Flash教程:教你如何使用Flash制作动画

Flash动画的几个基本制作教程(入门必学)制作flash动画其实也并不是太复杂,只要熟练运用几个基本的动画操作后,就可以做出一些简单的动画来。而且flash动画有很多优点,比如它的清晰度很高,可以先做成一个个小动画,然后再拼接成一部大作品,可以不用修改场景画面而只修改元件就达目的等等,很是方便。我就运用的一些简单操作做个总结,提供给想学的朋友参考。
一. 移动


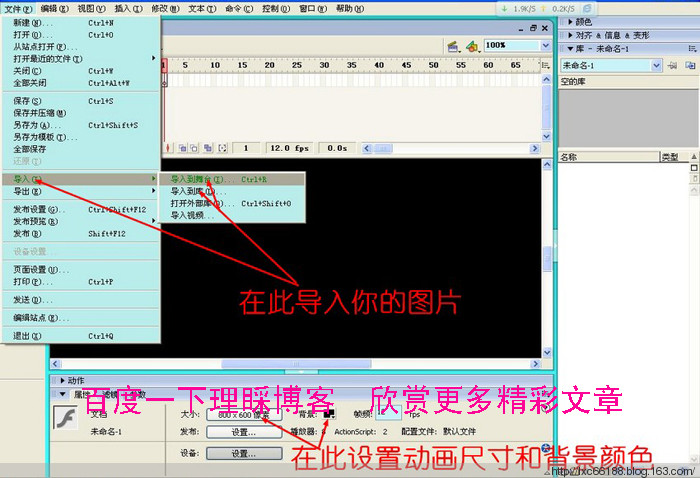
当你打开了flash动画软件后,先导入一张图片,可以导入到舞台,也可以导入到库,再从库里拉到舞台。下面是设置你的动画的尺寸大小和背景的颜色。

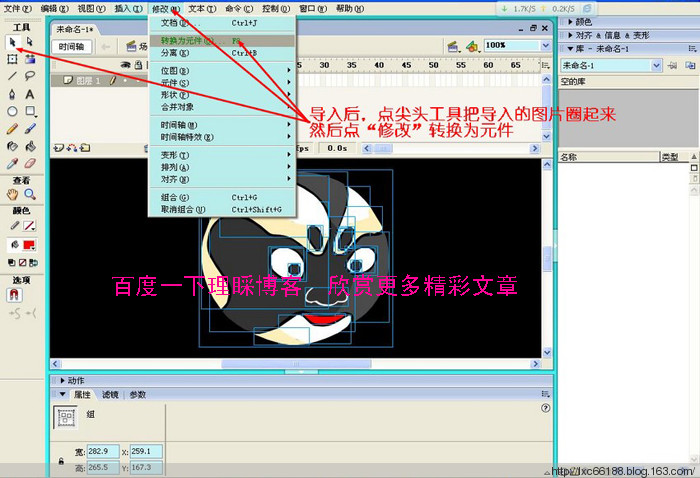
导入图片后,点尖头工具,用鼠标在图片外面圈一下,圈住图片后,再转化为元件。你也可以从“插入”新建一个元件,把图片导入舞台,都是一样的。

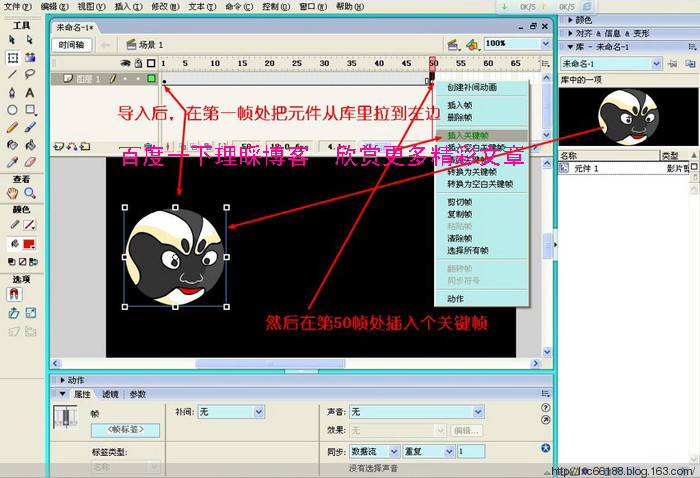
这时库里有了一个元件,在图层一的第1帧处把元件拖到舞台的左边,然后在图层一的第50帧处用右键插入一个关键帧,把图片元件拖到右边。帧数越多移动越慢,反之越快。

