Flash打造星球字体的详细步骤
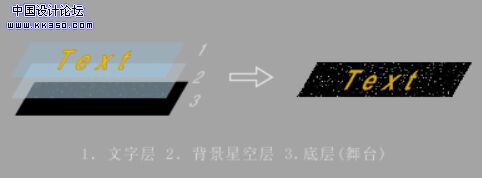
本例将要实现的是星球大战开场时的那种字幕显示效果。而实时创建影片剪辑,并使用随机函数和影片剪辑的Drawing Method(绘画方法)绘制星空背景则是本节的重点。主要的影片结构如下图所示。

图1 影片结构
从上面这个图片中可以看到,这个例子的结构还是比较简单的。整个影片除去一个黑色背景之外只需要两个图层——用来放置要显示的字幕的第1层和用来“铺星星”作背景的第2层。因此,整个制作过程可以大致划分为字幕的制作与背景的制作两大部分。
字幕的制作相对比较简单,所以就不多说了,这里简要提一下“星空”背景的制作原理。在这个例子中,用到的星空背景将不是用绘图工具一点点画出来的静态背景,而是使用ActionScript动态生成的动态背景。因为每次运行时,对应 N颗星星,程序会随机产生N组横坐标、纵坐标值。再加上每颗星星的大小,亮度也是随机的,所以每次铺出来的背景绝对是不一样的。
在制作过程中主要使用了Free Transform工具的部分功能。并利用Math.random()函数生指定范围内的随机数字的公式,实时创建影片剪辑以及部分绘画方法的使用。最终播放效果如图2所示,要实现这一效果,具体制作过程如下

图2 星球大战开场文字最终效果图
一.制作字幕效果
1.新建一个电影,在属性面板中设置其尺寸为550pxX400px,选择一种颜色(本例为#000000)作为背景色。
2.双击时间线上的“图层1”,并将其改为“caption”,主要用于旋置文字的图形元件,在工具箱中选取文本工具,并在属性面板中设置文字的颜色、字体和大小,本例设置文本的颜色为#CCCC00,大小为40,字体为Times New Roman,当然也可以设置为其它属性。设定好后,点击舞台并写上字幕文字,如图3所示。

图3 在舞台上输入的文字
3.接下来该是给文字添加一点透视效果的时候了。选中写好的字幕文字,按两下Ctrl+B将文字分离成为色块。这是因为下一步的变形要求其对象必须是色块。从工具箱中选取任意变形工具 ,然后从选项面板中的扭曲按钮 。将分离后的文本能过调整四个角上的手柄,使整个变形框成一梯形,效果如图4所示。

图4 调整手柄
4.变形完毕后选择“插入/转换为元件”菜单命令,将变形后的字幕转换为图形元件,并为其命名为“caption”
选中字幕后选择按“Ctrl+T”,打开Transfrom(变形)面板。调整缩放比例的数值,使第一行字的大小与未进行透视变形前差不多,如图5所示。

图5 变形面板
5.将字幕元件拖动到舞台下方边缘之外,如图6所示:

图6 拖动字幕
6.点击时间线上的第200帧,按F6插入一个关键帧。选中第200帧上的字幕元件,使用Transform(变形)面板将其缩小后将其拖到舞台中上方,如图7所示。

图7 缩小字幕元件
7.右击第1帧,在弹出的快捷菜单上选择“创建补间动画”,将第1到第200帧转化为运动中间帧动画。按Enter键看动画的效果的时候你会发现,整个字幕运动过程的前半部分相对后面结束部分的速度要慢一些。所以,需要对运动的速度进行一些调整。选中第1帧,在属性面板中将其中的简易选项设为某个正值,如图8示。如此,字幕运动的后半部分就会放慢速度了。

