以自己随意。不过有几个要注意的地方:竹叶的大小不能全部一样,要适当的调节使之有所区别;竹子摆放的时候要上下错开,看起来自然些,就这样了。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