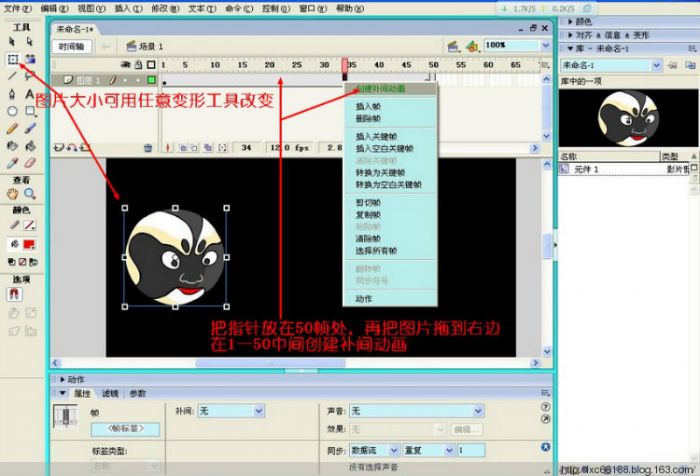
在舞台上的图片可以任意改变大小和长宽比列,然后在第1帧和50帧之间的空白处,用右键点一下创建补间动画,它就自动会计算移动的幅度了。此时移动动画就做好了,点击“控制”在下拉菜单里点播放就看到效果了。移动不局限于左右,只要前后位置不同都能移动,特点是直线移动。
二. 缩放


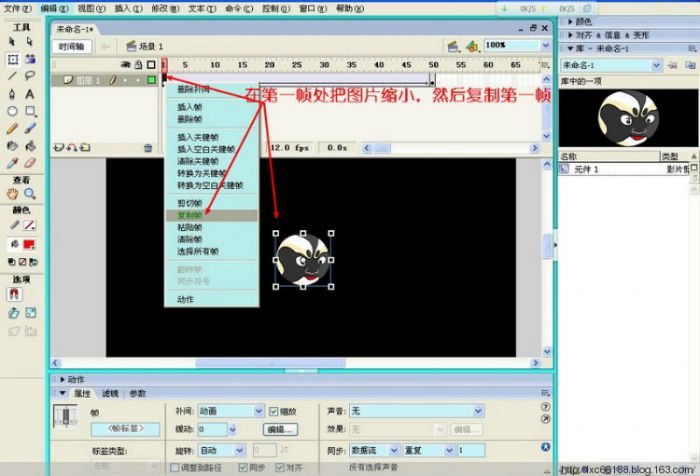
在第1帧把库里的一个元件拖到舞台上,再用右键复制第1帧粘贴到第50帧。学会复制粘贴很重要,能减轻你以后的工作量。

