Flash教程:教你如何制作自动翻页的书本
Flash动画制作软件是动画制作常用的,相信大家也都了解的,而书本一直被视为承载知识的航母,是无言的老师,记读书时,在教室里听到最悦耳的声音就是翻书声,下面我们用flash软件来制作的乃是会自动翻页的书本教程,这个和上次我们讲的相册自动翻页很相似,但这一次不是ps教程了,而是flash教程,希望大家能喜欢。

Flash制作自动翻页的书本教程第一步:新建一个文件,把背景色设为黑色,制作书的封面和封底
接着来制作书本的封面和封底,这个大家都会做,就是简单的矩形,我就不多说了。如果想让封面和封底看上去有点厚度,可以在封面的上边和右边加上两条颜色稍有不同的细线就行了。对封底来说,细线应该在上边和左边。另外我们注意到封面和封底的内侧(封三)一样,封底和封面的内侧(封二)一样,所以只需要做成一个图符,我们在这里把封底做成图符起名为frontcoverinside,也就是封二,需要用到封三的时候只需水平翻转即可。

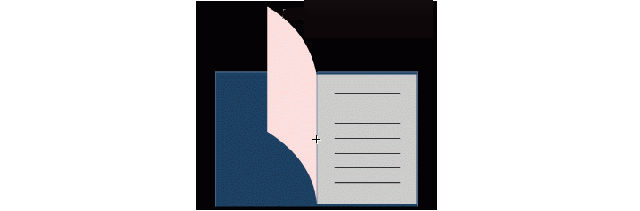
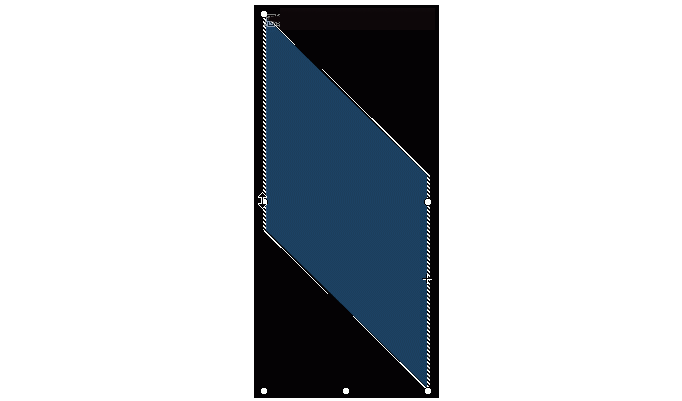
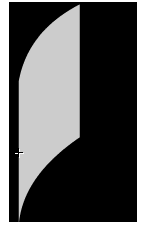
不过这样做出来的只是非常简易的封皮,我们还可以给封皮上加些图案和文字,注意添加图案文字最好新建几个层放置,这样便于修改。为了实现流畅的翻页(变形)效果,我们需要把加工过的封面和封底分别单独做成图符front cover和back cover,见下图,在这里要说明的是请大家注意十字定位符的位置,因为它将是对象变形的中心点。

Flash制作自动翻页的书本教程第二步:先理清楚图层的关系
⑴、按Flash软件的快捷键“Ctrl-F8”,新建一个电影片断类图符page flip,我们将把所有的翻页效果都做在这个图符中;
⑵、再在Flash里新建若干层作为备用,这一次我们把层的顺序自下而上排列,最下面的层是第1层;
⑶、在最下面的第1层应该放书本的封底(封三),起名为back cover static,封底一直仅位于最下层直到它最后翻起合上;
⑷、第2层起名为front cover static,我们放上封面以及封面打开后(封二)的静止状态,封面位于较下面的层是因为封面一旦打开就会被内页遮住。下面的图会给我们一个层分布的初步概念。在最开始书本是合上的,所以我们把图符front cover拖出来放好;
⑸、第3层名为page flip over,用来放置内页翻开后其背面的静止画面,如下图所示当第1页完全打开后,这一层的相应帧上就会放置粉红色的页面静止图案,这一层在开始的若干帧中暂时不放任何内容;

⑹、第4层名为pages,用来放置页面翻开时静止的内页正面画面,如下图所示浅灰色的第2页。这一层在封面一开始翻页就必须把内页画面放好。第3层和第4层的内容一个在左一个在右,互不遮盖,所以这两层的顺序无关紧要;
⑺、第5层至第12层放置内页翻开的动画。所以这一层的内容最为关键和重要,我们一会儿重点介绍这一层的制作;
⑻、第13层front cover animation放封面打开的动画,这一层相对较高,因为在封面翻开的过程中会遮住部分内页;
⑼、第14层back cover animation用来放置封底的动画。第13层和第14层动画不会同时发生,所以这两层的相对位置无所谓。
Flash制作自动翻页的书本教程第三步:开始动手制做书本的封面
在flash的第2层front cover static的第10帧按F5键,书本的封面图案将保持静止直到第10帧,从第11帧开始书本翻页。在第11帧按F7插入空帧。选中封面,按快捷键Ctrl-C进行复制;
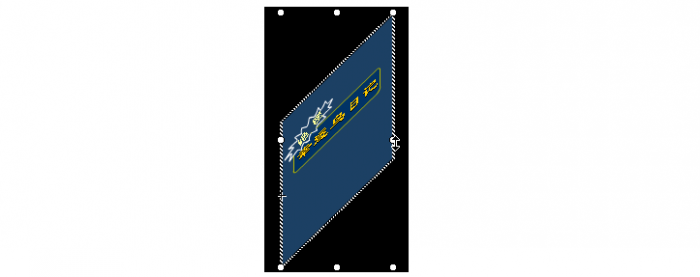
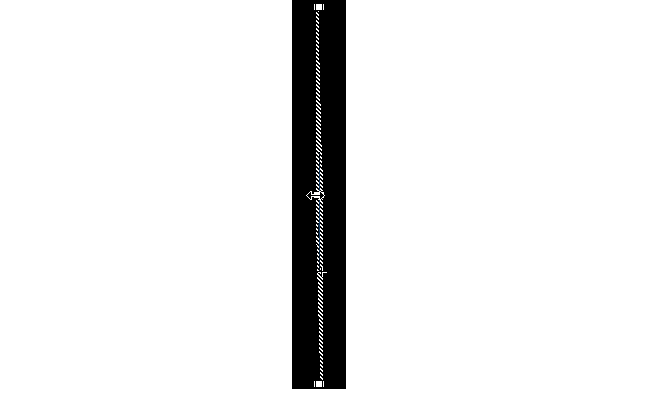
从第11帧开始封面翻开,同时内页和封三显示出来,所以有三个层从这一帧开始要添加内容。先看封面翻开的动画,在第13层front cover animation的第11帧按F6插入关键帧,按Ctrl+Shift-V把刚才复制的内容粘贴回原处。在第39帧按F6插入关键帧,如下图所示,对封面实例进行先旋转再放缩的操作,注意两次操作只会用到右边中间的手柄,最后得到下面右图所示的形状。


