Flash制作文字跳动动画特效的方法与步骤
文字的动画,在flash动画里面出现的较多,具有常用性。本教程除了要告诉大家制作方法以外,更想让大家明白的是:简单的操作,也会有生动的动画!关键在于我们要学会思考,学会总结!
本教程制作上用的软件是flash mx,主要讲述动画的主体部份,即文字动画的制作。
现在,我们就进入教程的学习,本教程的效果,并没有用到任何的As程序,对程序怀有恐惧感的人,大可放心的看下去。呵呵。
在制作之前,我们先分析一下,动画文字的跳动,很明显的出现了一个压缩变形的效果,这就让我们想到了“任意变形工具”,文字的跳动是有时间间隔的,这也就是播放时间的控制。对动画在制作前有一个大体上的分析,将会让我们的思路清晰,有目的性,也会让我们能更快的达到我们所要的效果,所谓的事半功倍也就是这么回事了.
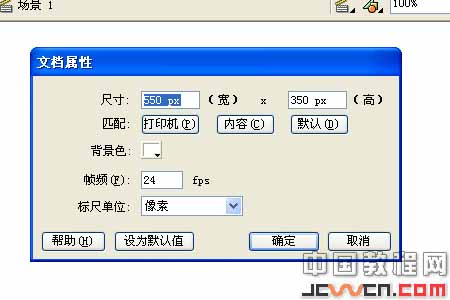
1.首先,打开我们的flash mx,按快捷键:Ctrl+J,先设置一下我们的文档属性,给我们的动画设置一个合适的舞台尺寸和帧频。具体的设置如图所示,把帧频设为24,这样,动画的播放会较流畅,具有真实感一些。

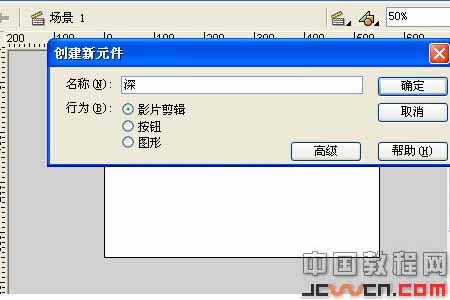
2.根据我们的需要,进行文字的制作。这里,我们一共要制作四个文字,性质为“影片剪辑”,分别为“深”,“秋”,“枫”,“叶”四个字。按快捷键Ctrl+F8,新建元件“深”,选“影片剪辑”,如图所示。

3.点击确定,进入“深”元件的编辑界面,我们要制作的目标是:为文字加上一定的立体效果,使之更美观些。选择“绘图工具栏”中的“文本工具”(快捷键T),按快捷键Ctrl+F3,打开属性面板,对文字进行属性设置,如图所示。在具体操作上,大家可以根据自己的情况,选择自己喜欢的字体,字号,颜色。要记住的是:我们要学的是方法,这是最重要的。当然,原则上,立体感的体现,颜色上要前浅后深。所以大家尽量选择一个较深的颜色。

4.在舞台中输入文字“深”,现在,我们就为文字加上立体效果。选择文字,按快捷键Ctrl+B,对文字进行“分离”操作。或许有人会问我,为什么要分离啊?什么时候要进行分离操作啊?可以这样说吧,当我们需要对文字进行形状渐变动画的制作,或是要改变文字的某一部份颜色时,我们就要对文字进行“分离”操作,把文字转成矢量形状。对文字进行“分离”操作后,保持文字的选中状态,按快捷键Ctrl+C,进行复制,然后按快捷键Ctrl+Shift+V,把复制的文字粘贴到原文字的正上方,继续保持文字的选中状态,按键盘上的向左的方向键,向上的方向键各2次,使之和原来的文字错开一点位置,填充暗红色。这样,第一个文字“深”就制作好了。制作好的文字如图所示。

5.按上面的方法,制作好“秋”,“枫”,“叶”元件。
6.现在我们开始制作文字的跳动了。跟我来。按Ctrl+F8键,新建一个命名为“文字跳动”的影片剪辑元件,点确定进入“文字跳动”影片剪辑的编辑界面。因为要制作的文字跳动总共有四个字,所以我们新建3个图层,这样,加上原来,总共为4层,为了便于辩认,我们为图层改名,分别改名为“深”,“秋”,“枫”,“叶”。
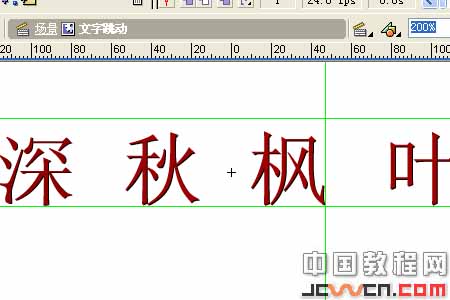
改名后,我们按Ctrl+L键,打开库面板,把我们前面制作好的4个影片剪辑分别拖入舞台中,放在各自的层中,之后,我们需要对齐一下文字,保持文字的选择状态,按快捷键Ctrl+K键,打开对齐面板,点击“底对齐”--“水平平均间隔”,把文字对齐,如图所示。