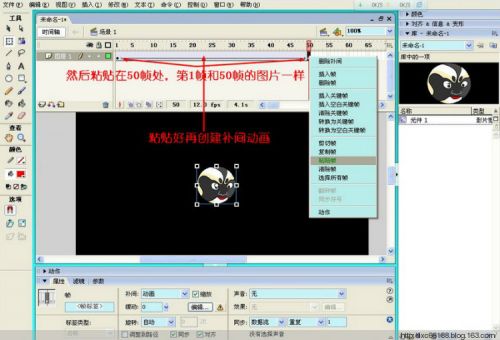
在第50帧处粘贴好后,在1—50帧中间右键创建补间动画。

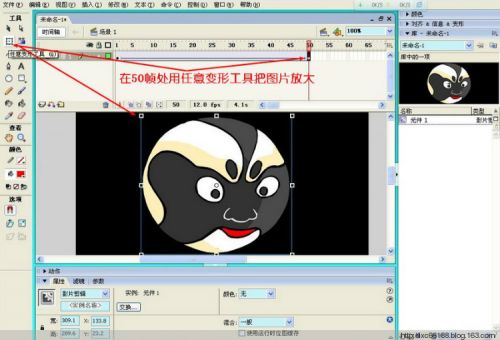
然后在第50帧处用任意变形工具把图片放大(缩小),动画就做好了。
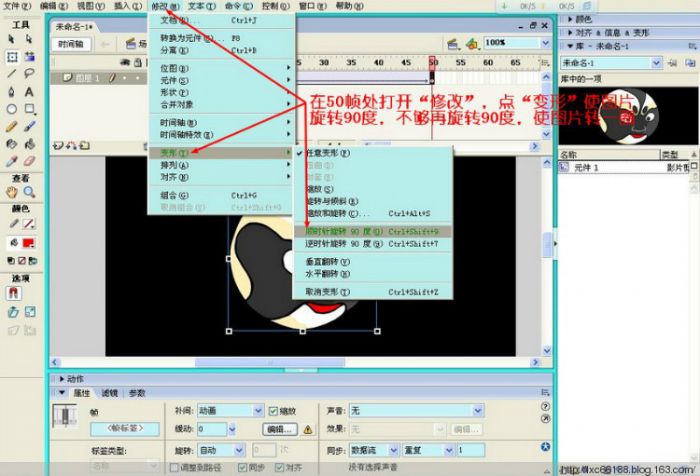
三. 旋转


在第1帧把库里的一个元件拖到舞台上,然后在50帧处插入关键帧,也可以复制粘贴第1帧,再在50帧处点“修改”—变形—顺时针旋转90度,也可倒转的,随你的需要,如果旋转90度不够,就再旋转90度,这图片就会转圈了。
四. 引导


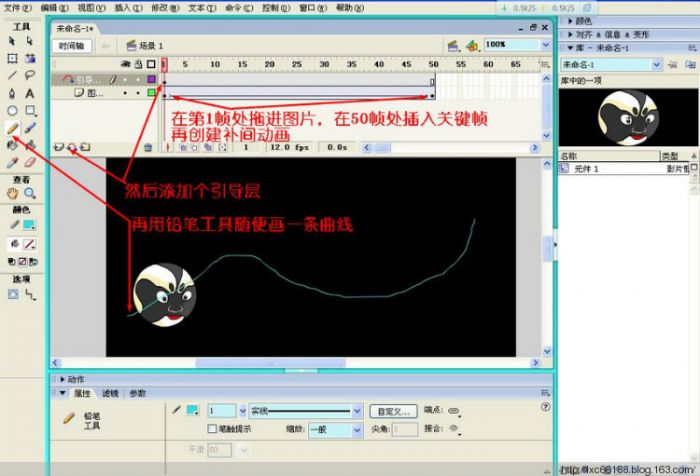
在第1帧拖入图片后,在50帧处插入关键帧,然后创建补间动画。做完后,再添加一个引导层,在引导层的第1帧处用铅笔工具随便画一条曲线,当然也可以用椭圆工具画个圆,再用像皮把圆圈擦掉一点,反正曲线不能封闭,要有头有尾才行。

