Flash如何模拟真实的篮球弹跳运动
用Flash制作交互动画、游戏,肯定要用到Flash AS。要用好Flash,AS是必须要学的。笔者写下此文,希望对想学AS的朋友有所帮助。笔者把本例分成了实现篮球的水平运动、旋转、跳动、添加阴影这四个部分进行讲解。
源文件下载
新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为500px x 240px,背景为白色,20fps。
一、实现篮球水平运动
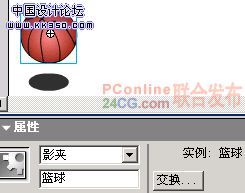
1.绘制或按Ctrl导入一个篮球。点选绘制好,按F8创建为影片剪辑元件,如图1所示。

图1
2.点选“篮球”元件,按F9打开“动作”面板,输入以下代码:
onClipEvent (enterFrame) {
_x += 6;
}
测试一下,你会发现篮球现在可以水平运动了。因为我们通过_x属性改变了元件的X轴坐标值。但有一个问题,篮球出了场景就不再回来了。那好,我们再加入下面这段代码:
onClipEvent (enterFrame) {
_x += 8;
if (_x>500) {
_x = 0;
}
}

图2
二、实现篮球的旋转
很多朋友可能会以为,直接让角度属性加一个常数,如“_rotation += 20”就可以了。这样,你会发现,当值稍微大点时,篮球旋转不均匀就变得很明显了。那有的朋友可能会想到用直径,但可惜的是,Flash中元件的四周有个讨厌的边框,见图2。当篮球旋转的时候,它的直径其实并不确定。不过幸运的是,篮球的周长是固定的。所以,我们在影片被载入的时候,纪录篮球的周长就可以了,然后再计算出一个固定的半径值,代码如下:
onClipEvent (load) {
S = Math.PI*_width;
}
onClipEvent (enterFrame) {
_x += 8;
if (_x>500) {
_x = 0;
}
_rotation = _x*360/S;
}


图3, 图4
三、实现篮球的跳动
1.球在跳动的时候,由于重力影响其垂直速度是不断变化的。这种变化可以通过正弦波来描述,如图3所示。那么,我们就可以在上面的代码中添加如下一段。
onClipEvent (enterFrame) {
……
_y = -Math.abs(100*Math.sin(_x/100))+150;
}
2.为了不让球跳到水平线以下,我们需要用Math.abs()把负值转换成正值,如图4所示。
3.为了使sin()能够循环,我们必须为其提供一个固定的增量。利用_x则是最方便的。但是,这里有一个问题需要大家注意,篮球弹跳的周期是2л(6.283),如果值太大,就会导致篮球运动轨迹不完整。所以,我要让_x除以一个很大的数字。
4.乘以100是让篮球最高可以跳动到100像素。至于负号吗,那就涉及到Flash坐标系的问题,简单地说,在Flash中,_y为负值为上移,为正值为下移。

图5
四、实现篮球的阴影
1.在理论上,读者只要知道篮球弹跳时,篮球越接近地面影子越小,颜色越深,反之影子越大,越透明。
2.在“属性”面板里给“篮球”元件起个实例名为“篮球”如图5所示。然后创建一个“阴影”影片剪辑元件。接着点选“阴影”元件,按F9键,输入如下代码:
onClipEvent (enterFrame) {
X = .6*_root.篮球._y;
_x = _root.篮球._x;
_xscale = _yscale = 30 + X;
_alpha = X;
}
乘以_y后,阴影将会很大,所以乘以.6(即0.6)。在Flash中,连等是允许的。如果你在上面的代码上加入语句“trace(_alpha);”,你就看到_alpha值在不断变化了。
现在测试一下,你就会发现一个跳动的篮球。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