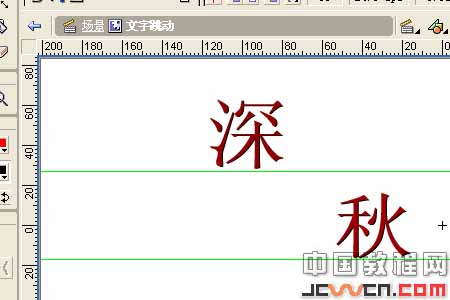
7.为了把握好文字在跳动时的高度,我们需要为文字定位。按快捷键Ctrl+Shift+Alt+R,显示标尺,然后我们通过在标尺上按住鼠标左键的方法,拉出如图所示的定位参考线。

8.选择“深”字图层的第10帧,点击右键,选择插入关键帧。选择“绘图工具栏”中的“任意变形工具”,对第10帧的“深”字进行一定的压缩。压缩多少大家可以自己决定,压缩大点,就让文字跳高点。这一步的操作是模拟文字跳动前的下蹲动作,让跳动更真实些。如图所示,是压缩前后的对比。

9.选择“深”字图层的第15帧,把第1帧的关键帧通过单击鼠标右键,选择“拷贝帧”--“粘贴帧”的方法,粘贴到第15帧,并把第15帧的深字通过按键盘上的向上方向键的方法,垂直移动到上方参考线的上面。如图所示。

10.之后通过“拷贝帧”--“粘贴帧”的方法,我们把“深”字图层的第10帧粘贴到“深”字图层的第20帧。为
第1帧,第10帧,第15帧加上运动补间动画,这样,文字就完成了一个从跳跃到落地的循环。需要注意的是,地球上的物体,由于受到重力的影响,会有一个重力加速度的问题。所以,我们也要考虑到文字的跳动的重力影响。让文字在跳动的上升过程中,速度越来越慢,下降的时候,速度越来越快。这种效果的实现,
在flash里是通过调节“动作补间动画”的属性中的“简易”来实现的。所以,“深”字图层的第10帧,第15帧对应的“简易”分别为100,-100。
11.在动画的测试过程中,我们发现,文字的跳动还是有些生硬。那么,如果文字在落地后,再给它加上一点点反弹,效果是不是会好一点呢?不管那么多,先试试吧。选择“深”图层的第24帧,把“深”字图层的第1帧拷贝,粘贴到第24帧,再把文字垂直向上移动一点,距离不要太大。如图所示。

12.选择“深”字图层的第26帧,把“深”字图层的第1帧粘贴到26帧,并对文字进行一点点的压缩,注意是一点点的压缩,即压缩不要太大,压缩前后的对比如图所示。

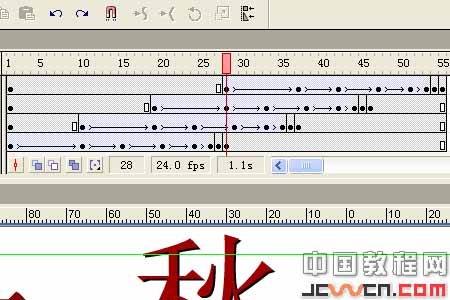
13.选择“深”字图层的第27帧,把“深”字图层的第1帧粘贴到第27帧,并按键盘上的向上方向键一次,把27帧的“深”字向上移动一点。选择28帧,把“深”字图层的第1帧粘贴到第28帧。选择“深”字图层的第20帧,第26帧,添加“动作补间动画”,其中,第20帧的简易设置为100。这样,“深”字的跳动动画就制作好了。它的时间轴如图所示。

14.按上面的方法,制作好“秋”,“枫”,“叶”的文字跳动动画。
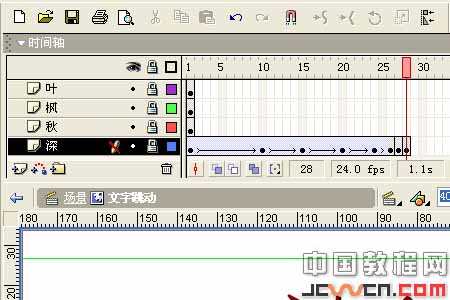
15.为了让文字按一定的时间,有规律,有间隔的跳动,我们让文字的跳动错开一点时间。把时间轴设成如图所示。这样,文字动画的制作就完成了。注意,选择连续多个帧的方法为:点击要选择的开始帧,按着键盘上的Shift键,点击要选择的结束帧,就可以了,之后就可以按着鼠标左键,拖动我们选择的帧到合适的位置。

16。呵呵,差点忘了,还有文字的倒影呢,这个呢。大家可以按Ctrl+F8键,新建一个命名为“文字倒影”的影片剪辑元件,把我们刚才制作好的“文字跳动”影片剪辑拖入舞台中,然后,选择“文字跳动”元件,Ctrl+C,Ctrl+v,再执行“修改”--“变形”--“垂直翻转”,把复制的文字的透明度设到合适就可以了。这里我设成31%。如图所示,倒影就OK了。

而接下来的工作,就是为文字跳动设置一个播放的环境,达到演出的目的,到了这一步,大家可以自由发挥了,想怎么做,就怎么做!
文字的跳动教程就到此结束了。
通过本教程学习,我想告诉大家的是,在制作动画的时候,“细心”和“耐心”是不过或缺的,平时要多观察,多练习,多积累,这样,在做动画的时候,才能够得心应手,从容不迫。
看完了,累了吧?来杯咖啡吧。呵呵。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































