Dreamweaver时线制作的简单的例子
-
软件频道
软件教程
Dreamweaver
基础教程
正文
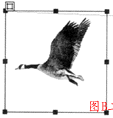
下面我通过一个简单的例子展示用时线编辑动画的具体步骤。为了使动画更生动,我选择了一幅GIF动画(当然也可以用时线一帧一帧地做图片动画,这里选择了一幅现成的图片,另外用时线面板做的动画文件要小,因为一般情况下可以用jpg图片串接成一幅动画),然后指定其运动的路径来达到动感十足的页面效果。首先建立一个层,在这个层中加入选中的GIF图片,在用Dreamweaver编辑的时候,GIF的动画是不会动起来的,最后的效果要在浏览器中才能看到。在建立的层中插入图片后的效果如图b二。然后我们选中这个层将它加入时线中(使用Modify菜单的“Add Object To Timeline”命令)。



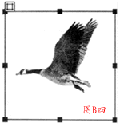
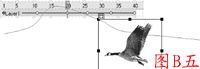
这时的时线面板增加了新的项目,并且这个项目被选中,如图b三。这时只有两个关键帧,要做一幅完整的动画是不够的,所以还要加入新的关键帧。我们再按照上面的方法加入四个关键帧。然后选中整个项目,将层移动到初始位置。下面我们为这幅图片设置运动路径。首先选择最后一个关键帧,将图层移动到动画终结的位置上,这时出现一条动画运动的路径,如图b四所示。然后选择倒数第二个关键帧将图层移动到相应的位置上,这时运动路径也会跟着变化。接着我们依次对倒数第三、倒数第四个关键帧做类似的设置。如果感觉路径的形状不理想,可以选中有关的关键帧重新设置。完成以后的路径和时线面板如图b五,图中显示的是第三帧。这时的效果是天鹅沿选定的路径飞行,飞行的速度可以通过改变时线面板上的项目长度进行调整,以使天鹅展翅的速度和飞动的速度相一致。如果用Dreamweaver的时线面板制作动画,调节时间就方便多了。


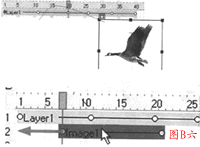
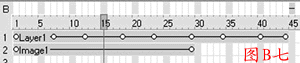
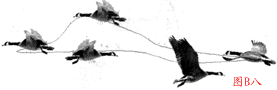
如果感觉动画不够连贯可以增加每秒的帧数。完成以后会发现天鹅飞到目的地后又跳回到起始位置重新开始,如果让天鹅绕一个圈飞回来效果会好一些。因此我又使用Adobe ImageReady 将原始动画一帧一帧地翻转过来构成新的动画。然后回到Dreamweaver中增加一些关键帧,使飞行路线成为一条封闭圆滑的曲线。还有一个问题需要解决,使天鹅飞到左边后改变动画文件源,接下来的飞行使用新做的GIF动画。我们可以这样做,选中图层中的GIF图片,选Modify菜单中的“Add Object To Timeline”命令,这时时线面板增加了一个新的项目,并在左端表明项目的类型为“image”,如果监视块不在初始位置,就要点住新项目使其在初始位置开始。如图b六。新的项目有两个关键帧,对这幅动画已经足够了。将第二个关键帧的位置调整到层的第六帧,也就是图层运动到最左边的位置。选中这一帧,在属性面板中将图片的源位置(“src”)改为刚刚做的GIF动画名。整个动画完成。最后的时线面板如图b七,显示效果如图b八。我们可以再进一步将刚完成的动画加到网页上,使这只天鹅在文字上飞行,这种效果足以让最挑剔的浏览者瞠目。


对Dreamweaver了解越多,就越为它非凡的网页制作能力所震撼,就越觉得它难以割舍。像梦一样,清新自然又难以想象。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
2026专注热爱:小艺助你开启新生活,省心又高效
驱动号 更多













































