Flash制作会动的文字的详细步骤
我们在上网冲浪的时候,经常会看到一些做得非常精美的文字动画,它们或渐变、或伸缩、或旋转,给人一种美不胜收的感觉。其实,实现网页文字动画的软件很多,方法和手段各异,各自生成的动画文件格式和“胖瘦”也不尽相同,制作网上的动画不但要好看,还要尽量的“瘦小枯干”,如果想要两全其美,那就选择Flash吧!
调整文字
首先启动Flash 5.0,执行主菜单“File/New”命令,建立一个新文件;然后执行主菜单“Insert/New Symbol...”命令,打开“Symbol Properties”对话窗口,设定“Name”为“千禧百年”,选择“Behavior”的值为“Graphic”,单击“OK”按钮。完成符号内容的设定以后,会出现符号的编辑画面,在工具条中选择文本工具“A”,按“Ctrl + T”组合键打开“Character”对话窗口,设定“Font”字体类型为“黑体”,字号为“100”,字体的颜色为蓝色。在符号编辑画面中,输入“千禧百年”。执行主菜单“View/Grid/Show Grid”命令,打开网格显示。选中工具条的选择工具按钮,移动文字到中心点“+”处,使文字位于图像区域的中心。

图1
按下组合键“Ctrl + B”命令打散文字,以便为文字区域加上颜色。在工具条中选择“油漆桶”工具,在“Fill Color”中选择一种渐变的颜色层效果,移动鼠标到文字区域,用油漆桶工具单击文字,这时可以看到文字已经被着上渐变色的效果。如果对文字的颜色效果不满意,还可以做进一步调整。选择工具条右下方的“Transform”工具,单击文字区域出现一个带有圆圈和方框的调解区域(调解小圆圈可以改变颜色渐变的效果,调解小方块调解渐变色的缩放),拖动中心点,将颜色渐变调解到自己满意为止(如图1)。
单击“Scene 1”返回到主画面窗口,执行主菜单“Window/Library”命令或者按“Ctrl + L”命令,打开“Library”信息窗(如图2),用鼠标拖动窗口中的“千禧百年”到页面编辑区域,并将其放置在页面的中心位置。
 图2
图2
加入动画
我们要为第1到第20帧添加文字的缩放效果,在工具条选择“Scale”缩放工具,并定位在第10帧,将画面放大,并将第20帧位置的画面缩小。选择第30帧,选中工具条的“Rotate”旋转和缩放命令,分别对该帧的画面进行逆时针旋转和放大效果,并将第40帧画面进行顺时针旋转和缩小效果,分别在第1帧、第10帧、第20帧和30帧处,单击鼠标右键执行下拉菜单的“Create Minion Tween”命令,使其产生动画变换过程的自动缩放和平滑转移的特殊效果。
下面来为这个动画过程设定背景颜色,执行主菜单的“Modify/Movie”命令,打开“Movie Properties”参数设定窗口,设定“Backcolor”的背景颜色为黑色,颜色代码为“#000000”。
添加背景音乐
 图3
图3
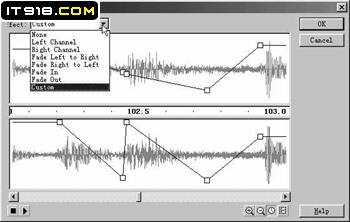
文字终于动了起来,接下来该添加背景音乐。执行主菜单的“File/Import...”命令,在“Import”对话窗口中导入声音文件,打开“Library”信息窗口,可以看到刚才被导入的声音文件会以波形图显示。在场景编辑主窗口中,执行菜单“windows/Panels/Sound”命令,打开“Sound”信息窗,选定场景中的第1帧,设定“Sound” 为刚才导入的歌曲文件名称,单击“Edit”命令按钮,打开“Edit Envelope”对话窗口(如图3),这时候会出现一个声波的图像,使用白色的小方块来编辑声音,向上拉是加大音量,向下拉则是减小音量,编辑完成以后可以单击窗口下方的播放键回放编辑的效果。当然还可以通过设定“effect”的值来使用Flash的自动设置,其中包括多种选项,如淡入、淡出和声道转移等。

图4
OK,到此告一段落,最后的工作就是导出文件,执行主菜单的“File/Export/Movie...”命令打开文件导出窗口,输入文件名,选择自己需要的动画格式,然后“OK”,稍等片刻,我们的动画文件就可以输出了。打开自带的动画播放器,看看效果如何吧!(如图4)。
下面,我们要为“千禧百年”加入不同的动画,以实现多变的文字效果。在画面的第10、20、30、40帧处分别单击鼠标右键,在弹出的下拉菜单中执行“Insert Keyframe”命令,插入关键帧。在插入关键帧的过程中,Flash会自动复制第1帧的画面到当前所定义的帧画面。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































