flash制作旋转文字的方法与步骤
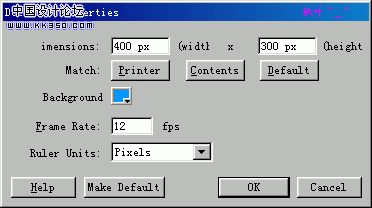
第一步,运行flash mx,新建文档,Ctrl+J打开文档属性对话框,设置为图1所示。

第二步,将图层1的名称改为“文字层”,并输入文字,字体为白色,字号为21,如图2所示。

第三步,使用变形工具,调整文字的中心点,如图3、图4所示。


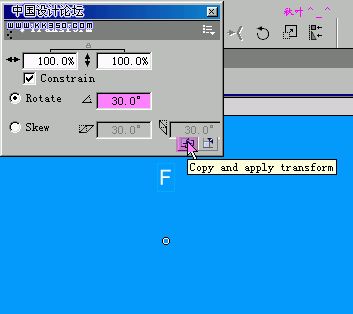
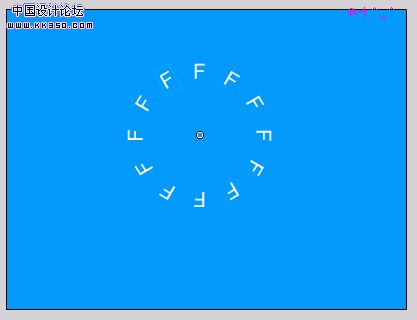
第四步,Ctrl+T打开变形面板,设置如图5所示,不断单击“复制并应用变形”按钮,使文字形成一个环形,如图6。


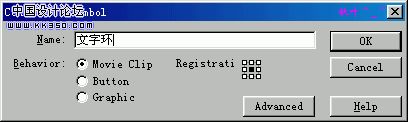
第五步,适当修改文字,比如把文字修改为“flash8flash8”,然后Ctrl+A全选,按F8转换为影片剪辑,命名为“文字环”,如图7所示。

第六步,在“文字环”影片剪辑中加入如下脚本:
onClipEvent (mouseDown) {
//当鼠标按下时
if (mouDown != 1) {
//如果mouDown的值不为1,设置变量mouDown的值为1。
mouDown = 1;
}
}
onClipEvent (mouseUp) {
//释放鼠标时
if (mouDown != 0) {
//如果mouDown的值不为0,则设置变量mouDown的值为0
mouDown = 0;
rotateSpeed = newAngle-oldAngle;
}
}
onClipEvent (enterFrame) {
oldAngle = newAngle;//用新得到的角度值覆盖替换旧值
x = _root._xmouse-this._x;//设置变量x的值,为鼠标在主场景中的x坐标减自身x坐标
y = _root._ymouse-this._y;//设置变量y的值,为鼠标在主场景中的y坐标减自身y坐标
newAngle = Math.atan2(y, x)*180/Math.PI;//用atan2得到的角度为弧度,所以乘以180再除以∏,转换为角度值。
if (mouDown == 1) {
//当mouDown的值为1时,即鼠标按下时
this._rotation += newAngle-oldAngle;//设置自身旋转角度
} else {
//否则
this._rotation += rotateSpeed;//自身角度不断加rotateSpeed
rotateSpeed *= 0.95;//0.95是参数,可自行设置,目的是为了让rotateSpeed的值不断减少。
}
} 第七步,保存,并Ctrl+回车测试。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































