Dreamweaver定制网页过渡功能详解
-
软件频道
软件教程
Dreamweaver
基础教程
正文
网页过渡是指当浏览者进入或离开网页时,页面呈现的不同的刷新效果,比如卷动、百叶窗等。这样你的网页看起来会更具有动感,不过也要注意适可而止,否则太花哨的变化也容易引起浏览者的反感。
实现这个功能并不难,只需两步。
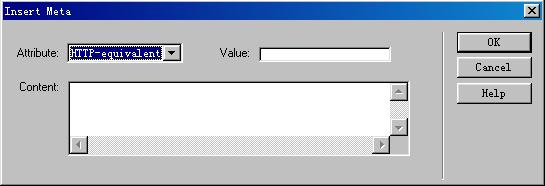
首先用Dreamweaver打开页面,然后单击菜单中的Insert\Head\Meta(插入/文件头标签/Meta),会弹出如下图所示的对话框。
在对话框中的Attribute选项的下拉列表中选HTTP-equivalent选项,在Value:中键入Page-Enter,表示进入网页时有网页过渡效果。在Content:中键入Revealtrans(Duration=4,Transition=2),Duration=4表示网页过渡效果的延续时间为4秒,Transition表示过渡效果方式,值为2时表示圆形收缩。

输入完后单击确定,存盘。这样当我们点击一个超链接进入这个页面时就可以看到效果了。另外还有二十多种效供你选择,只要将Transition的值改为相应的效果的代号即可,具体效果和设置如下表所示:
|
效果
|
Content
|
Transitionv
|
|
盒状收缩
|
RevealTrans
|
0
|
|
盒状展开
|
RevealTrans
|
1
|
|
圆形收缩
|
RevealTrans
|
2
|
|
圆形展开
|
RevealTrans
|
3
|
|
向上擦除
|
RevealTrans
|
4
|
|
向下擦除
|
RevealTrans
|
5
|
|
向左擦除
|
RevealTrans
|
6
|
|
向右擦除
|
RevealTrans
|
7
|
|
垂直百页窗
|
RevealTrans
|
8
|
|
水平百页窗
|
RevealTrans
|
9
|
|
横向棋盘式
|
RevealTrans
|
10
|
|
纵向棋盘式
|
RevealTrans
|
11
|
|
溶解
|
RevealTrans
|
12
|
|
左右向中部收缩
|
RevealTrans
|
13
|
|
中部向左右展开
|
RevealTrans
|
14
|
|
上下向中部收缩
|
RevealTrans
|
15
|
|
中部向上下展开
|
RevealTrans
|
16
|
|
阶梯状向左下展开
|
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
2026-01-08
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
2026-01-07
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
2026-01-02
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
2025-12-31
驱动号 更多













