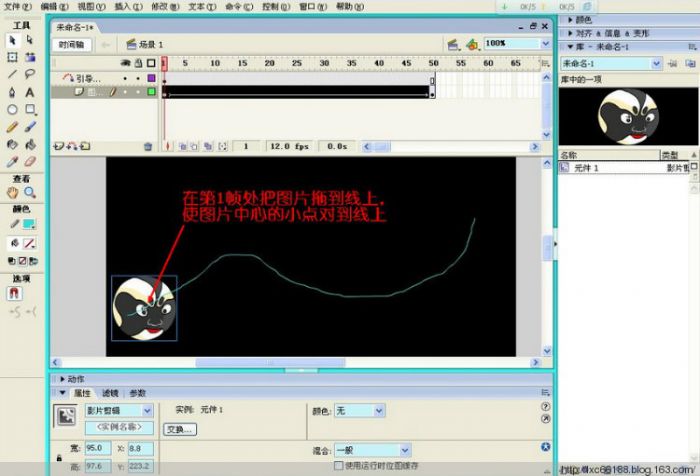
然后在第1帧处把图片拖到曲线的起始处,使图片的中心点贴到线上。

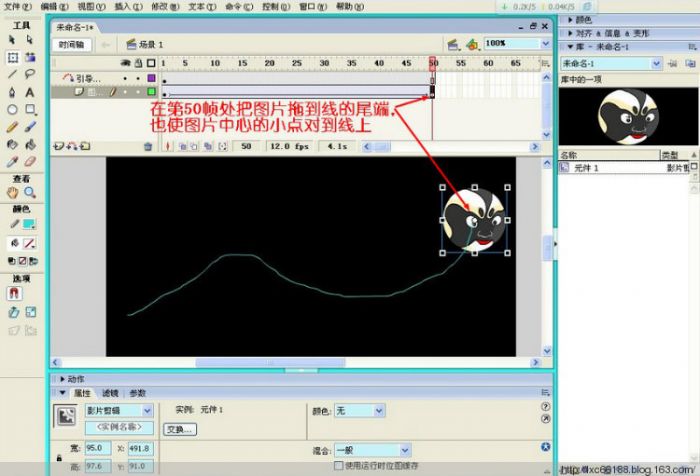
在第50帧处把图片拖到曲线的结尾处,也使图片的中心点贴到线上,再在1—50帧之间右键创建补间动画,这时图片就沿着这条曲线运动了。
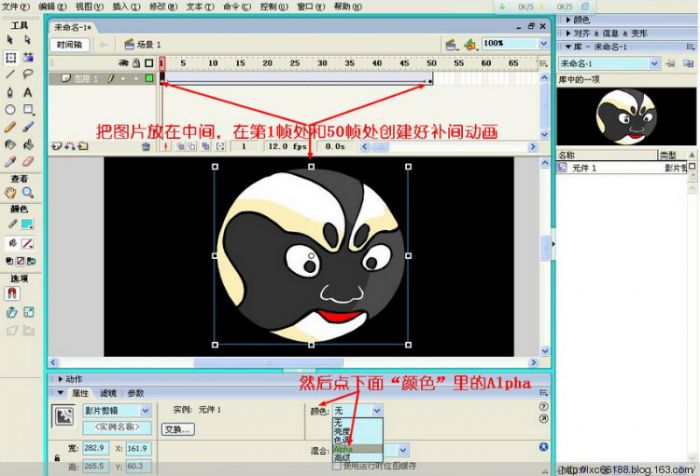
五. 淡化


在第1帧拖入图片后,在50帧处插入关键帧,然后创建补间动画。做完后,再点击下面的“颜色”里的AIpha。

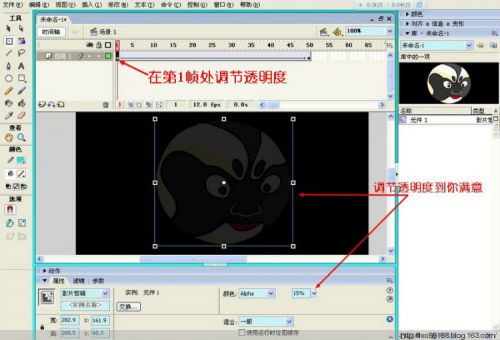
在第1帧处调节图片的透明度,使之符合你的要求。做完后,在50帧处也调整AIpha的透明度,也可不调,保持原样,图片就会从半透明到不透明转化了。
六. 遮罩


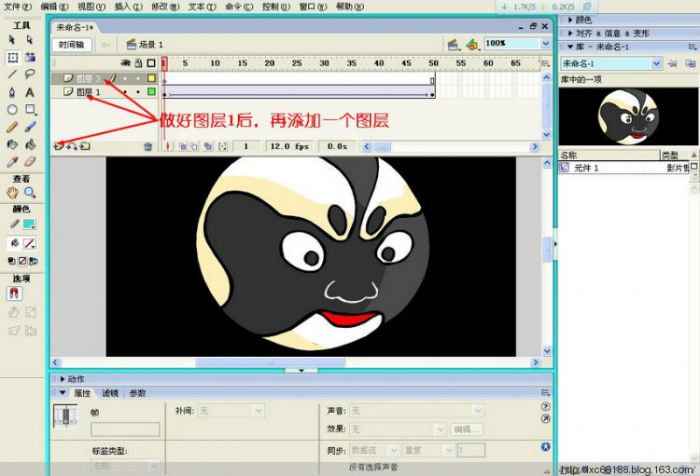
按照上面所说过的操作(在第1帧拖入图片后,在50帧处插入关键帧,然后创建补间动画),做完图层一后,再添加一个图层。

