Flash AS3制作个性的旋转圆形网页导航
核心提示:Flash AS3制作个性的旋转圆形网页导航教程。
Flash AS3制作个性的旋转圆形网页导航。
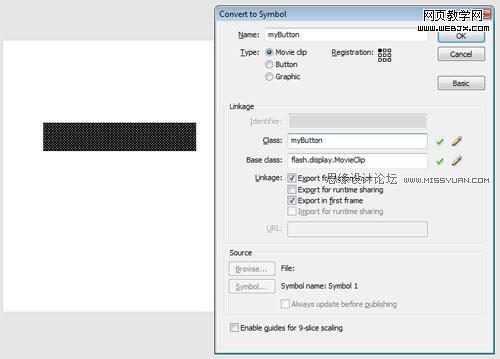
1、用矩形工具绘制一个黑色的矩形,转换为MC影片剪辑,打开属性窗口

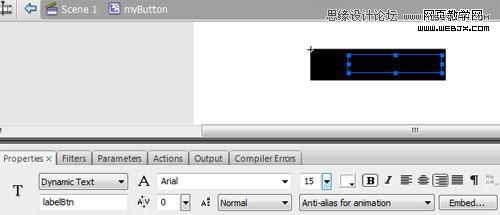
2、双击这个影片剪辑编辑它,使用文本工具,设置为动态文本,绘制一个区域,设置颜色是白色,命名实例名为abelBtn。

3、回到场景1,删除掉刚刚建立的影片剪辑。
4、我们选择第一帧,然后打开动作面板,输入下面代码,主要是为了导入Tweenlite engine。
import com.greensock.*;
import com.greensock.easing.*;
5、然后创建一个数字,动态调用每个菜单的项目文字。
var menu_items:Array = ["HOME","ABOUT ME","PORTFOLIO","BLOG","CONTACT"];
var menu:Sprite = new Sprite();
menu.x= stage.stageWidth / 2;
menu.y=stage.stageHeight /2;
addChild(menu);
6、用一个函数buildMenu来实现每个菜单项目。
function buildMenu(){
var btn:myButton;
var angle:int=360/menu_items.length;
for (var i:int = 0; i< menu_items.length; i++){
btn = new myButton();
btn.buttonMode=true;
btn.labelBtn.text = menu_items[i];
btn.mouseChildren=false;
menu.addChild(btn);
TweenLite.to(btn,2,{rotation: -i*angle,ease:Bounce.easeOut});
}
}
7、最后添加一个监听单击事件的代码。
menu.addEventListener(MouseEvent.CLICK,clickHandler );
function clickHandler(e:MouseEvent ):void{
// TO DO ...
trace(myButton(e.target).labelBtn.text);
}
8、所有代码如下。
import com.greensock.*;
import com.greensock.easing.*;
var menu_items:Array = ["HOME","ABOUT ME","PORTFOLIO","BLOG","CONTACT"];
var menu:Sprite = new Sprite();
menu.x= stage.stageWidth / 2;
menu.y=stage.stageHeight /2;
addChild(menu);
buildMenu();
function buildMenu(){
var btn:myButton;
var angle:int=360/menu_items.length;
for (var i:int = 0; i< menu_items.length; i++){
btn = new myButton();
btn.buttonMode=true;
btn.labelBtn.text = menu_items[i];
btn.mouseChildren=false;
menu.addChild(btn);
TweenLite.to(btn,2,{rotation: -i*angle,ease:Bounce.easeOut});
}
}
menu.addEventListener(MouseEvent.CLICK,clickHandler );
function clickHandler(e:MouseEvent ):void{
// TO DO ...
trace(myButton(e.target).labelBtn.text);
}
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































