PS滤镜应用:如何制作炫彩棱形马赛克背景图案
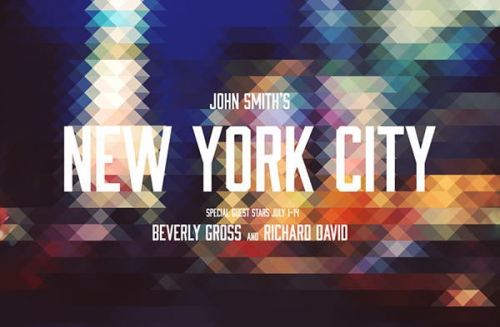
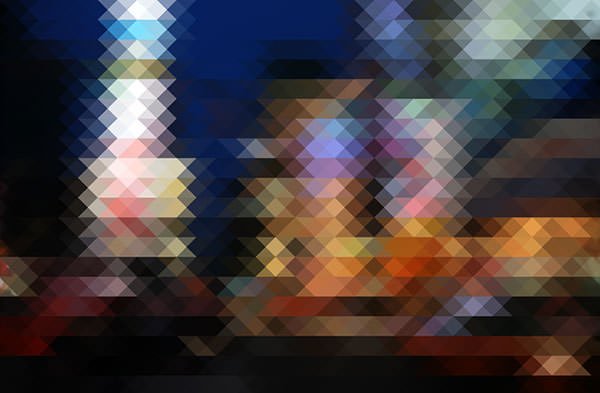
制作小三角像素背景的方法跟星光背景有点类似,都是把素材复制两层,分别执行正负45度的滤镜(小三角像素背景执行滤镜之前需要先变形),然后修改图层的不透明度或混合模式就可以得到想要的效果。最终效果


一、准备一张作为banner背景的照片,下面我们以下图作为演示。

二、复制两次背景层。

三、先对最上面的图层使用自由变换工具(Ctrl + T 或选择主菜单”编辑”>”自由变换”)让图像水平倾斜45度。

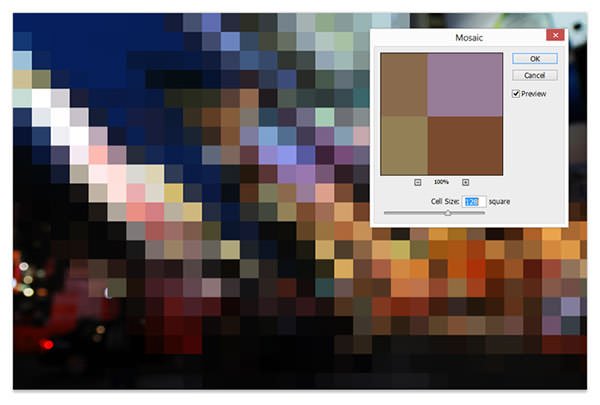
四、主菜单”滤镜”>”像素化”>”马赛克”,调整单元格的大小,大小根据你的banner图像大小来设置,这里是3888x2554px,所以我们设置为128px大小。

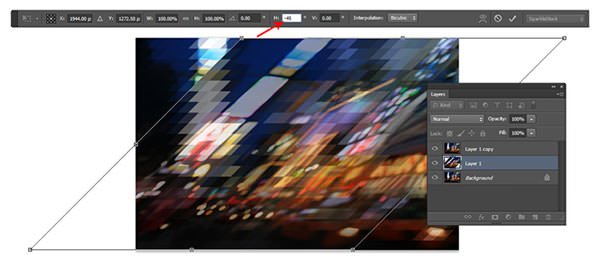
五、使用自由变换工具(主菜单”编辑”>”自由变换”)让图像水平倾斜-45度。(其实就是第3步的相反方向)

六、设置此图层的不透明度为50%。

七、选择中间层,使用自由变换工具(Ctrl + T),让图像水平倾斜-45度。

八、再使用一次相同的马赛克滤镜(提示:Ctrl+F就可以重复上一次的滤镜操作)。

九、用自由变换工具(Ctrl + T)让图像水平倾斜45度。

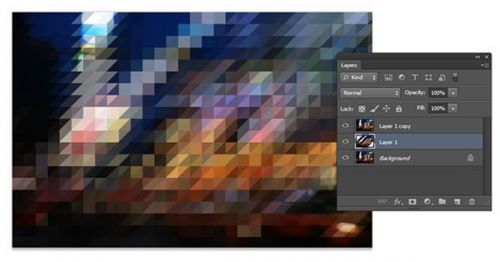
十、这步差不多完成了,把图像放大一点,我们可以看到边缘不是很对齐,解决方法是通过键盘左或右键来轻移图层,全其对齐,对齐后是三角形状的。

十一、接下来banner的背景已经完成。

more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
驱动号 更多

















































