Dreamweaver8制作网页滚动字幕的详细代码
-
软件频道
软件教程
Dreamweaver
基础教程
正文
在网页中,制作滚动字幕使用marquee标签,如果用手写的方法,实在是太麻烦了。推荐利用网页制作软件比如Dreamweaver来学习。在DW中可以使用“标签选择器”插入各种标签,并且可以使用“标签检查器”设置标签的属性值,它的功能类似于属性面板,但是比属性面板更强大。
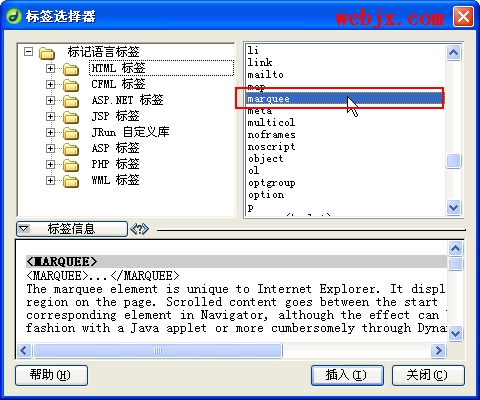
使用“标签选择器”插入marquee标签
1.把光标插入点放在需要插入滚动字幕的地方。
2.点击插入面板的“标签选择器 ”
3.选择 marquee标签,点击“插入”按钮。


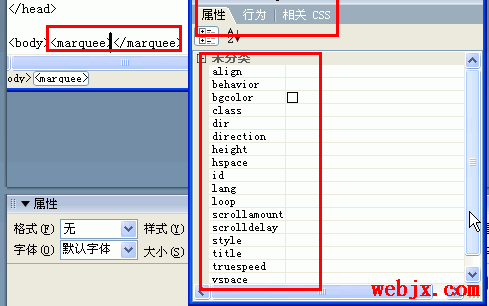
使用“标签检查器”设置marquee标签的属性
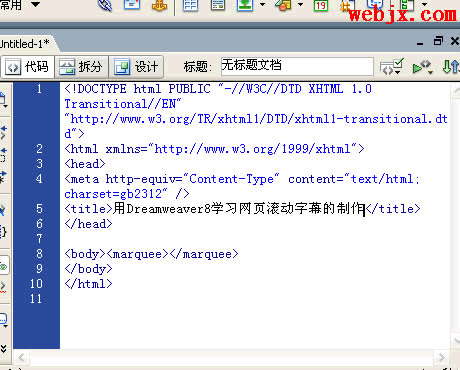
4.转换到代码视图。把光标插入点放在 marquee标签内。

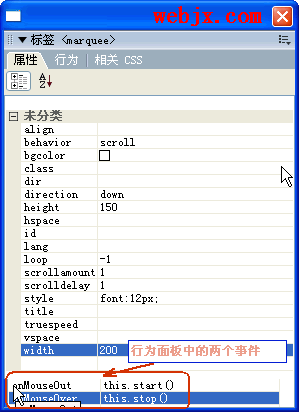
5. 选择“窗口”-->“标签检查器”。然后选择属性,单击未分类前面的"+",可以在“标签检查器”中设置标签的各种用法。

设置marquee标签的主要用法
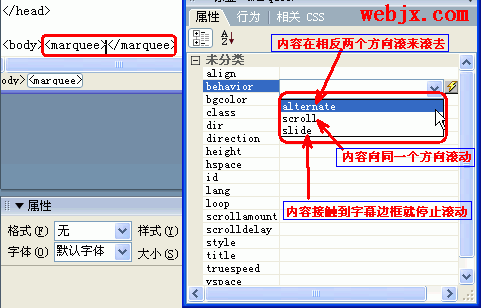
6.点击behavior设置项右边的下拉箭头,选择滚动字幕内容的运动方式。