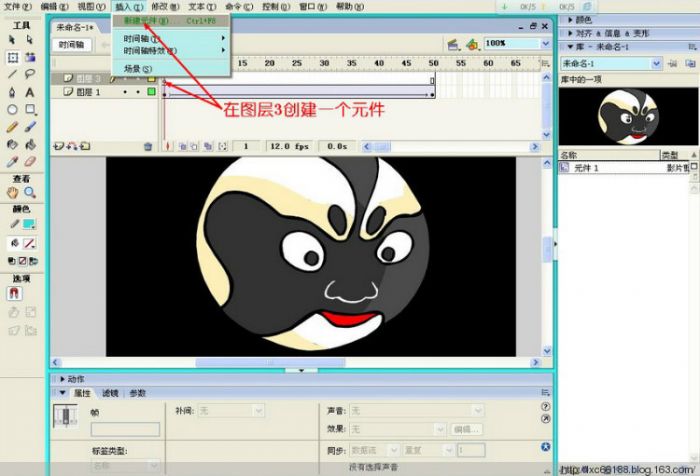
添加好图层后,再新建一个元件。

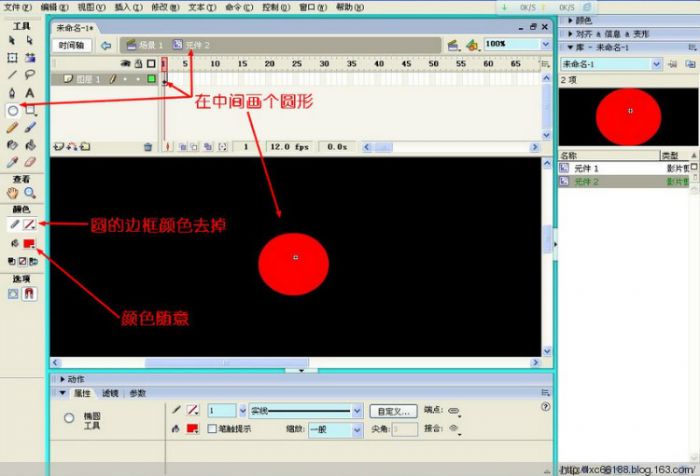
新建一个元件,用椭圆工具在舞台中心画一个圆形,颜色随便,把圆的边缘颜色去掉,画一个实心圆,此时库里有两个元件了。

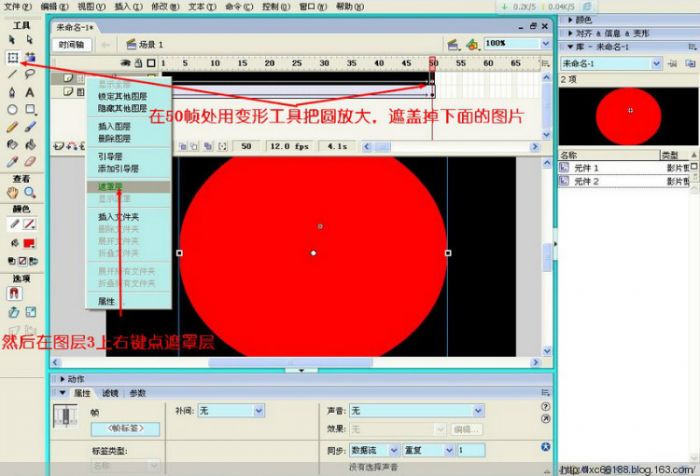
然后在新建的图层3的第一帧,把圆形从库里拖到舞台,盖住下面的图片,并把图片缩小,而在50帧处,再把红色圆形放大,使完全盖住下面的图片,最后再在1—50帧间创建补间动画。做完后,鼠标放在新建图层上右键打开,点击“遮照层”使图层3变为遮罩层。

