Dreamweaver如何搭建Blog构建开发环境
-
软件频道
软件教程
Dreamweaver
应用实例
正文
在开始开发Doking’s BLOG前,应该先构造好开发环境。下面介绍的是在Windows 2000/XP操作系统中的构建方法。
2.1.1 安装IIS服务器
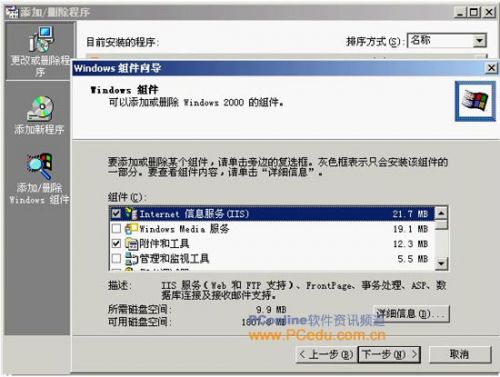
按【开始】→【控制面板】→【安装/删除Windows组件】,勾选“安装Internet信息服务组件”,如图2-1所示。

图2-1 windows组件向导对话框
2.1.2 在IIS服务器上,给Doking’s BLOG安上新家
(1)首先在D:\下新建目录“dkblog”,打开【控制面板】→【管理工具】→【Internet 服务管理器】,打开【Internet信息服务】对话框,如图2-2所示。

图2-2 Internet信息服务对话框
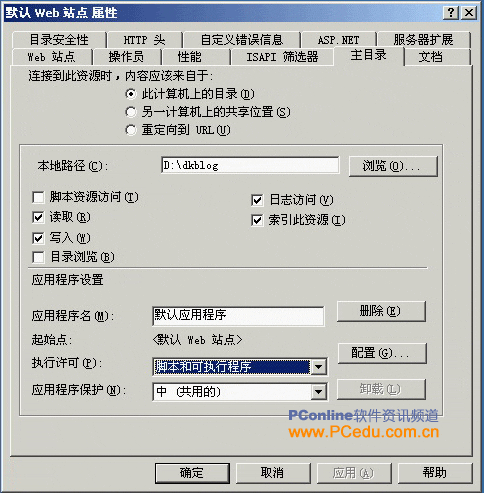
(2)右键单击“默认Web站点”,选择属性,打开【默认Web站点属性】对话框,在对话框中,单击【主目录】选项卡,把本地路径指向“D:\dkblog”,在“执行许可(P):”下拉菜单中选择“脚本和可执行程序”,结果如图2-3所示。

图2-3 站点属性对话框
(3)现在,电脑终于可以在像网络服务一样提供WWW服务了,默认网址:localhost或电脑的IP地址(如:127.0.0.1)。
提醒:大家可不要小看Internet服务器的管理,如果能合理分配好IP地址和站点虚拟目录,也能让电脑真正成为网络服务器,也能让网络上的用户浏览电脑上的网站和数据库。
2.1.3 安装.NET框架
大家可以在微软的网上下载.NET Framework 2.0和相应版本的SDK工具包,也可以从下面网址下载安装:
.NET Framework Version 2.0 Redistributable Package Beta 1 (x86) – 24M
http://go.microsoft.com/fwlink/?linkid=30093&clcid=0x409
.NET Framework 2.0 SDK Beta 1 x86 – 229M
http://www.microsoft.com/downloads/details.aspx?familyid=916EC067-8BDC-4737-9430-6CEC9667655C&displaylang=en
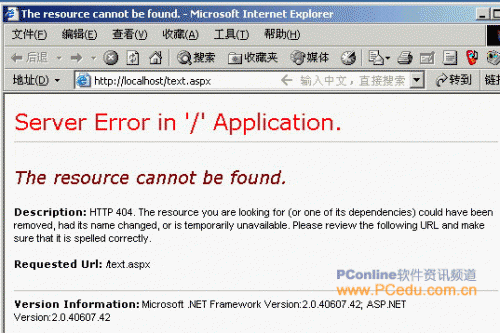
打开IE浏览器,在地址栏上打上“localhost/text.aspx”,假定text.aspx这个文档现在不存在,那么IE浏览器上一定会返回错误信息,如果出现如图2-4所示的错误信息,说明我ASP.NET的运行环境基本构建完毕。

