Fireworks制作雅虎菜单的详细步骤
最近,这种菜单好象很流行,不少网站都有了,这个菜单可以节约有限的空间,很有价值,经常设计中要用到,今天有Fireworks 的初学者,来问怎么做这种菜单,所以顺手做了一下,其实这样的菜单不复杂,无非是渐变的填充,用 fireworks 强大的交互式填充工具来制作,那简直是手到擒来。另外矢量化修改,也很方便,所以 fireworks 非常适合 web 设计创作。
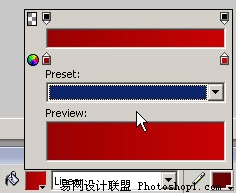
第一步,做底条,注意边框颜色和渐变设置


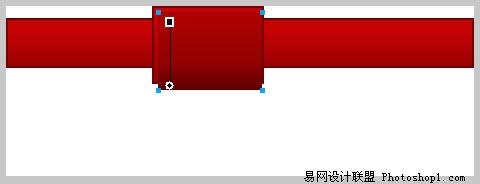
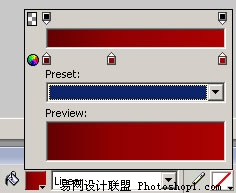
第二步、做菜单条。其实就是复制一下底条,调整长宽和填充。

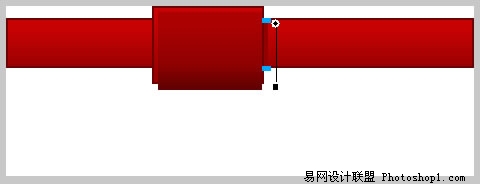
第三步、做菜单条的突出效果。复制菜单条,去掉边框色,调整一下渐变。考虑到还有缺口显示,所以要做长一些,把深颜色加强。


第四步、做菜单条的投影。复制刚做的填充,转180度,调整长宽和渐变。

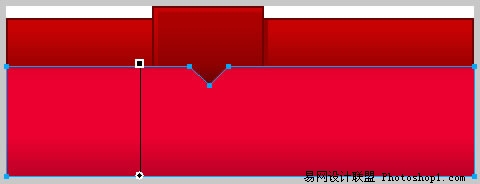
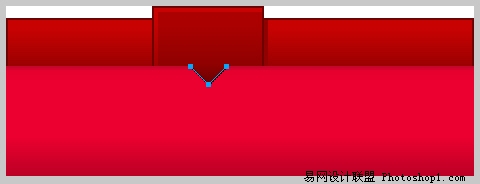
第五步,做下面的档条,缺口可以用笔工具来加节点调整,也可以画一个正方形,转45度后冲制,反正方法是多样的。这个的渐变填充比较难一点,大家看一下示意图,并且多调整一下渐变填充的两个节点看效果。


另外,为了加强缺角效果,需要再加一条深色的路径。

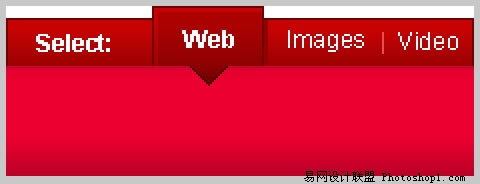
第六步、就剩下加文字和加分隔条了。

哈哈。效果还不错。
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
三日两劫?携程陷离职通知乌龙风波后再遭反垄断调查
2026-01-15
石头科技最新旗舰G30S Pro即将上市,导航系统全面升级,避障与越障能力跨代跃迁
2026-01-15
昨夜今晨:中国汽车产销量连续17年全球第一 市监总局对携程启动反垄断调查
2026-01-15
万亿规模的二手车市之下,瓜子如何破除信任困局?
2026-01-14
驱动号 更多















