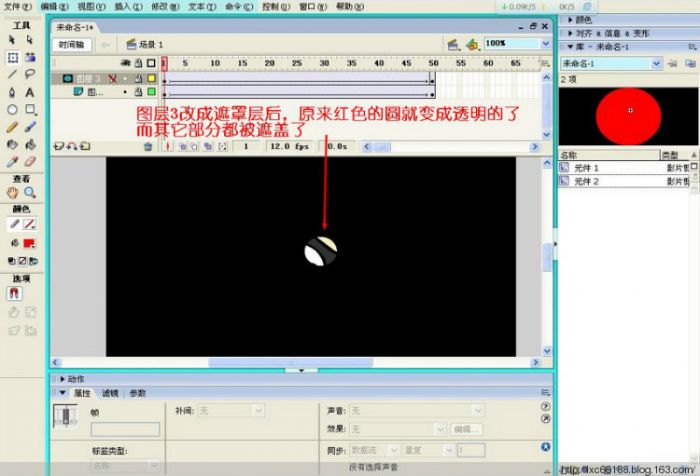
图层3变为遮罩层后,图层1和图层3前面的符号也变了,原来红色的圆形变成透明的了。其它没被红色盖住的地方就看不见了,只有红色盖住的地方能看见,遮罩就做好了。
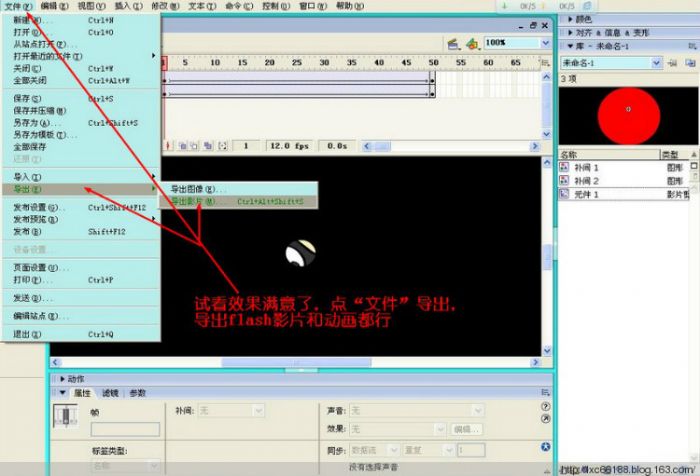
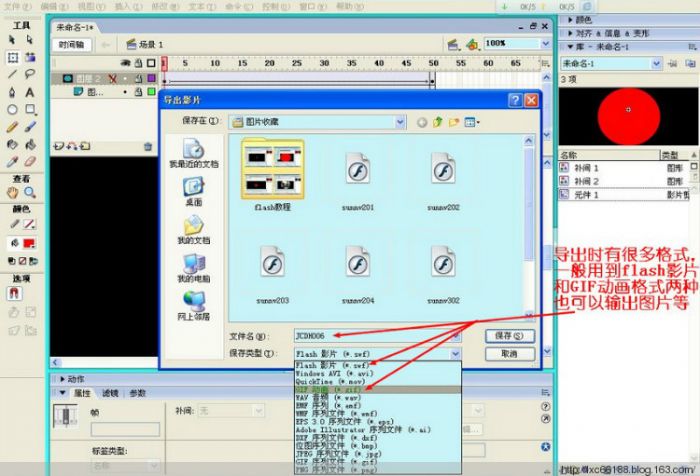
七.导出
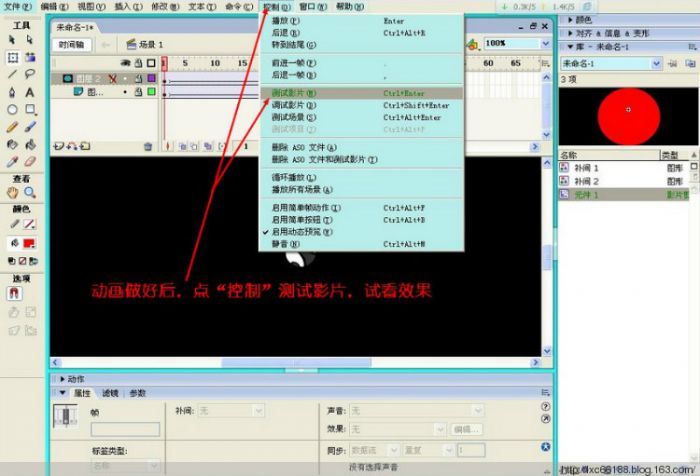
你的动画完成后,就可以测试和导出了,请你看下面的图片就能明白了。



评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