图8 属性面板二.制作背景
1.新建一图层,并为其命名为“stars”,然后将这个图层拖动到字幕层“caption”的下面,打开Actions(动作)面板。选中stars图层的第一帧后在Actions面板中输入以下代码(注释号“//”后的内容可不输)
iMax = 400;
//星星总数。
sClipName = "starbg";
//背景影片剪辑名字
iStarSizeMax = 2;
//星星大小(最大值)
iStarSizeMin = 1;
//星星大小(最小值)
iStarAlphaMax = 100;
//星星透明度(最大值)
iStarAlphaMin = 80;
//星星透明度(最小值)
this.createEmptyMovieClip(sClipName, 0);
//创建一个空白的背景影片剪辑。
for (i=1; i<=iMax; i++) {
iStarX = Stage.width*Math.random();
//星星的X轴坐标
iStarY = Stage.height*Math.random();
//星星的Y轴坐标
iStarSize = (iStarSizeMax-iStarSizeMin)*Math.random()+iStarSizeMin;
//星星的大小
iStarAlpha = (iStarAlphaMax-iStarAlphaMin)*Math.random()+iStarAlphaMin;
//星星的透明度
iStarColor = 0xffffff;
//星星的颜色
with (this[sClipName]) {
lineStyle(iStarSize, iStarColor, iStarAlpha);
//设定画星星画笔的大小,颜色,透明度
moveTo(iStarX-1, iStarY);
//将画笔移动到要绘制星星的位置
lineTo(iStarX, iStarY);
//绘制一条从点(iStarX-1,iStarY)到点(iStarX,iStarY)之间的,长度为一个像素的直线
}
}
程序详解:
第1行到第12行是一些简单的变量声明。其中,变量iMax的值就是背景上将出现的星星的个数。sClipName是用来绘制星空背景的影片剪辑(也就是图1-93的表识为2的那一层)的名字。第5到第8行的两个变量对应的是星星的最大尺寸和最小尺寸。iStarSizeMax最好不要太大,因为这个值越大效果越差。第9到第12行所确定的是星星透明度的最大值与最小值,而这个透明度反映出来的效果就是星星的亮度。
第13行的createEmptyMovieClip方法是Flash MX中的新东西。具体语法是:
myMovieClip.createEmptyMovieClip (instanceName, depth)
其作用是在myMovieClip中创建一个名为instanceName的空白影片剪辑(空白=什么都没有),它在myMovieClip中的深度为depth。这也就是说,要引用这个新影片剪辑的话,可以使用myMovieClip.instanceName或myMovieClip[instanceName]这两种语法。在本例中,myMovieClip参数的位置上写的是this对象,即当前影片剪辑。所以这第13行程序的意思就是,在当前影片剪辑中创建一个名字为sClipName(这个变量的值是“starbg”)的空白影片剪辑,其放置的深度为1。
第15行到最后是个for循环,它是绘制星星的主要程序段。第16到33行是循环的主体,其中,第16到23行使用同一条随机数公式来随机设定每颗星星的大小、透明度,为下面的绘制过程作准备。这条用来获得给定范围内随机数的公式是:(最大值 — 最小值)× 随机数函数 + 最小值。注意,这条公式中所使用的随机数函数必须是返回0和1之间(包括0)随机数的随机函数,Flash MX中的随机函数Math.random()就符合这个要求。
再回头来看看程序。这第16与18行的程序似乎跟上面的公式不一样嘛!乍看之下,的确,这两行程序似乎是不一样。但是,如果当上面那条公式中的最小值等于0时,公式会变形为:最大值 × 随机数函数。这样就和16、18行很符合了。iStarX和iStarY变量分别代表的是星星在舞台上横坐标和纵坐标,所以这里分别用舞台的宽(Stage.width)和高(Stage.height)乘以随机函数来得到舞台之内的某组横、纵坐标值。而iStarSize与iStarAlpha分别表示了星星的大小和透明度,这两条使用的就是标准的随机数公式了。iStarColor用以表示星星的颜色(其实也是可以改用随机公式来确定的),这里使用0xffffff,即纯白色。
第26到33行是真正动笔绘制的时候。首先,第26行用了一个with语句,这条语句始现于Flash 5,具体语法为:
with (object)
使用这条语句可以让你在两个花括号间直接设置对象object的属性,而不需要在每个属性前面再加上object的引用。例如,要设置影片剪辑mc的_x属性,可以写成:
mc._x=100;
而使用with语句就可以写成:
with (mc)
使用with语句可以将某一对象的属性设定或方法调用都集中在一起,从而使程序的实现更加结构化,清晰化。当然,象上面例子这种,只设置单个或少数属性的情况下,with语句的好处是比较难体现的。
程序中with语句的object参数是this[sClipName],即第13行程序创建的新影片剪辑starbg。所以,下面花括号中的操作都是针对starbg进行的。第27到32行用的是Flash MX中新添功能Drawing Method(绘图方法)中的三条——lineStyle、moveTo和lineTo方法。
lineStyle具体语法如下:
myMovieClip.lineStyle ([thickness[,rgb[,alpha]]])
myMovieClip是要进行设置的影片剪辑的名字。参数thickness,rgb,alpha分别表示线的粗度,16进制形式的颜色值和透明度。如果什么参数也不给的话,那么屏幕将画不出任何线。
moveTo具体语法如下:
myMovieClip.moveTo (x,y)
将画笔移动到坐标为(x,y)的点上。这条语句只负责移动画笔并不实际进行任何的绘图操作。
lineTo具体语法如下:
myMovieClip.lineTo (x,y)
在画笔当前所在位置和参数所指定的坐标(x,y)之间画一条直线。例如,当前画笔在坐标为(0,0)的点上,执行一条lineTo(10,10)之后,就会在(0,0)到(10,10)之间出现一条直线。注意,在调用这个方法之前一定要先调用lineStyle方法设置好线的属性,否则你将画不出任何东西。
2.到了这里,整个例子可以说是基本上完成了。但为了能让字<
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