在第40帧按F7插入空帧,在第75帧按F6插入关键帧。从flash图库中把frontcoverinside图符拖出来放好,要求它的右边与第11帧中封面的左边正好重合,这个图符用作封二的静止画面。选中它按Ctrl-C复制,回到第40帧,按Ctrl+Shift-V粘贴,然后同样做旋转和放缩,见下图。下面的右图是第40帧做好后的样子。现在分别把第11帧和第40帧帧属性设为运动渐变。

在第1层back cover static的第11帧按F6插入关键帧,把backcover图符拖进来放好,并在第314帧按F5键,这一层是封三所在层,会长时间保持静止。书本内页层也就是第4层的第11帧内容我们过一会儿再做。

为了保持画面的衔接,在第2层的第71帧按F6插入关键帧,并把第1帧的内容拷贝到这一帧上,在第374帧上按F5键。
Flash制作自动翻页的书本教程第四步:制作书本的内页动画
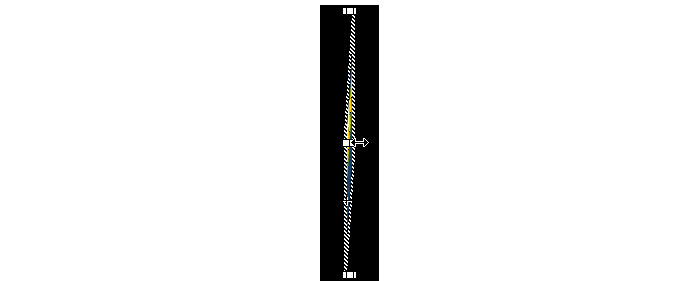
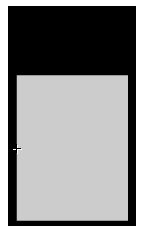
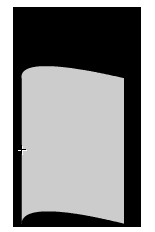
在第5层page animation的第75,85,102,113帧分别按F6插入关键帧。在第75帧我们画一个不带边线的浅灰色矩形,见下面左图,要求它的大小比封面小一圈,并把它移到与封三左边重合的位置上。然后把这一帧的内容分别拷到第85,102和113帧上,再把这三帧用箭头工具分别修改成下图中右面三个图所示形状。现在在第75帧,85帧和102帧再分别设置形体渐变。




这样我们把内页翻到一半时的动画做好了。同样方法,在第114,125,142和152帧分别按F7插入空帧。分别把刚才做好的第113,102,85和75帧的内容拷贝到对应帧上,再对每个对象做水平翻转,然后把位置调整好就行了。最后分别把第114,125和第142帧的属性改为形体渐变,一个内页完整的动画就做好了。
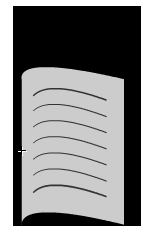
为了增加效果,我们为flash教程上每一页再添一些格子。为了不至于产生意想不到的变形效果,我们把每一条格子线单独放在一层中,也就是说这七条线将占据第6至第12层。接着依次在页面相应的关键帧中把这些线条用箭头工具拉成下图所示的形状。最后一个图中好象线条看不见了,但实际上它们是存在的。最后同样把相应帧设置为形体渐变就行了。因为每一页的背面我们不画格子线,所以页面翻过去以后把相应帧设置为空帧即可。




Flash制作自动翻页的书本教程第五步:保存
保存是很重要的,保存得不当,flash动画会播放不了,那就前功尽弃了。我们把上面flash制作出来的左图中所示的页面保存为图符page,然后把它放在第4层pages的第11帧上。在一页完全翻过去后,我们还需要做页面背面的静止画面。所以在第3层page flip over的第153帧按F6插入关键帧。并把第5层上的不带格子线的页面拷贝到第3层的这一帧上,再水平翻转到下图所示位置。
flash软件制作好的自动翻页教程不仅能制作出好的动画来,还能制作出更多类似的动画制作教程,多点练习,其他内页的动画也如法炮制,最后的封底动画和封面动面恰好相反,但手法相同,大家不妨自己做做看。在这个示例中,比较关键的问题是对页面各关键帧的变形控制以及每一层的位置关系和内容安排,希望大家做的时候多思考。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































