Flash8如何制作由模糊到清楚的图片
以前记得是在哪个网站看到这个效果,但是怎么找也找不到了!所以给大家讲解一下如何制作。主要是讲解Flash8的blur滤镜,利用Actonscript调用blur滤镜实现由模糊到清楚效果。
效果如下,不给大家提供源文件了,非常简单的!
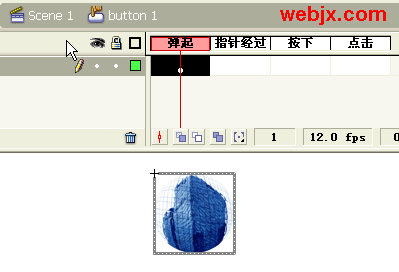
首先准备好四幅大小相同的图片,然后蹈入到Flash中,都分别转换为按钮元件。

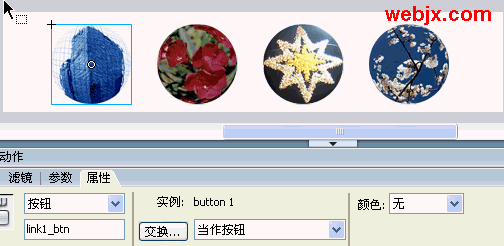
然后把四个按钮分别都拖拽到舞台上来,位置摆放好。并且分别为他们命名实例名:link1_btn、link2_btn、link3_btn、link4_btn。

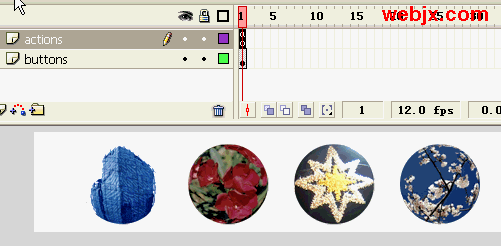
然后新建立一个层,添加代码:

代码如下:
import flash.filters.BlurFilter;
var blurred:BlurFilter = new BlurFilter(5, 5, 4);
var myFilters:Array = [blurred];
link1_btn.filters = link2_btn.filters = link3_btn.filters = link4_btn.filters = myFilters;
link1_btn.onRollOver = link2_btn.onRollOver = link3_btn.onRollOver = link4_btn.onRollOver = function() {
this.filters = null;
}
link1_btn.onRollOut = link2_btn.onRollOut = link3_btn.onRollOut = link4_btn.onRollOut = link5_btn.onRollOut = function() {
this.filters = myFilters;
}
代码很好理解。按Ctrl+enter测试了!
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