图2-4 找不着文件错误信息
2.1.4 在Windows 2003操作系统中构建ASP.NET运行环境
上面介绍的是在Windows 2000/XP操作系统中构建ASP.NET运行环境的步骤和方法。在Windows 2003操作系统中构建ASP.NET运行环境主要有以下两种方法:
1.使用【配置您的服务器向导】安装IIS 6.0和ASP.NET
(1)从【开始】菜单,单击“管理您的服务器”。
(2)在“管理您的服务器角色”下,单击【添加或删除角色】。
(3)阅读“配置您的服务器向导”中的预备步骤,然后单击“下一步”。
(4)在“服务器角色”下,单击“应用程序服务器(IIS,ASP.NET)”,然后单击“下一步”。
(5)在【应用程序服务器选项】对话框中,选中“启用ASP.NET”复选框,单击“下一步”,然后再单击“下一步”。
(6)阅读概要信息,然后单击“下一步”。
(7)单击“完成”。
2.使用【控制面板】安装IIS 6.0和ASP.NET
(1)从【开始】菜单,单击【控制面板】。
(2)双击【添加或删除程序】。
(3)单击【添加/删除Windows组件】。
(4)在“组件”列表框中,单击“应用程序服务器”。
(5)单击“详细信息”。
(6)单击“Internet信息服务管理器”。
(7)单击“详细信息”以查看IIS可选组件的列表。
(8)选择要安装的所有可选组件。
(9)单击“确定”,直到返回到【Windows 组件向导】。
(10)单击“下一步”,然后完成【Windows 组件向导】。
另外,可以在运行Windows 2003的服务器中的 IIS 管理器中直接启用ASP.NET,具体步骤如下:
(1)从【开始】菜单中,单击“运行”。
(2)在【运行】对话框中的【打开】框中,键入inetmgr,然后单击“确定”。
(3)在IIS管理器中,展开本地计算机,然后单击“Web服务扩展”。
(4)在右侧窗口中,右键单击“ASP.NET”然后单击“允许”。ASP.NET的状态变为“允许”。
2.2 建立Doking’s BLOG 站点
在构建好ASP.NET运行环境之后,可以开始着手开发Doking’s BLOG网站了。首先,必须在Dreamweaver MX中建立Doking’s BLOG站点。
2.2.1 建立Doking’s BLOG站点
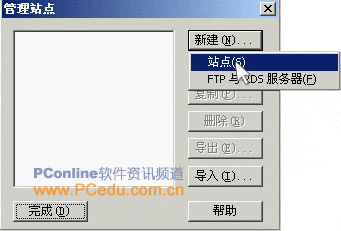
(1)启动Dreamweaver MX 2004,切换到【文件】面板,单击“管理站点”,单击按钮“新建”,如图2-5所示。

图2-5 管理站点对话框
(2)在其下接菜单中,选择“站点(S)”,在弹出对话框中,输入站点名字“dkblog”,结果如图2-6所示。

图2-6 定义站名字
(3)单击“下一步”,选择“是,我想使用服务器技术。(Y)”,在“哪种服务器技术?(W)”下拉菜单中,选择“ASP.NET VB”,结果如图2-7所示。

图2-7 确定服务器技术
(4)单击“下一步”,选择“在本地进行编辑和测试(我的测试服务器是这台计算机)(E)”,把文件存储指向“D:\dkblog”,如图2-8所示。
(5)单击“下一步”,输入URL地址“http://localhost/”,单击按钮“测试URL(I)”,如果测试成功,会显示如图2-9一样的对话框。

图2-8 指定网站的目录位置

图2-9 测试对话框
(6)单击“下一步”,再单击“下一步”,单击按钮“完成”,完成站点的建立。
2.2.2 部署Doking’s BLOG站点
(1)先来看Doking’s BLOG网站的布局,根目录存放.aspx、.htm文件;bin目录是用于部署DreamweaverCtrls.dll控件;dat目录用于存放数据库;images目录存放有关图片文件。在打开文件面板,在“站点—dkblog”下分别新建目录bin、目录dat、目录images,结果如图2-10所示。
(2)在【文件】菜单中,选择【新建】,在【新建对话框】中,选择类别为“动态页”,选择动态页为“ASP.NET VB”,按“创建”按钮创建第一个动态网页。切换到【应用程序】面板,选择【绑定】选项卡,如图2-11所示。


图2-10 站点的布局 图2-11 绑定对话框
(3)点击“部署”二字,在弹出对话框中把部署目录指向“D:\dkblog\bin\”,如图2-12所示。
(4)点击“部署”按扭,弹出如图2-13的对话框,按“确定”按钮将它关闭。

图2-12 部署设置对话框

图2-13 部署文件对话框
提醒:切记DreamweaverCtrls.dll文件名称及其所在目录bin名称不能更改,并且bin文件夹必须保存在站点的根目录下。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