behavior用法
alternate
scroll
slide
内容在相反两个方向滚来滚去内容向同一个方向滚动内容接触到字幕边框就停止滚动marquee测试marquee测试marquee测试
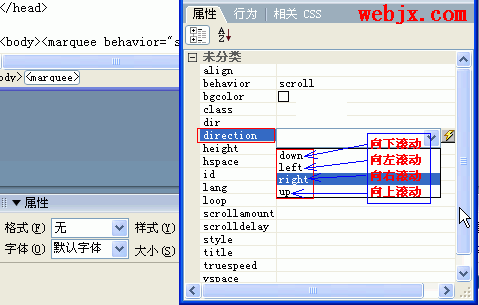
7.direction属性设置字幕内容的滚动方向。

direction用法
down
left
right
up
向下运动
向左运动
向右运动
向上运动
webjx.comwebjx.comwebjx.comwebjx.com
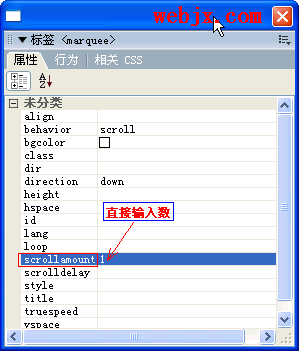
8.scrollamount属性设置字幕滚动的速度。

scrollamount值为1
scrollamount值为50
网页教学网网页教学网
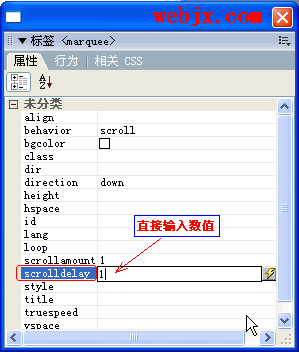
9.scrolldelay属性设置字幕内容滚动时停顿的时间,单位为毫秒。如果要让滚动看起来流畅,数值应该尽量小。实例中设置为1毫秒。如果要有步进的感觉,就设置时间长一点吧。

scrolldelay值为1
scrolldelay值为500
网页制作学习网页制作学习
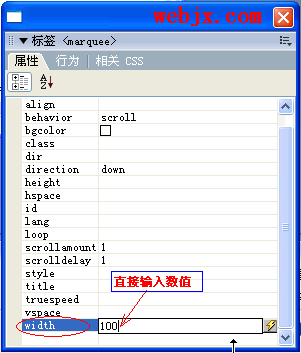
10.width属性设置滚动字幕的宽度。

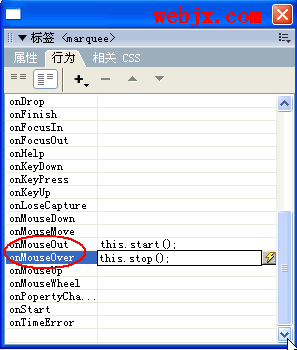
11.onMouseOver事件设置鼠标移动到滚动字幕时的动作,常设置为停止滚动。onMouseOut事件设置鼠标离开滚动字幕时的动作,常设置为开始滚动。在Dreamweaver8中需要打开“行为”面板设置。

事件
onMouseOver
onMouseOut
动作
this.stop();
this.start();
网页教学网
网页教学网-专业的网页教学站点
网页教学网的资源向你见证
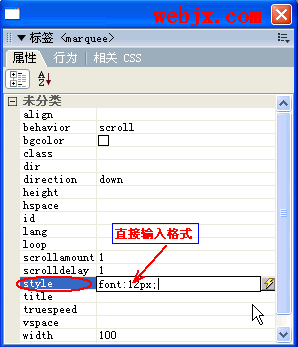
12.style属性设置字幕内容的样式。实例中设置字幕文字大小,输入了“font:12px;”。

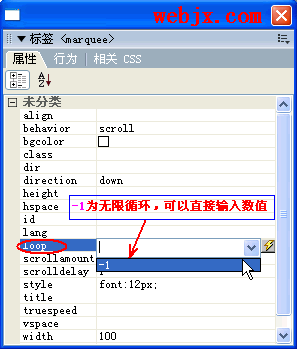
13.loop属性设置字幕内容滚动次数,默认值为无限。“-1”也为无限。

loop值为-1
loop值为5
滚动次数滚动次数
一套向上滚动字幕的代码:
滚动字幕内容

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
2026专注热爱:小艺助你开启新生活,省心又高效
驱动号 更多













































