DreamweaverMX如何制作弹出菜单
-
软件频道
软件教程
Dreamweaver
应用实例
正文
不知道大家有没发现DWMX中有一个和FW差不多的制作弹出菜单功能?这个功能允许用文字和图片做为主菜单,如果用文字的话要先做虚拟链接。下面简单和大家说说制作的过程!
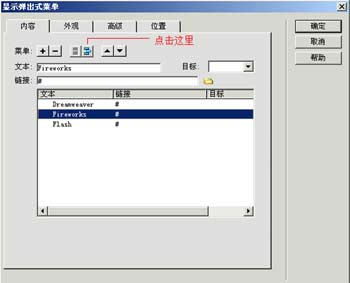
1.我这次是用图片,先在DWMX中新建一个页面,插入图片。选取图片,打开行为窗口,点击+号,选取“显示弹出式菜单”选项,这时候DWMX就打开一个窗口如下图:

大家可以看到有四个选项,分别为:“内容、外观、高级、位置”
2.在文本框写上你的菜单名称,通过点击+号来增加你所需菜单数目如下图:

如果你的菜单还有下级菜单的话,则选取其菜单,再点击缩进项,如下图:

3.点击“外观”选项,名副其实这里可以设定你的菜单外观,可以选择垂直菜单还是水平菜单,字体的大小,是否居中,和菜单的一般状态和鼠标滑过的样式。如下图:

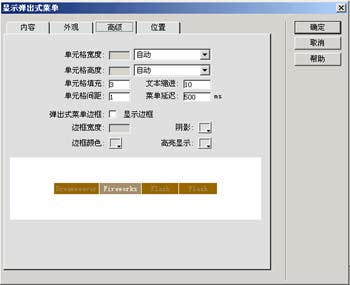
4.点击“高级”选项,这里我没做什么改动,只是把默认的菜单延迟时间改为500,如下图:

5.点击“位置”选项,这里有四种选择,当然也可以通过X.Y坐标值来自己设定。我在这里选择了下方位置,如下图:

好了,再点确定就完成了,这时DWMX会生成一个js文件在你的文件夹中,在上传你的网页时别忘了也把它传上去哦。
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
驱动号 更多

















































